Website development has become critical in business expansion as the business world has become more reliant on digital technology. Backend development plays a pivotal role in the software development process, enabling web developers to create high-quality websites, thereby resulting in business growth.
Backend development’s role in website development
The server-side of the website is the primary focus of backend development. In general, the backend is made up of three major components:
- Database
- Application
- Server
Backend power-ups the website’s operation on the server. Furthermore, the backend developers’ programs are used to communicate database information to the browser.
Backend development will be even more important in 2021 as businesses seek to expand at a rapid pace. We’ll take a look at the five best languages for backend development that will rule the roots in 2021.
#1 Kotlin
Kotlin, which is used by 60% of professional Android developers, has a strong position in the programming world. Some of its advantages include Kotlin being a code-concise language and providing solutions to common developer problems, such as null references. It retains all of the benefits of Java while also providing a condensed version of the language. Kotlin captures the spirit of today’s SSR development as well. According to the Kotlin Roadmap, it will have increased support for server-side development, which is critical for today’s website performance and user interaction.
Kotlin was the fourth most popular language in 2020, according to StackOverflow, with 62.9 percent of the vote. Global companies such as Google, Netflix, Amazon, Trello, and others use Kotlin. Pinterest and Uber are among the companies that have switched from Java to Kotlin.
Since it is compatible with Java, Kotlin will have a significant impact on future backend development. The developers have access to massive libraries, allowing them to write concise code. More than 61 percent of developers, with more than 5 years of experience prefer to work with Kotlin.
Spring.io is a framework that supports Kotlin.
According to JetBrains, Spring is the most popular Kotlin-supported framework, accounting for roughly half of all JVM-based projects. As per the StackOverflow Survey, it is used by 16.4 percent of respondents. Its popularity stems from the simple and effective solutions it employs. One of them is dependency injection and inversion of control, which allow dependencies to be clearly defined and requirements to be easily resolved.
#2 Python
Python is a high-level dynamically typed programming language that has been gaining popularity in the IT industry for some time. It was conceived and first implemented around 30 years ago, and it is still the third best-known and most in-demand programming language in the modern developer community (according to last year’s CodinGame 2020 Developer Survey).
Python’s popularity is out of this world. It was named the TIOBE programming language of the year in 2020. Its popularity attests to its superior features.
In comparison to other backend programming languages, Python has a more open programming approach. It is an ideal language for new startups due to its flexibility and multiple paradigms.
Python is the most popular programming language
Python ranks extremely high in community popularity rankings. It was named the TIOBE programming language of 2020 for the fourth time, after experiencing the greatest increase in popularity in a single year (2.01 percent ). The TIOBE Index is a programming language chart based on the number of professional engineers and courses available worldwide. According to the Stack Overflow Developer Survey 2020, Python is also the third most popular programming language (66.7 percent of respondents say it is their favorite).
If you’re about to embark on a software development project, one of the most important considerations is likely to be popularity. Whether you want to assemble a knowledgeable in-house team or find a dependable tech partner to assist you in building your product, choosing a widely used technology will undoubtedly help you start the development process much faster.
Go-to frameworks of Python: Django and Flask
Django includes a plethora of add-ons such as content management, site maps, RSS feeds, and many more. This complete package not only expedites the development of an MVP or proof of concept, but also simplifies the process of tailoring the product to the needs of its users by customizing, adding, or unplugging separate components.
If Django appears to be an overwhelming monolith, you should consider Flask as an alternative. It is a microframework that ensures flexibility and gives developers greater control over which components they use and how they are implemented by providing only the basic tools and capabilities.
#3 Golang
Go, also known as Golang, is a programming language. It was released in 2009 and has already been named the Programming Language of the Year by TIOBE twice. While it is undoubtedly less popular than the aforementioned Python, it has been named the fifth most popular technology by 62.3 percent of Stack Overflow survey respondents in 2020. So, why is it on our list of suggested backend development solutions for 2021?
The learning curve is progressive
To begin with, Go is simple to understand and use for both a novice programmer and an experienced developer. On the one hand, if you look at its specification, you’ll notice that its syntax is simple, and it shouldn’t be too difficult for a young IT specialist. Furthermore, there is an interactive Tour of Go on the Go website that you can use to become acquainted with the language. On the other hand, the simplicity of Golang’s code makes it simple for professionals skilled in other programming languages, such as C# or C++, to adopt.
