When everybody is fighting for online presence and consumer’s limited attention, quality and scale of digital assets becomes time sensitive. You might have in-house digital production to address such needs.
But the question you need to ask yourself is, can they do it well on a large scale and in a time crunch? It’s a job for the specialists!
With the fields and scope of digital media and digital agencies ever increasing, it is highly improbable that an agency has individuals that are skilled in each field – expecting to get a large firm at your disposal!
Apparently, traditional titans in every industry continue to be disrupted by digital-first competitors. What most of the companies do not typically have is the expertise to build software and digital products at the quality and velocity that Silicon Valley-backed digital start-ups do.
Digital product agencies help such existing players “disrupt the disruptors”.
While at it, there are many questions and doubts that arise in the minds of entrepreneurs planning to outsource their product development. If you can also relate to this situation, this write-up covers everything you might want to know about outsourcing digital product development.
The first question that arises- Should I outsource digital product development or not?
Well, the answer lies in what you actually mean by outsourcing. If your definition of outsourcing is to just hire a company, share your idea, and expect them to come up with the final product quickly, we would recommend you to abort the idea of outsourcing at the very moment.
However, if your idea of outsourcing starts with explaining your product idea, doing the initial R&D around it, analyzing your target audience, and then approaching an outsourcing company for the product development work, you might just be on the path to success.
But apart from this, your understanding of the problem can help you decide when and why you need to outsource digital product development.
Common issues businesses often see:
- Critically, how customers engage is different with digital; it’s unpredictable because customers are closely coupled to the “Digital Product”.
- It may look like print media – but the development needs are very different, and needs to be approached in a different way.
- Digital runs on IT but it doesn’t run like many internal business systems.
- It’s difficult to allocate the in-house time and talent while supporting the agile culture, required to build the calibre of application needed.
- Internal teams tend to look at their business and users from the sidelines, lacking the connotation of being a true outsider with a different perspective.
How outsourcing digital product development can benefit you?
As software complexity increased, businesses started employing methods to emphasize control of development – expecting predictable outcomes. The process was: Start with a specification so you know what you will get, plan the sequence of development, integrate the components and then test.
Digital product development also involves best practices in design thinking and lean development of projects.
Analytics & Optimization
A digital production agency can help you advertise, commercialize and promote your product. Their work doesn’t end after wrapping up the development, they’ll continue to provide support with SEO and other guidance post launch.
Technology
All sorts of technology manipulations and implementations on the product including the software, mobile and web development, machine learning, computer engineering, etc.
User Research
It’s important to identify the users you’re making the digital products for. User research helps you know the users on a somewhat personal level.Thus, you will have the opportunity to understand your customers beforehand in an individualized way.
Consulting
By examining your business operations, a digital product agency can give you guidance when it’s not enough updating, promoting and building a digital product.
Strategy
They are involved in concept creation, planning, implementation, development, release, update, marketing, and maintenance. In short, an entire practice for the digital product.
Design
A digital product agency can maintain all the experience and visual processes (UI/UX design), apart from, visual design and art direction.
Inside the working of a Digital Product Studio….
Most of the modern digital product studios are helping turn ideas into products. And are using ‘Collaboration’ as a catalyst with the idea that good products and collaboration go hand-in-hand.
To get a real-world outlook and working process of a digital product studio, let’s talk about their USPs that can ultimately ensure scalability for your business.
Internal collaboration
Collaboration has always been an area of prime interest. Whether that is collaboration between agencies and clients, or designers and developers.
On the whole, different teams like developers and designers have their own working space but they also work together closely in project groups. The degree of collaboration between designers and developers is influenced by what kind of project the team is working on.
For projects that only include designing mocks or user research, concept development, the developers are less involved. However, they do advise the design team on the technological scope and intricacies of the project.
Design principles they follow
Their design decisions are coherent because they set up design principles – a set of statements that define what they want the project to be.
Design principles come in handy when working on micro decisions like UI interactions. It helps the team to stay aligned with their goals and on the same page. In order to maintain this vision across the project, decisions are discussed within the context of the principles agreed upon earlier. Other considerations are reliability, maintainability, and very importantly, how future proof would the approach be.
Project workflow: Advantage of modularity
Since digital product studios work with clients on different kinds of projects, having a modular methodology helps tailor the process to the needs of the client.
For each project type, they have some set deliverables and activities, but they mix and match the activities depending on what’s right for the project.
Having different project types is more flexible for their clients – you can work with them when you need them most instead of a “gotta buy the whole package” deal.
Working with clients
When it comes to working with clients, digital product studios adopt a clear and open channel of communication. Clients are invited for in-person meetings when needed and a dedicated online communication channel is setup for them. Having a tight loop for collaboration helps avoid misunderstanding and ambiguity.
