- Increased maintenance costs
- Lack of support for extensions
- PCI compliance issues
- Lack of speed (Magento 2 is faster)
- Start planning the migration to Magento 2
- Stick with Magento 1 for a while till a glitch makes it urgent.

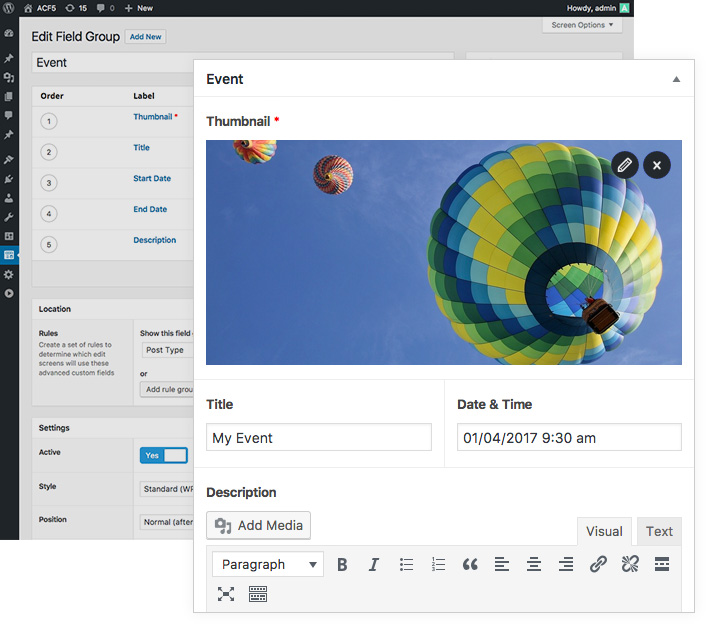
Image Source: advancedcustomfields.com
The interface of the Advanced Custom Fields is simple. It lets you create dynamic fields for individual elements of your website. Installation and activation of ACF adds Custom Fields to your WordPress dashboard. From the Custom Fields menu you can take full control of your edit screen & custom field data. The minimalistic interface of ACF can be mistaken for an under equipped website builder. You can make some of the most complex and powerful websites with ACF. The best thing about ACF’s interface is that it doesn’t try to overwhelm you. It only shows the functions that you need. ACF gives you the full control of your website right from header to footer. You can build individual elements of your website with custom fields. There are 25+ different field types to choose from, vis-a-vis. text, image, gallery and WYSIWYG editor. These fields are dynamic. You can use them to give your client an easy way to update their website according to their liking.
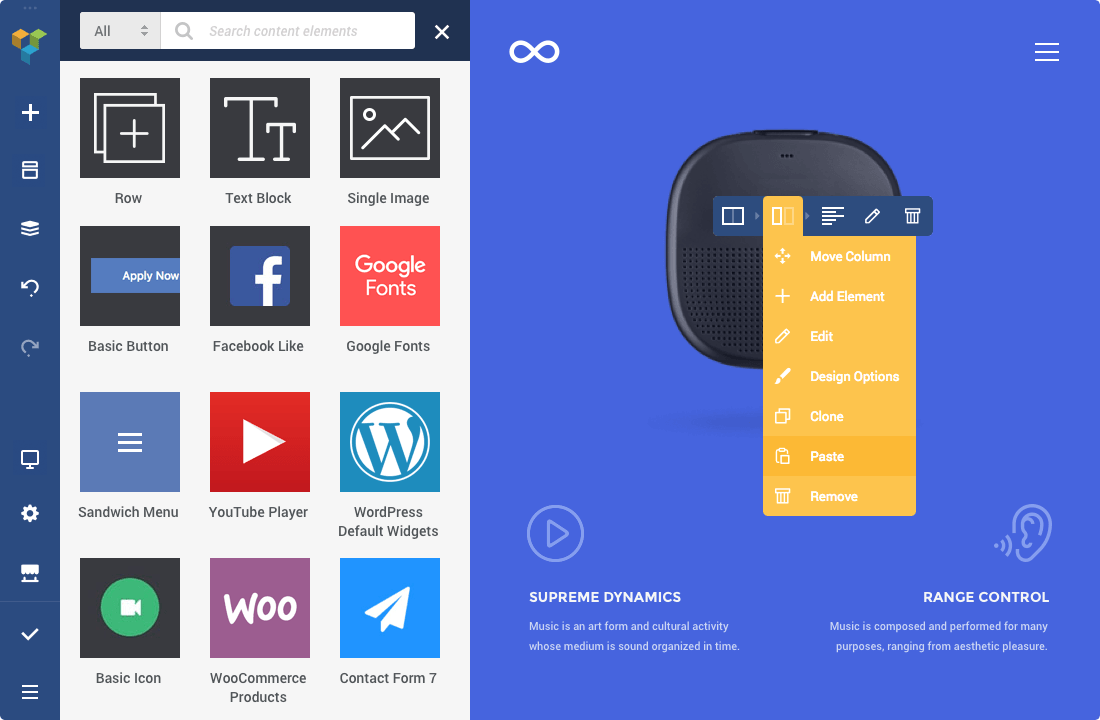
Image Source: visualcomposer.io
It has a clean and modern interface which allows you to make basic layouts with ease. The interface lets you work on different elements of the website, right then and there. Visual Composer has a floating window which pops up every time you’re trying to add or edit an element. The window is movable and resizable, you can place it anywhere if it’s obstructing your view. Visual Composer gives you the best of both worlds with its backend and frontend editor. While building, you can easily choose from the ready-made layouts of landing page, call to action page, feature list, description page, service list or a product page. Adding elements in the website is also easy with the element window. The drag and drop visuals come at a cost of short codes. Migrating to another website builder or uninstalling Visual Composer leaves short codes in the content, rendering it unreadable. Fixing these short codes is an another chore on its own.Facebook has finally decided to monetize WhatsApp.
Earlier this month, on August 1, Facebook rolled its long-in-development WhatsApp Business API for medium to large businesses. This is not to be confused with WhatsApp business application, which is only meant for small businesses.
