Unless you’re the only developer on your team, you must be spending a lot of time in technical discussions or communicating about design docs, and code reviews with other developers and non-developers.
No matter how great your technical skills are, they alone just wouldn’t cut it! To develop winning software, you have to be an effective team player.

It’s not always easy to work and collaborate efficiently with people in your team. People have different temperaments and varied perspectives, opinions, or experiences. However, it takes empathy, maturity, and acceptance, along with superior technical skills and a winning attitude to be a value-add to your team.
Read our blog to know how you can be the best team player.
Here is how you can shine on as an effective team player that everyone would look up to – whether you are coding in a physical office or remote work environment.
Appreciate suggestions and feedback
Research indicates that the ideal ratio of criticism to positive comments should ideally be 1:5.
You must try to build a rapport and trust within your team. This would ensure that any suggestions made you would be taken in the right spirit and not as blatant criticism. Offering genuine praise along with constructive feedback will help you make inroads within the team.
Is your teammate killing it with the feature they’re working on?
Did they square away some part of the codebase as part of their peer review that they didn’t have to?
Did they slog through your 800-line code review with you?
Tell them you appreciate it!
Whereas, while receiving the feedback or criticism, avoid triggering a fight-or-flight reaction by asking, “How could we achieve a mutually desirable outcome?”
In its Aristotle Project, Google explains the first team effectiveness pillar, psychological safety as:
Within team members, it matters that they should feel safe in terms of offering a new idea, seeking clarification, asking a question, or admitting a mistake or weakness.
Such behavior helps you and your team members build the ability to take risks and be vulnerable in front of each other.
Anticipate your coworkers’ questions
At some point in time, you’ve all had to commit code that you’re not proud of or must have thrown problems over the wall to QA.
If you are asked to read your own after a few months, you may find several flaws in it. Perhaps working with a rough API or an impending deadline made you do some questionable things.
That’s a habit of making excuses which may lead you to a series of questions while code review from QA and other senior or junior developers, like —