They tend to avoid the process where you send off a chunk of design for formal approval and feedback. Most of the time they feel it’s better to bring some sketches and sit down with the client, bringing up questions and showing how you’ve reached conclusions. It’s important to get more valuable input from the client.
They make sure to pass on their knowledge to the clients’ in-house team so that they’re positioned to manage their product after their engagement has ended.
Emphasis on scalability
One of the points that digital product studios emphasized is the scalability that hiring the correct design and development agency can bring to a team. This is what makes them separate from a “app development firm”.
“Let’s assume you wanted to build an in-house tech team. A designer, minimum. You would need 2 developers, at least. An IT engineer, a CTO if you’re not technical, a project manager, etc. And that is a considerable investment for any company because you need all of these things to run a technology arm to your company, if not an entire technology company.”
A digital product studio doesn’t only build one aspect of the tech side or a product. They aim to fill the technical gap that creates an entry barrier for budding startups and established enterprises to scale up their operations.
Choosing the right digital studio is crucial to your bottom line!
Reputable studios seek to establish a strong track record and longstanding relationships with clients.
The wrong one can quickly drain your budget and negatively impact your product development process. So, here are some recommended strategies for finding a digital product agency that can help your business grow.
- When choosing the right digital agency for your business, full transparency should be the first criterion. Review an agency’s website and, if you don’t see a client list, bios and an address, then this agency is likely not worth your time.
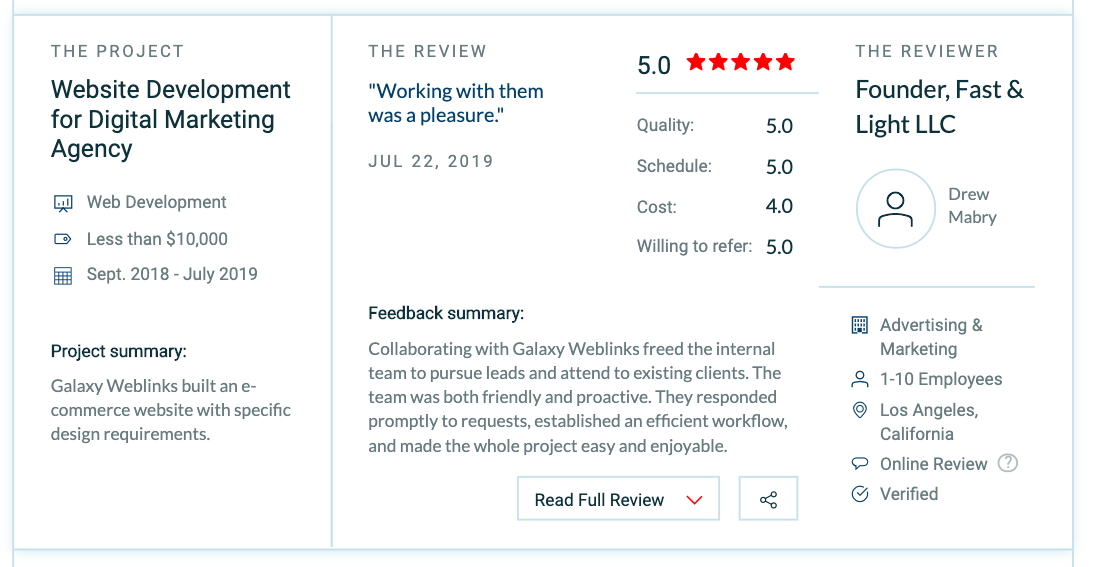
- Be sure to determine the agency’s experience and credibility. Read through client testimonials on B2B rating and review sites and its website. Ask for client references, including one from an account that did not go so well, to get the idea how they dealt with it.
- When evaluating a studio, consider not only its portfolio, but the collective experience of its team. Are its team leads accomplished professionals with backgrounds in product development, design, and strategy?
- Ask to get a comprehensive insight on how they manage their project scope and budget with timelines, as speed-to-market should be a priority for any product studio looking to create a competitive advantage for their clients.
Although, a digital product agency’s job doesn’t end with a great product launch, but how to drive users to the product, and how to ensure there is data available to continuously innovate. Once your product strategy framework and user experience research are in place, the next thing they are involved in is to design a process that would ensure that legendary user experience and attractive customer experience are a core part of your product delivery.
Whether this is your first rodeo or you are expanding your product offering, expert digital product designers can steer you in the right direction as it’s always important to get the right guidance on a certain aspect of design. Having a team of diverse, professional experts with both theoretical and practical knowledge has been critical to the success of a product.
Moreover, you could be overlooking something that someone else would catch. They say that a writer can’t edit his own work because he’s too invested in it. You can apply that principle to product design too.
If you treat the development process as an investment, and expect the best quality and team collaboration from your next digital product studio, contact us.