The business API will let you communicate with your customers all over the world, in real time.
The API allows you to make a business profile on WhatsApp. You can include all the necessary information like address, business description, email address, phone numbers, and website.
The motive of the API is to bridge the gap between businesses and their customers. WhatsApp currently has an active user base of 1.2 billion members. The business API might become the goldmine for customer services and marketing. It is the most convenient place to provide services and support to your customers.
You can use the API to send notifications such as shipping confirmations, appointment reminders, event tickets, tracking details etc.
For the initial release though, the API comes with some limitations.
Businesses cannot send messages to WhatsApp users until the users have initiated a contact, for example making an order or booking a ticket.
There is also a limit on outbound message rates. The tested maximum outbound message rate is 15 message/second.
The API not only allows you to connect directly to your customers but it also keeps an insight on the messages and response rates. You can access these message analytics in the dashboard.
The business API comes with some useful features:
Similar to the basic WhatsApp app, all the information between the business and the clients will remain end-to-end encrypted.
The API is currently in a limited public preview. You can submit your application here for consideration if you want to get the business API.
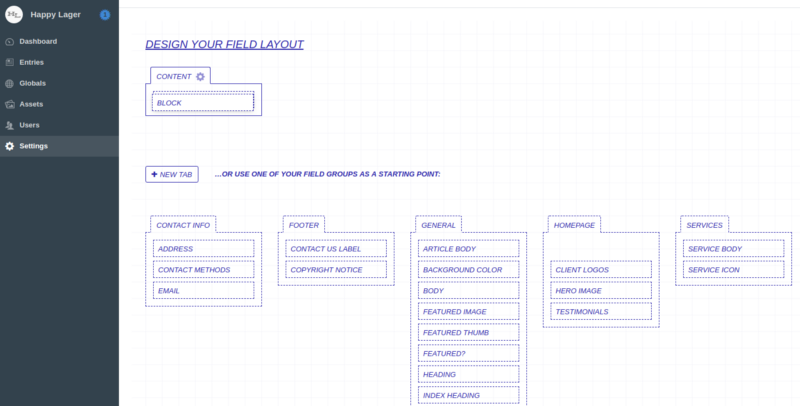
Templating is one of the most commonly used processes in web development. It helps with easier management during the development & design process. Apart from the management, templating helps with keeping the visual consistency.
Craft CMS comes with a cool templating engine — Twig. And we love to use macros to work on redundant parts while working on a Craft CMS project. Macros can be compared to ‘functions’ in PHP also known as DRY templating in other languages. We usually use it to generate markups that have slight final variations in the implementation.
To simplify your code you must first make a visual hierarchy of the page you’re working on. That way you can determine the components you’re going to need. Make macros for those components in the twig templating engine.

