Month: December 2018
Is WordPress 5.0 Following the Craft CMS Path with Gutenberg?
A Shift in the WordPress Landscape
The WordPress landscape, which has been evolving consistently, took a significant turn with the introduction of WordPress 5.0 and the Gutenberg Editor. WordPress powers over 43% of all websites on the internet. That’s a staggering number, showcasing its dominance in the CMS world However, the Gutenberg Editor brought a new way of content creation to WordPress users. It aimed to simplify the process with a block-based approach, allowing users to build and customize content with ease. While this change was intended to make content creation more intuitive, it raised concerns among the WordPress community.Craft CMS: A Rising Challenger
On the other side of the spectrum, Craft CMS has been gaining traction for its flexibility and developer-friendly features. Craft CMS offers a blank canvas for developers to create highly customized websites, making it a compelling choice for businesses and developers who require precise control over their websites.Real-World Example
To illustrate this shift, consider the case of Jane, a small business owner running an online boutique clothing store. She had been using WordPress for years, enjoying its ease of use. However, when Gutenberg Editor was introduced, her routine changed. Initially intrigued by the block-based approach for showcasing her clothing products, Jane faced a learning curve, leading to a temporary decrease in productivity. She had to invest hours in understanding the new system, affecting her ability to focus on her business. Now, let’s look into the case of Mark, a blogger using Craft CMS for his technology blog. Mark appreciated Craft CMS for its developer-friendly approach and precise control over website design and functionality. The transition to Craft CMS was seamless for Mark, allowing him to continue publishing tech articles without interruption. His blogging experience remained smooth and uninterrupted.The Numbers Speak
Now, let’s explore some numbers to better understand this shift. WordPress 5.0 adoption faced initial challenges, with some users hesitating to upgrade due to concerns about compatibility and workflow disruptions. On the other hand, Craft CMS witnessed a steady rise in popularity, particularly among developers looking for a more robust platform.Craft CMS and WordPress Adoption Rates
- WordPress, as mentioned earlier, continues to dominate the CMS market with a staggering 43% market share.
- Craft CMS, although not as widely adopted as WordPress, has been growing steadily and is becoming increasingly popular among developers and businesses.
Simplifying the Decision-Making Process
So, what should you choose for your website? In the end, everything comes down to your own requirements. Let’s break down the decision-making process further:WordPress 5.0:
Pros:
- Vast Community: WordPress boasts a massive community of users and developers, resulting in extensive plugin support and resources.
- Simplicity: WordPress is known for its user-friendly interface, making it accessible to beginners.
- Ecosystem: It offers a wide range of themes, plugins, and integrations.
Cons:
- Learning Curve: The transition to Gutenberg may require some users to adapt to a new way of content creation.
- Customization Limitations: While WordPress is highly customizable, Craft CMS offers more granular control over design and functionality.
Craft CMS:
Pros:
- Flexibility: Craft CMS provides a blank canvas for developers, allowing for precise customization and control.
- Developer-Friendly: Developers appreciate Craft CMS for its coding flexibility and robust features.
- Performance: Craft CMS is known for its speed and performance, ideal for high-traffic websites.
Cons:
- Smaller Community: Craft CMS has a smaller community compared to WordPress, resulting in fewer plugins and themes.
Your CMS Partner
In the world of CMS, one size doesn’t fit all. Whether you lean towards WordPress, Craft CMS, or any other platform, what matters most is choosing a solution that aligns with your goals. At Galaxy Weblinks, we understand the nuances of WordPress, Craft CMS, and various other CMS options. We offer comprehensive CMS services, including WordPress Web Development and Craft CMS solutions, tailored to your unique requirements. Partner with us to navigate the CMS landscape effectively and make the right choice for your digital journey.Angular 7 upgrade | What will you miss if you ignore?
Angular 6, released earlier in May 2018 didn’t offer much improvements on the performance part. It was mainly focused on making Angular migration-friendly. Google dropped Angular 7 just after four months of development and it seems to make up for that part of the framework.