Google engineers created Go to make their software development process simpler, more reliable, and efficient, which is why more and more programmers are switching to Go to increase their productivity. According to the Go Developer Survey 2020, a whopping 81% of respondents felt very or extremely productive in Go.
Gin Gonic is one of the best Go frameworks
Golang, like Python, is supported by several frameworks, including Martini, Revel, and Goji. If you want to advance your Go backend development in 2021, we recommend Gin – a minimalistic web framework with 45.2k GitHub stars.
It is simple to learn and ideal for creating efficient REST APIs that are said to be 40 times faster than Martini’s. Furthermore, Gin appears to be a viable option for developing microservices, which, from a business standpoint, have the potential to significantly increase your product’s time-to-market.
#4 Node.js
When it comes to switching to the back-end, developers can reap all of the benefits of JavaScript development. Node.js is one of the best backend programming languages due to its vibrant developer community. The dynamic developer community contributes to the language’s development.
Irresistible microservices in NodeJS
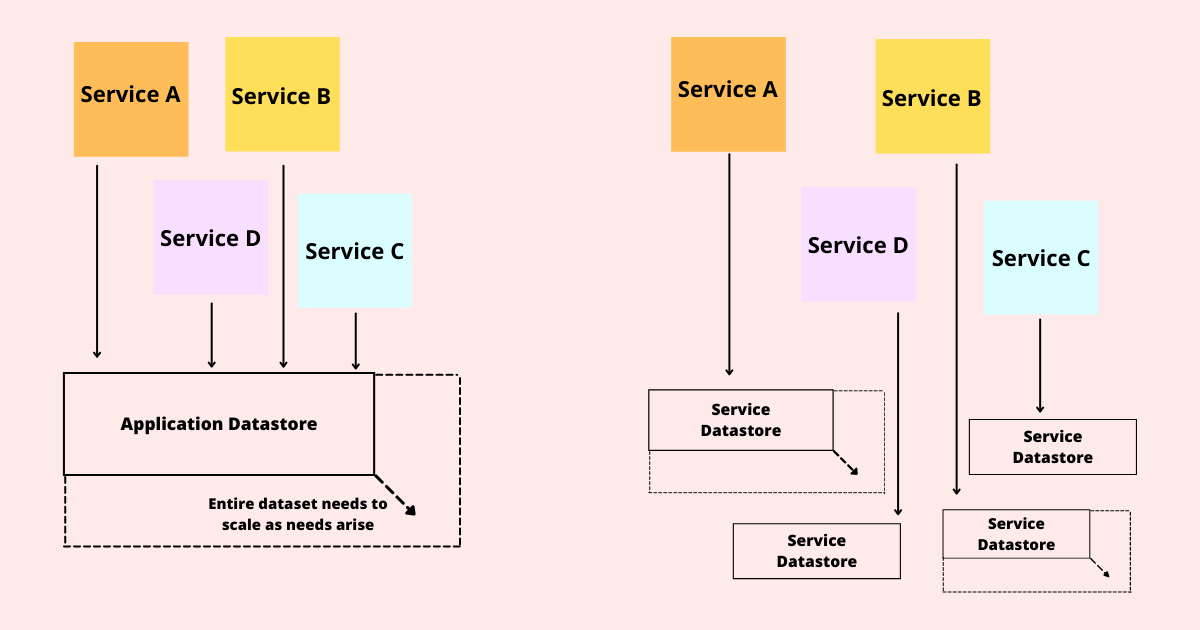
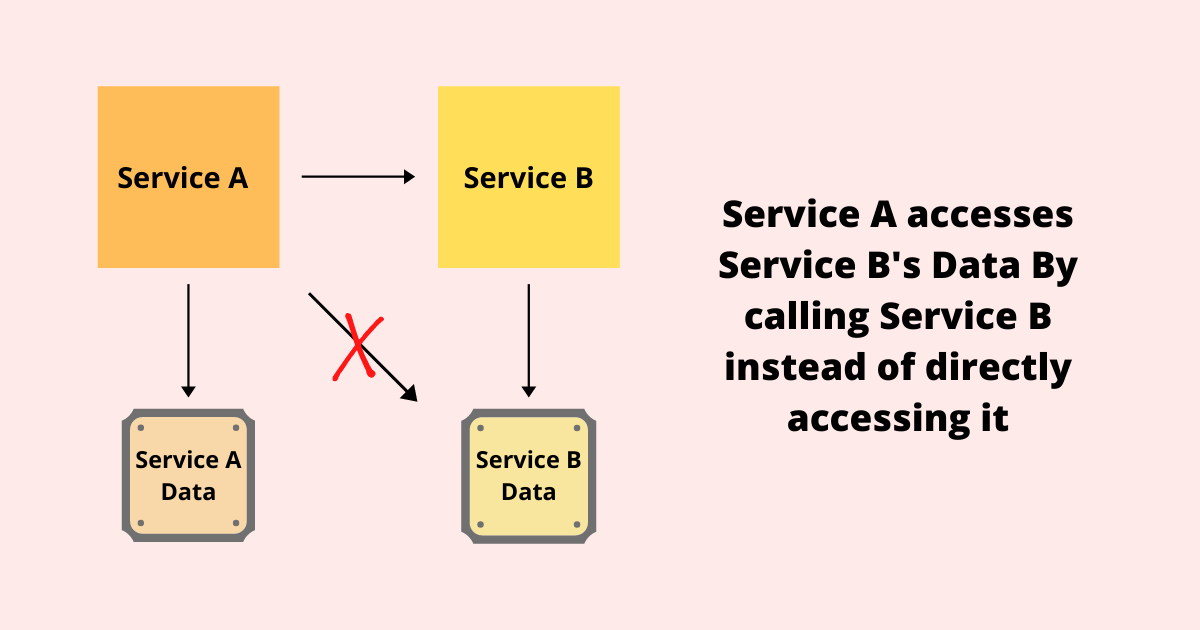
Because it is a lightweight technology, Node.js is ideal for microservices architecture. It allows for the division of application logic into small modules, resulting in greater flexibility. Because developers can add new functions to the existing ones, Node.js has become a popular backend programming language. Furthermore, because the developers can reuse the codes, the website’s performance and productivity improve.
Because it allows for the creation of separate components that easily complement the larger application, Node.js allows for cost savings during the initial development stages, potentially shortening your product’s time-to-market. This feature alone makes Node.js an excellent backend development choice for MVPs and other scalable, high-traffic applications.
When asked about many of the other miscellaneous technologies that developers use, Node.js takes the top spot for the second year in a row, with half of the respondents using it.
Express: The popular framework for Node.js
After deciding on the JavaScript runtime for backend development, you’ll be wondering about the best framework to go with it. Express is our pick for the new decade, as it is currently the most popular Node.js framework, with 76.1k stars on GitHub.
