Ever wondered why Apple allows only selected employees in its Industrial Design Studio?
Surprisingly, it’s a part of their design concept and not a security concern.
Apple isolates their industrial design team to allow them to indulge in deep work. It lets them make cutting edge design decisions without having to worry about the practical and limiting aspects of its implementation.
Such creative isolation is one of the reasons behind Apple’s incredible products. Products that are amazing to look at and are effortless to interact with.
Apple then unveils these ingenious products in their annual events. This year’s launch events also followed through with new iPhone 11 series donning a double and a triple camera setup, Apple TV+, Apple Arcade, a dedicated OS for iPad, multi-core ultra-spec Macs for professionals, and UI upgrades for the new generation of Apple devices.
But it was the design announcements that caught our ‘viewport’.
iOS 13 has been in the developer’s beta since the announcement at WWDC 2019. Here are a few notable UI/UX designs from the beta that made it to the end users.
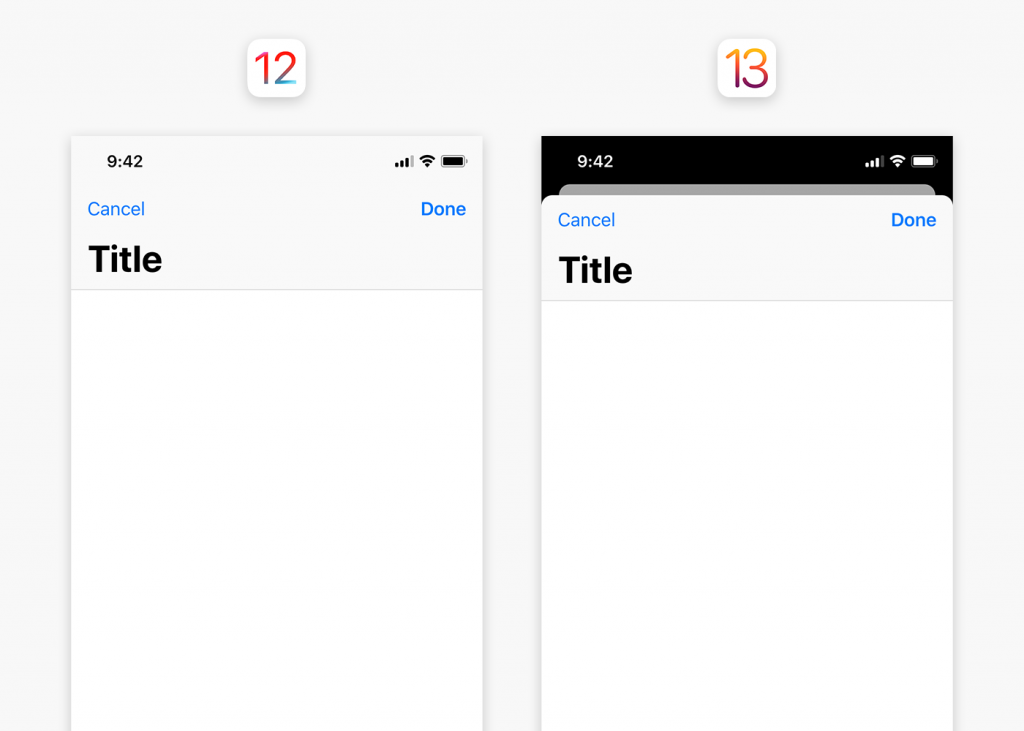
New Default Modal Presentation style

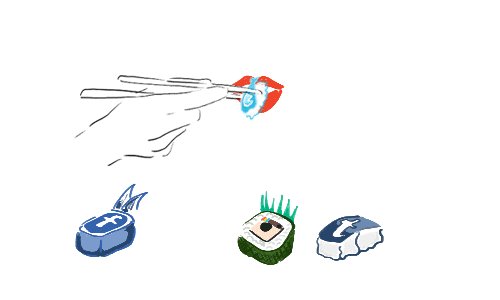
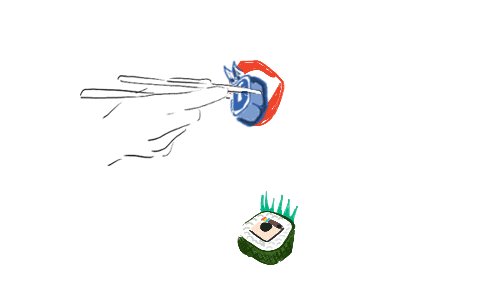
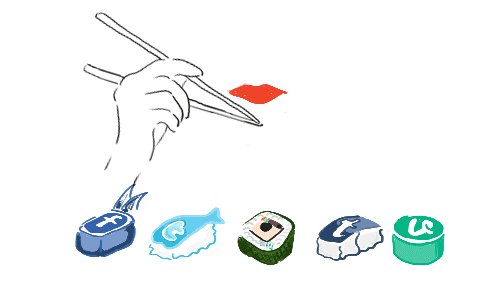
It’s been almost two years since iOS interface ditched capacitive buttons for swipes and gestures. The new ecosystem relies on card style modal sheets which lets the user dismiss or present recent screens with swipes only. Modal presentation style is now default due to which view controllers appear as a form sheet overlaid one over another and not in full screens.
This card-like appearance allows users to dismiss screens interactively with a downward swipe. And the layered design provides users a sense of context about where they are in the application.
Modals are really convenient but they’re not fit for the apps that has scrolling, pinching, or swiping as their fundamental interaction. Photo editing and reading apps for example.
Revised System-Wide Gestures