“Does this code comply with client specified coding standards?”
“How does the system behave in this particular scenario? Will failure be logged for this particular scenario?”
You can anticipate other’s questions. For this, you need to be in their ‘proverbial shoes’ to understand the other person’s perspective and then asking yourself the questions beforehand like –
“What would be the stage where my code may not work?”
“Should I be reviewing pull requests?”
“Coding is a form of communication. Communication is rooted in empathy. So software engineers have a lot to gain from leveraging empathy as tactical skill.” — Andrea Goulet
As a good team player, the responsibility of basic level bug checking rather than passing chaos. Be proactive in documenting the sacrifices in code quality you’ve had to make, and why. Leave comments with answers to questions that you know your reviewers will have.
So, we can say that proper documentation with high-quality/maintainable code is a by-product of being an empathetic developer.
Be the go-to person for ‘that’ topic
Whether teaching yourself a new framework, availing an online course, or reading over an answer on Stack Overflow, your brain is consuming knowledge nonstop.
You constantly try to become an expert in your field, and if you’re really good, then through sharing it, you can become the go-to person for other developers.
“In today’s environment, hoarding knowledge ultimately erodes your power. If you know something very important, the way to get power is by actually sharing it.” — Joseph Badaracco
Exchange more creative ways to add to a project, be it through pull-request reviews, project management, facilitating discussions about GitHub issues, documentation, design, or code walk-throughs for other contributors.
The same opportunities can be offered to remote developers.
In fact, to make the most out of remote working, you can give them the updates on virtual developer conferences, write tech blogs, or split the costs of technical workshops or webinars, depending on common career paths you and your team members want to take.
You can also create a community or group to do remote mentoring sessions together in place of in-person mentoring. Encourage conversations and creative thinking to become a much more valuable team member.
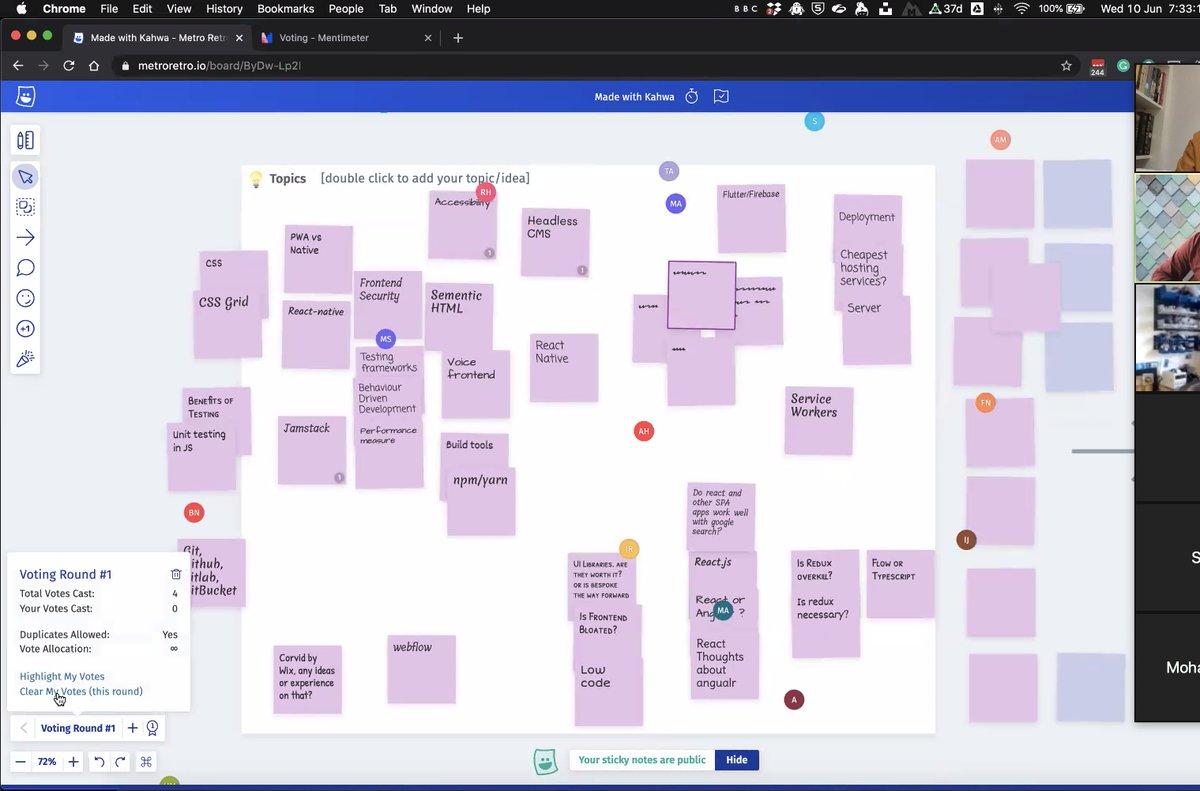
One of the recent examples we’ve seen around knowledge sharing is where developers, UX designers, and product owners came together to vote on the topics they wanted most to discuss around frontend development — Enjoying their hot beverage at the same time!

Take a humble approach to other’s bad code
Developer’s work on another developer’s code – this is done all the time in every organization. Either mostly working on legacy code or as a peer review.
Most of us are guilty of writing it ourselves from time to time. How do you flag that up when the bad code was written by your teammate or your senior?

The issue with code, in general, is that there are multiple ways to write it. There isn’t a right or wrong way to do it. So, evaluate what is wrong in the code before you approach your colleague.
You’ll be building a supportive work environment by giving reasons and opening the discussion, instead of just expecting the developer to follow your word blindly.
Ask for their opinion on their code by asking questions in the most possible humble manner.
Would it be better to structure the code like this?
I don’t understand this section of code, could you explain it to me?
Incorporate all the code review best practices that offers a great opportunity to suggest fixes or changes.
Best team players treat fellow team members with courtesy and consideration – without needing a push.
If you create such a sense of support for your own team starting now, you can expect to see more learning and development opportunities, and better performance for you and as a team as well.