Macro implementations can be changed based on the parameters passed to it. For instance footers, dates, images and other media are a recurring part of a website. You can make macros for these components.
{% macro coolMacroName (parameter 1,…..) %} {content of macro goes here} {% endmacro %}
To call the macro – {% import ‘_macroFilename’ as ‘macroVariable’ %} {{ macrovariable.coolMacroName(parameter1, parameter2,….) }}
The best practice is to add the relevant macros to a file and then call the file as a variable. Use the variable to call the macro at the places you need.
The first Macro we use often is-

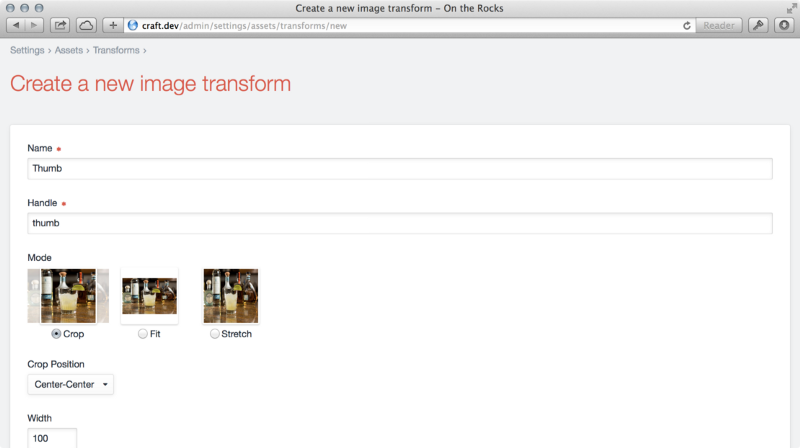
You can reduce and automate a lot of work which goes in responsive image formatting. Utilize Craft’s ‘Image transforms’ with a twig for images and define your transform macros in it. You will also have to define different types of macros for different image formatting needs.

A macro for Device-pixel ratio adaptable fixed size images and other one for variable size responsive images. Also add an internal class to call it inside your twig image file for additional attributes.

Videos are an integral part of every website, so making a twig component for it seems practical, otherwise you will spend your precious time writing and tweaking html code for videos.
In the macro define the logic of the video component. The file should have proper information about the component, the parameters which are accepted, the value each parameter requires, and whether the parameter is optional or not. You also need to mention, what the arrays and objects are made of because without that information you yourself and other developers won’t know, what information can/must or cannot be passed while calling the component.

Dates might look like a trivial part of a template but it gets tedious and complex when you have to define its format in every other template.
You can contain different modifiable date formats in a macro. It saves you the effort of having to define it time and again and maintaining consistency all along. Short or long, just define the format in a macro and call it wherever you need it.

Include tag in twig allows you to call a template within a template. Each one you make gets stored in /templates/ folder by default, even your include templates.
You can call these partial templates separately followed by the same path or make a macro instead to reduce the repeated reference of path.
To achieve code consistency, store your ‘include’ templates separately. So that you can call the include templates within the macro. You can also call your ‘include templates’ from multiple locations.
That’s pretty much it. Apart from few other variations, creating macros for page components is a good and effective way to reduce the redundancy and complexity of the code. You can always go through this detailed video for macros here.
We’ve been experimenting with several DRY techniques ourselves. It improves the speed of our work cycle.
How are you using Twig & its components? If you need help with your Craft CMS project, connect with us right away.