VS Code is loaded with lots of features by default that makes it powerful, even without the themes and extensions.
However, even experienced developers may not be aware of these useful features. Not everyone has the time to explore every tip and trick to find the ones that help them code faster. With each new update of VS Code, new features are introduced that often remain unexplored.
Here we’ve listed the 10 most useful VS Code tricks that can help you code faster this year.
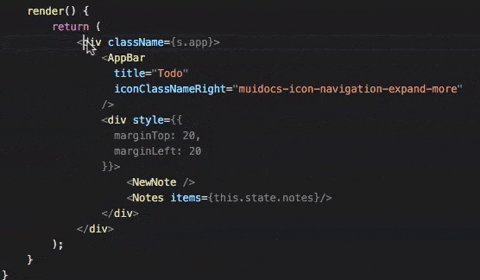
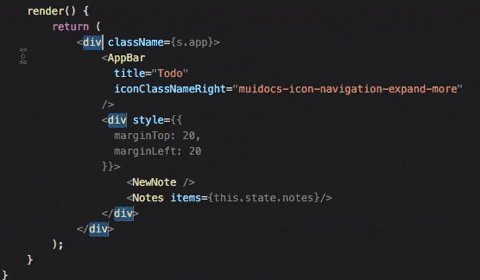
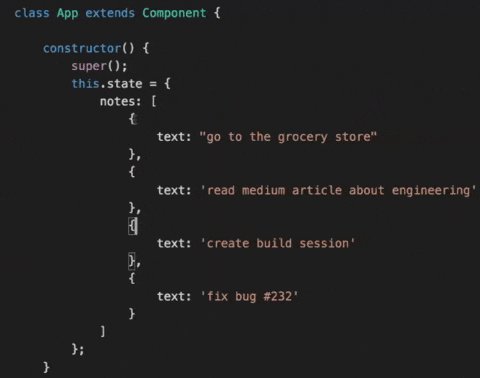
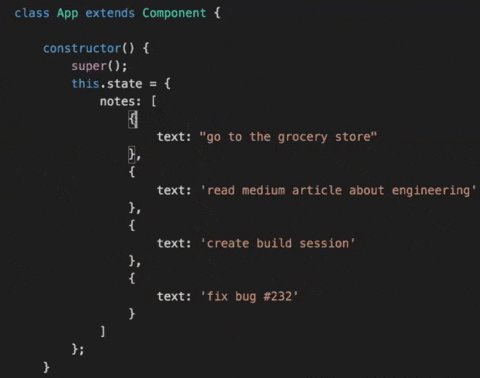
1. Multi cursor selection
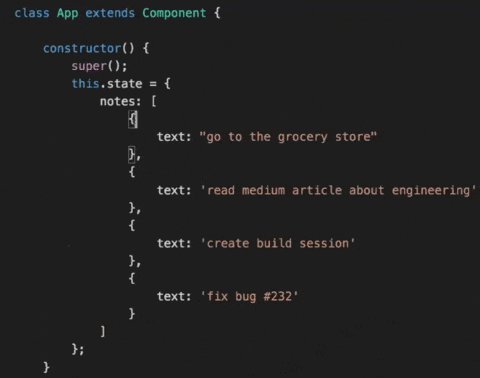
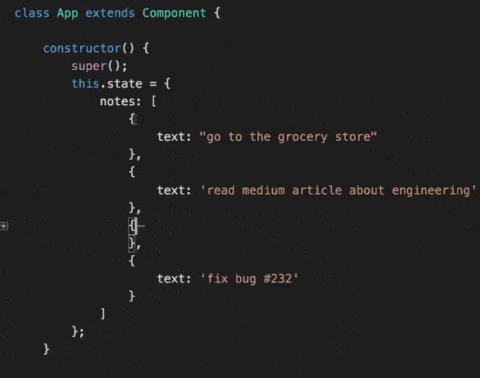
Defining multiple cursors helps in editing a document in more places simultaneously. Multi-cursor mode can be used for column-mode editing. You can place as many cursors in as many places as you want in a single editor view. You can continue editing once you have your cursors placed, and all operations will be implemented to all cursors at the same time.

