A good user onboarding flow is much more than a simple tour of the product. Designing a good user onboarding process is essential for product growth and user retention. Without it, you may risk the retention levels plummeting. A product that does not assist the user in understanding its utility has a very low level of engagement.
That is true for any product, physical or digital. Try something that isn’t intended to be simple and self-explanatory. Remember the last time you bought something new and read the instruction manual before using it?
Continue reading for some core principles and best practices with fantastic examples!
Why User Onboarding?
According to a Profitwell user onboarding study, customers who said they received good onboarding on a new product were between 12% and 21% more willing to pay than the median. Users who responded negatively had a willingness to pay from 3% to 9%, indicating that poor onboarding does not necessarily detract much, but your product may lose a good willingness to pay.
However, retention is where things get interesting. When comparing the first 60 days of customers with poor integration perceptions to those with positive perceptions, customers with positive perceptions fall much lower in the first 21 days.
And they conclude that good onboarding is critical to encompass the value of a product with a customer or, at the very least, mitigating the slippage your customer will experience when you begin using the product. Especially for him or her to begin to see the value, significantly speeding up their journey.
However, this isn’t the case most of the time. Every step of the way, there’s a hidden risk of that user clicking the little red ‘X’ and never returning.
It occurs between 40% and 60% of the time.
It is rightfully referred to as the SaaS killer! Fortunately, that’s what we’re here for. We will share with you the 3 Principles of User Onboarding that will help you immensely.
#1 For a business to succeed, onboarding must be a continuous process.
It all starts and ends with the idea that onboarding is a continuous process. Anything you look at can be viewed through the lens of Onboarding. Is this beneficial to the user? Is this moment clear to him as he navigates through your product offering? If we stop looking at the user’s journey at some point, what was once simple becomes a supplement that will require human assistance to solve. This is closely related to the day one mentality, in which every day is like your first day of attempting to assist the user.
#2 Onboarding is not a metric; it is a result.
That means we shouldn’t measure onboarding. We need to know how many users are registering, what the dropout rate is, and where, if any, our product’s “bottleneck” is. All of this is critical. The issue here is that the metric is the result of a job. If you follow the first principle (user obsession), this will almost certainly have a direct impact on the outcome. And how can the results be improved? Talk to your user all the time; don’t let this opportunity pass you by. Assist your user, and the results will follow.
#3 Obsession with Onboarding
Obsession with making your life easier and assisting you in getting started with your product. Obsessed with assisting the user in getting started autonomously without the assistance of others. It is unlikely that the user will engage if he or she is unable to enter your software or get started with your product. Understand your users’ realities. You don’t want to design for a market you’re unfamiliar with.
…
We’ve compiled six best practices for user onboarding to help you achieve your goal of converting new users into fully engaged customers who have integrated your product into their lives.
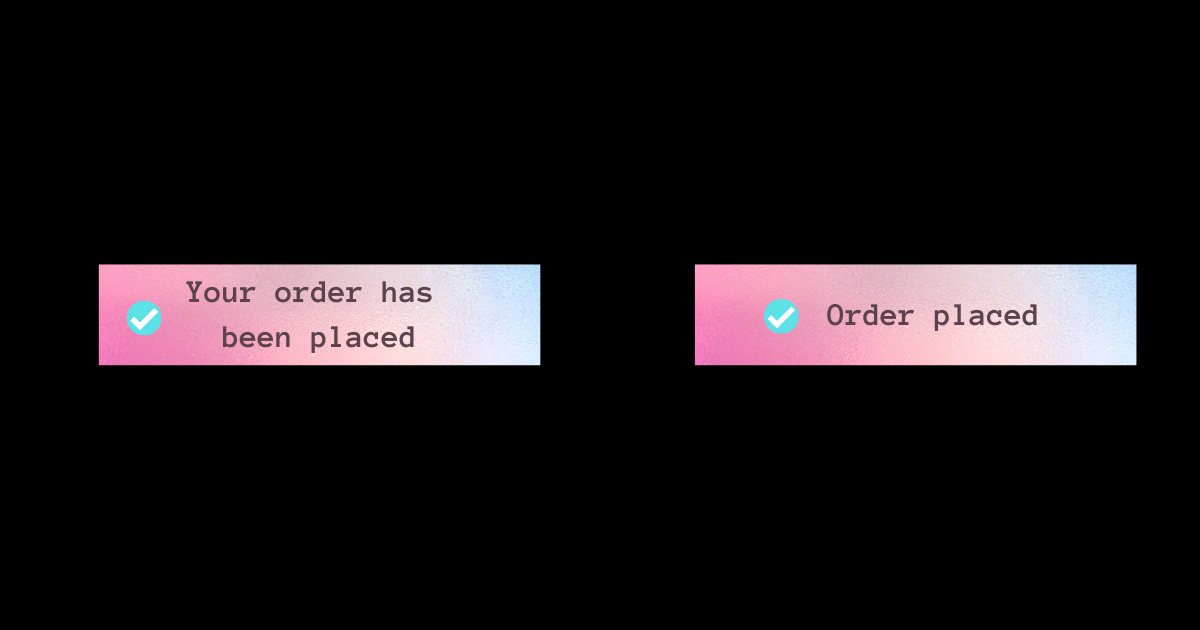
#1 Reduce Friction
Make experiences simple and practical! Determine what is not required to perform the key action on your product. Initial barriers are responsible if the user is abandoning just after the first few steps. Consider whether the content being inserted assists the user in achieving their goal or if it serves to solve a product problem. Even if the implementation is complex, the paradigm shift here is to guide decisions to solve problems for users.