According to the framework’s website, Express.js is a quick, unbiased, and minimalist solution. It gives programmers a thin layer of powerful web and mobile app features: not too many, but just enough to make the backend development process easier.
#5 PHP
In 2021, Ruby on Rails will play a pivotal role as it helps in reducing the time spent on standardized tasks. It minimizes the website development time by 25% as compared to other languages. In addition to it, there are some amazing advantages of Ruby on Rails that will help businesses in the long run.
PHP is a useful backend programming language with excellent features and flexibility. This is why PHP is regarded as the backend development language of the future in 2021. Furthermore, the syntax of PHP is very expressive, giving developers a lot of creative freedom.
PHP includes built-in website development capabilities. It encourages rapid website development by simplifying it with a simple structure. The app’s features can be added by the developers without the need to write complex and lengthy code.
This backend programming language enables developers to interact with a variety of relational databases. Furthermore, PHP automates common web development tasks such as session management, URL mapping, caching, and so on.
Laravel: Best PHP framework to use
Laravel is a web application framework that features expressive, elegant syntax. To be truly fulfilling, we believe development must be an enjoyable and creative experience. Laravel aims to make development easier by simplifying common tasks found in the majority of web projects, such as authentication, routing, sessions and caching.
Conclusion
Backend development programming languages like those listed above will be critical for businesses to grow in 2021. Once business organizations understand their requirements and choose the appropriate backend programming language, they can use them to the core.
Businesses must choose the best language for backend development based on their needs. Aside from the language, you must ensure that your project has the best backend developer. Don’t skimp on backend developer quality because it can make or break your project.
Contact us for a professional consultation on which backend technology will be best for your business project in 2021, and how to put them into action to create a trending product.
About Galaxy Weblinks
We specialize in delivering end-to-end software design & development services and have hands-on experience with popular front-end and back-end frameworks. Our back-end and front-end engineers also help in improving security, reliability, and features to make sure your business application scales and remain secure.