The upgrade was released on October 18 followed by an incremental update 7.1 on November 28.
Angular 7 version upgrade is not a feature-intense update, instead it focuses on the core framework. As a result you get better performing applications with small packages and faster response.
The long-due Ivy compiler is still under works but other things were delivered as promised.
CLI prompts
Angular CLI can prompt users to help them make decisions. ng new prompts users of routes and styles to use, while ng add @angular/material asks users what theme they want and if they want gestures or animations.
Performance
Application performance has been improved by automatically adding or removing the reflect metadata polyfill, making applications smaller in production.
Angular Material and CDK (Component Dev Kit)
Angular 7 features virtual scrolling, for dynamically loading and unloading items from DOM according to the visible parts of the lists. Also, applications can be fitted with a drag-and-drop capability. Angular Elements components now support content projection via slots.
Why Angular 7?
Why not when it offers brilliant perks like these.
- Comes with better mobile and desktop application support.
- Application packages are smaller and efficient.
- CLI prompts help you make decisions and code faster.
- Angular 7 now features budget bundle. It warns when application exceeds the default size
- Fast rendering of large lists with virtual scrolling
- Upgrade takes less than 10 minutes for most of the apps.
Things that were further improved with the latest incremental update Angular 7.1
- A bug fix to the Ivy compiler so it now can generate inputs and aliases properly. The compiler had been generating an outdated input property format.
- Also in the compiler, a bug fix generates a relative path only in summary file errors.
- Previously, errors in the summary file included absolute file names.
- The compiler now can mark an InvokeFunctionExpr as pure.
- For the core of the framework, a static dependency to @angular/compiler has been removed from @angular/core.
- A regression in the router has been fixed in which the navigateByUrl promise did not resolve on CanLoad failure.
- For service workers, typing has been added to the public API guard and lint errors have been fixed.
Planning an Angular 7 upgrade? Mind these prerequisites.
For apps that are running on Angular 6 & RxJS 6 use this command:
$ ng update @angular/cli @angular/core
And for the apps running Angular Material
$ ng update @angular/material
Upgrading Angular is a hassle-free process but more often than not version upgrades can mess your app’s current state. Upgrade failures are universal for every software so it is highly advised that you perform the upgrade with the help of an Angular expert. Speaking of which, you can get in touch with us.
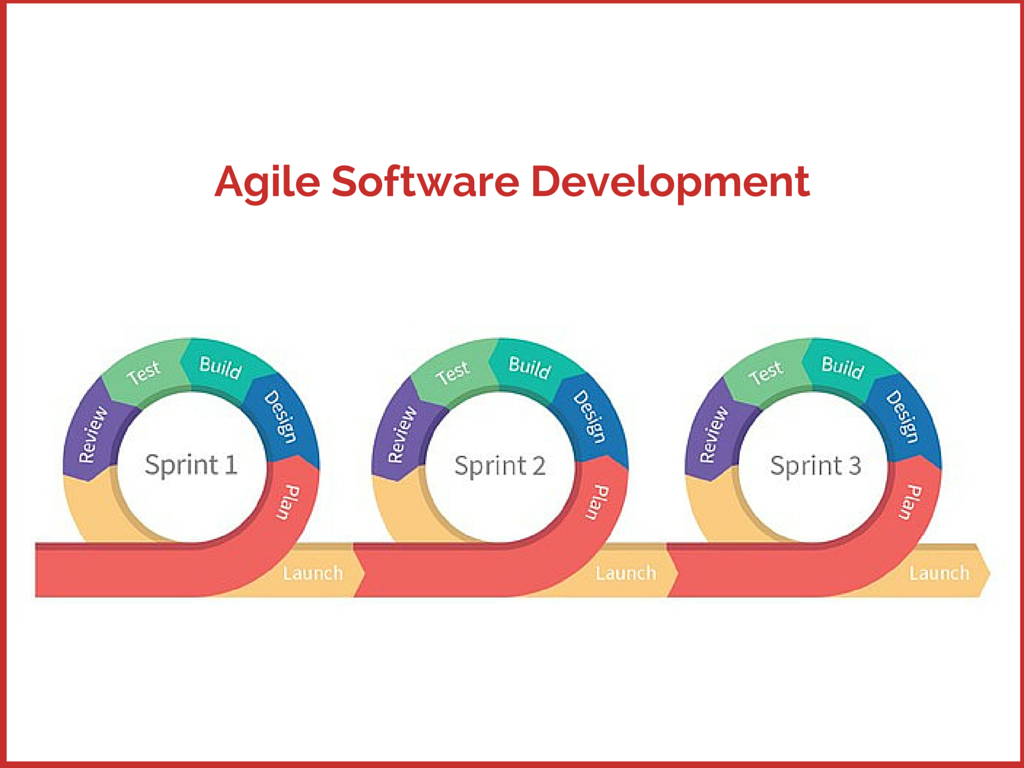
Developing Custom Softwares, the Agile Way
The dynamic business environment with rapid technological changes have resulted in subsequent changes in customer requirements. They now look forward to options which have an ability to deliver quick and better solutions. As a result, the web development companies long for such approaches which enables them deliver softwares accordingly. The companies turned to Agile Development approach which consists of Iterative and incremental approach for faster and better software development.
In sharp contrast to traditional software development practices, agile is all about teamwork, flexibility, periodic assessments, feedback integration, quick delivery and better products.