Notion determines the type of account and requests authorization (if it is a Gmail, Hotmail, or similar account).
Source: Fullstory
#2 Know your customer and their needs
Sift Science has identified the two most important motivations of their ideal user: fighting fraud and preventing bad users. This onboarding model reassures the user that they are in the right place and reminds them of the value of the product.
Source: Sift Science
What is the reason your customers require your product?
If you don’t understand the big “why” for existing users, you won’t be able to master new user onboarding. Conduct customer surveys to learn what customers truly get out of the product, and then design your user onboarding experience around that value.
To properly serve your customers, you must be aware of the following:
- Who are they? (e.g. their role)
- What they desire (e.g. the metrics they care about)
- What is the pain that your product alleviates?
- What tasks must they complete? (e.g. what they report in their standup)
- What is it that would prevent them from using your product? (e.g. what they consider risks)
- The reason why any churning users end up churning (e.g. where they got stuck)
Once you’ve mastered these crucial (but easily overlooked) details, you can start treating user onboarding like a jigsaw puzzle rather than a guessing game.
#3 Use an onboarding checklist
A great way to organize your user onboarding is to create a checklist with a progress bar that includes all of the steps your new users must take. Checklists naturally elicit our desire to “close the loop” and encourage users to implement the key activation points. Add an incentive at the end, and you’re set.
Source: Postfity
Make it clear what skill level is displayed, what should be done, and, most importantly, why it is necessary. People like to have a reason for doing something. The combination of these factors aids in the development of simple and objective steps. Display a few steps at a time, and if possible, divide the task into smaller tasks. A 10-step onboarding process is a lot of work for the user and a waste of their time.
#4 Remove barriers to the Aha moment
An empty account equals an unsuccessful user on a platform that thrives on user content. Wistia lowers the barrier to entry by providing users with three simple options for getting started.
“Aha! I completely understand. I need this.”
That is what you want your users to experience as soon as possible. The Aha moment occurs when users recognize the value of your product and are willing to pay for it.
Source: Wistia
Tips for removing hurdles:
- Do not require account creation before attempting to use the product.
- Request the user information in the later stages of onboarding
- If you don’t have a free trial, share the Aha moment on your marketing site (include testimonials or highly relevant screenshot gifs).
#5 Videos for quick introductions
Videos are excellent tools for user onboarding. They can be used as a 1-2 minute introduction instead of a walkthrough or in a resource list. The more videos there are for highly visual products, the better. Why? Even if your user does not have time to use the product right away, they will remember it if they see someone else quickly reach the Aha moment. Snappa provides a one-minute blog header image tutorial so that users can see how useful the tool is right away.
Source: Airtable
#6 Webinars to help users master the tool
SEMrush has mastered the art of user onboarding webinars. Their “101” webinars teach new users how to use the platform, whereas their high-level SEO webinars increase user engagement over time, reinforce brand authority, and help push out content that attracts new users looking for professional development content.
There are few companies that do this well, but every SaaS platform has the opportunity to create introductory tutorials and professional development content tailored to their specific users.
Tailoring the onboarding journey does not end there
Send emails based on behaviors such as time spent in-app or task completion after the initial welcome series to guide experienced users to the star features, and inexperienced users to the Aha moment.
Consider a project- or task-based trial rather than a time-based trial to avoid losing users who would be a good fit (just not right now)
Where in a user’s journey is it most likely that they will upsell and cross-sell? The answer will differ depending on whether the user is highly engaged or has not yet used the product.
Upselling and cross-selling can be automated by identifying the right subsets of users and presenting them with more product options. When you customize the experience and sell the right product add-ons to the right customers, you increase revenue while increasing customer satisfaction and delivering more value.
Every user onboarding flow differs depending on the type of product, but there is always an optimal way to entice users. We hope that the best practices and examples have provided you with some ideas for your next user onboarding design!
If you’re thinking ‘we do not have enough experience to deal with this or “what if I don’t have enough time”, contact us to get in touch with our UI/UX experts.
About Galaxy Weblinks
We specialize in delivering end-to-end software design & development services. Our UI/UX designers are creative problem-solvers with a decade of experience in all facets of digital and interactive design. We create compelling and human-focused experiences delivered through clean, and minimalist UI.