To set cursors above or below the current position use Ctrl+Alt+Up or Ctrl+Alt+Down. To add cursors at arbitrary positions, select a position with your mouse and use Alt+Click. You can add additional cursors to all events of the current selection with Ctrl+Shift+L. To go back to a single cursor, just hit the Escape key.
2. Open/Close terminal with one hand
It is convenient to have a pop-open terminal window in VS Code. No need to switch out to another application window to deal with the terminal. It’s also readily accessible by pressing Ctrl + (the backtick key).
What’s nice about this feature is that the shortcut is a one-hand operation, so you can open or shut the window without touching the mouse.
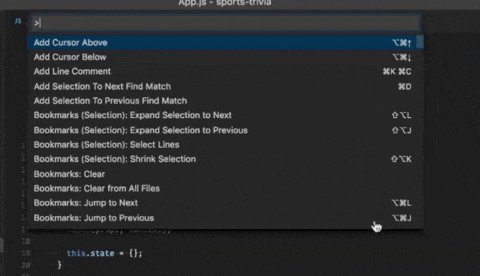
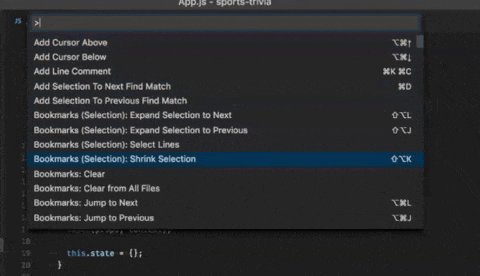
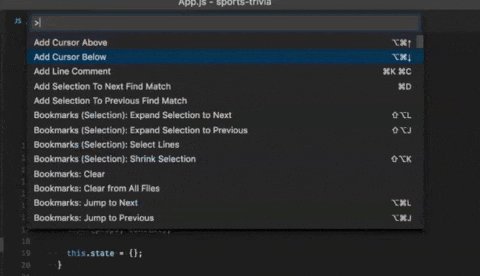
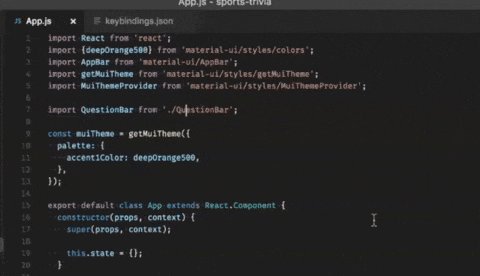
3. Type to find any command
From Command Palette, you have access to all of the functionality of VS Code, including keyboard shortcuts for the most common operations and any registered command, or those provided by add-ons. Press Ctrl-Shift-P and start typing.

Further, if there’s a key binding related to a given command, it’s available in the type-to-search drop-down list. So that you can cut straight to the key shortcut in the future.
4. Open the new editor window to the side
Sometimes we want to open the definition to the side so that we can use “Command + Option + Click.”
5. Github pull requests and issues
If you are working with Github, you can install Github pull requests and issues extension to search for any project and clone a repository to the editor itself. This saves you time to go directly to github and bring it to your terminal.
6. Source Code Navigation
When we read codes or after reading the definition, we often need to jump from the source code to their definition. Here you can use the following shortcut keys to complete the source code navigation.
Go to Definition: F12
Go back: Control + –
Go Forward: Control + Shift + –
You can also use F12 to continuously jump between different definitions. When you want to go back to continue coding, you can use “ control + -” to go back, but the efficiency of doing so is too low. At this time, you can go back to coding with only one step i.e. by using the command “Go to Last Edit Location.”
7. Grid Editor Layout
Editor groups are placed in vertical columns, by default (for example, when you split an editor to open it to the side). You can easily place editor groups in any layout you like, both vertically and horizontally:
You can create empty editor groups, to support flexible layouts. There are also a predefined set of editor layouts in the new View > Editor Layout menu:
8. Code Folding
Code folding is required when the file size is big and you just want to get an overall understanding of the code.

1. To fold the innermost uncollapsed region at the cursor:
On Mac: Command+ Option + [
On Ubuntu/Windows: Ctrl + Shift + [
2. Unfold will re-open the collapsed region at the cursor:
On Mac: Command+ Option + ]
On Ubuntu/Windows: Ctrl + Shift + ]
9. See Visual Studio Code’s internal process list
Similar to any other task manager in every OS, VS Code has its own internal Process Explorer that lets you see a list of all the current subprocesses running inside the code editor. You can see every externally spawned process, extension, window, and so on. For each process, Process Explorer displays the memory usage, the CPU, and process ID.
Search for “Process Explorer” in the command palette or just select “Open Process Explorer” from the Help menu to open Process Explorer. You can right-click on a process to kill it or copy its information.
10. Remote Development
Since remote development has become the norm for developers, many have started using remote development extension packs. This comes with remote wsl, containers, and ssh, or you can separately search for an extension that lets you work inside the browser, also known as VS Codespaces.
It is split into two components – the UI component which would run on the local machine and another one is the server component, which would let you run, edit and debug your code on the remote machine. The VS Code server can run anywhere, and the remote extension will help you communicate b/w VS Code and the server.
This helps avoid having huge mono repositories, where devs would connect to a huge vm and nothing would be available on their local machine so that they can deploy changes and fixes.
Give It A Shot!
Now that you are armed with the useful productivity tricks, go ahead and give it a try. Once you get the hang of all these shortcuts, you will wonder how you survived without them. You may even blow the minds of some of your Emacs or Vim friends or co-workers with your efficient coding tricks!
Galaxy Weblinks
We specialize in delivering end-to-end software design & development services and have hands-on experience with large, medium, and startup business development requirements. Our engineers also help in improving security, reliability, and features to make sure your business application scale and remain secure.