At Galaxy Weblinks, Agile development methodology remains a guiding principle for software development practices to offer unique deliveries and be a frontrunner. There exists some compelling reasons why, we choose to do so.
Let’s capture some advantages of this methodology:
Speed and Flexibility
Fast deliveries, regular iterations and flexibility remains the norm of the software development. With exhaustive project development and management strategies in place, Agile holds the prominence. It permits developers to manage and improve priorities at each phase and stage of project.
Customer Collaboration
One of the prime approaches Galaxy Weblinks believes in, is Customer Collaboration. There exists some good reasons behind it. One, it lets us understand the customer’s point of view at each step and second, it develops a strong understanding as to what the client requirements are and lets us visualise deliveries from their perspective. We seek inputs at each step from them to ensure that their requirements are met.
Our designers work in continuous collaboration with team members so that the customers feedback gets integrated at each iterations and the next one gets enhanced than previous.
Iterative and Incremental Development
Agile focuses on incremental and iterative development. Hence, the entire project gets broken down into iterations or sprints, at the end of which feedback is sought from client and reflecting transparency, customer orientation and scope for product improvements.
Improved Communication
Team member interactions and client collaborations are one of the key driving practices in Agile. With a channel of feedback in place and iterative cycles of development, the communication structure remains well defined and let exchange developers, clients and project manager’s view on projects fruitfully to carve out a refined product delivery.
Time to Market
Adopting Agile methodology lets team plan and deliver the iteration in a timely manner. The entire project phases – planning, coding & development, creation of rapid prototypes or delivery, all gets empanelled w.r.t. time frame. The clients doesn’t have to wait for the entire software to be developed. They get a basic framework or a prototype to assess operability and functionalities and suggest improvements if any. These minor alterations get integrated at the very same stage. Thus resulting in delivering a better, novel product in a faster manner.
Predictable Costs
The project under agile is divided in sprints with a duration. The cost of development gets better managed as the work to be performed by team is in a fixed schedule. With these, the client is better able to understand the tentative cost of each functionality/ feature.
Improved products
With high involvement of customers in project development, they get an opportunity to understand, interpret and give inputs at all stages. This opens a window of continuous improvement to make software developed a perfect fit, as per the business requirements. Thus, enabling an improved software/ application being developed
To conclude, Agile processes brings in focussed development, which lets deliver a tangible product, engaging all stakeholders at each step resulting in saving time and money with better business products for clients.
Galaxy Weblinks offers a custom software and web development solutions employing Agile. Contact us to find how we can improve your online business remarkably.