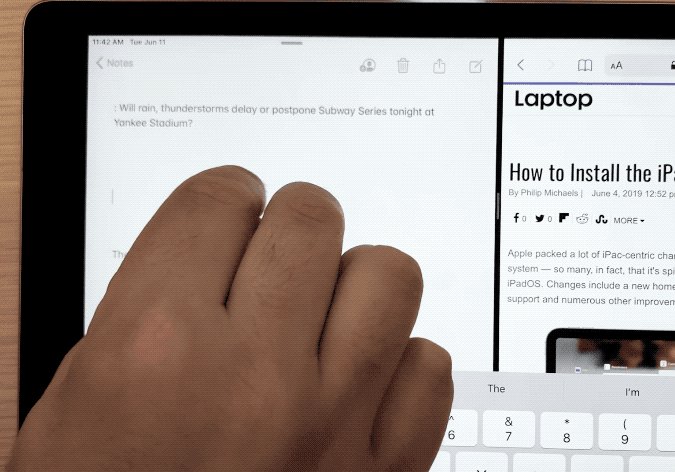
Selection gestures in custom text views:
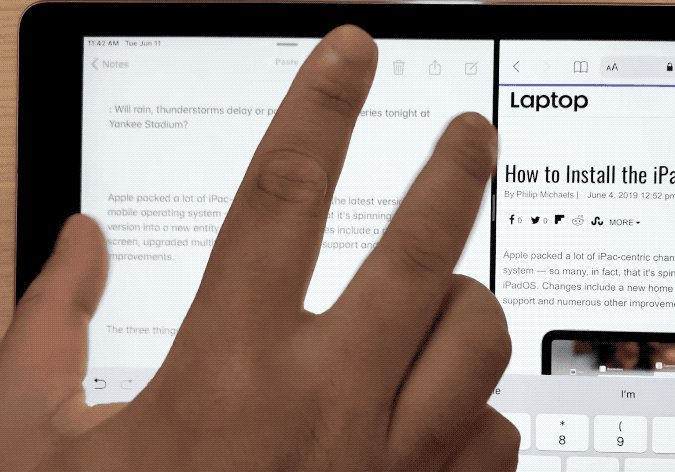
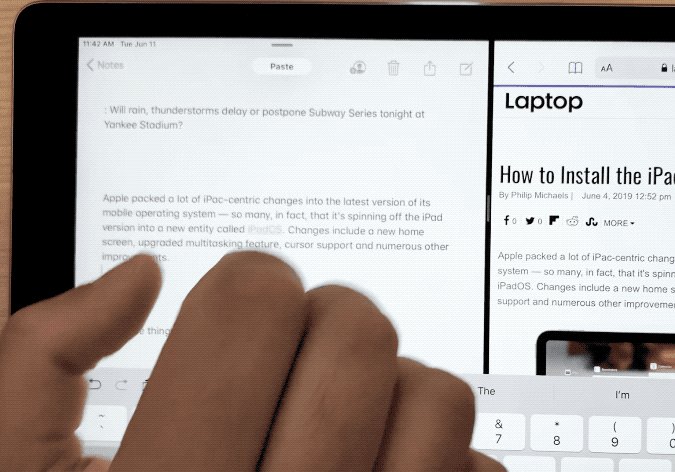
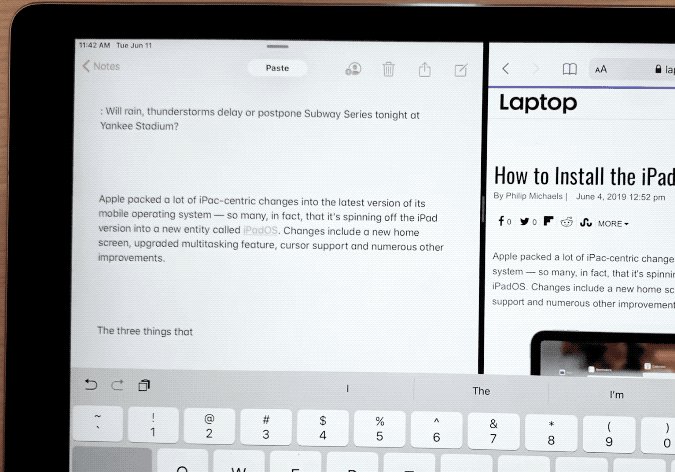
Thanks to the new text editing gestures! There will be no need to shake the entire device to undo a text (only if someone even bothered to do that).
- One can simply tap to select, pinch in and pinch out to copy-paste with three-fingers.
- One can also undo-redo by swiping left and right with three fingers.
In addition to that, it will allow users to quickly manage their text editing on either of the devices i.e. iPhone or iPad, without using formatting shortcut bars.
Multiple selection gestures in tables and collection:
Apple has introduced a new way of quickly selecting contiguous batch of items in table and collection views. By simply dragging two fingers on a list or collection of items to draw a selection.
It’s important for easy and seamless user experience to add gestures when left with very little space on screen. It will immensely help designers overcome space-based challenges.
However in hindsight, so many gestures may leave users overwhelmed before they get used to it.
Dear Apple, it’d be great if you did something about…

- Incoming Phone Call UI
It’s something that iPhone users want Apple to learn from Android. Why a full-screen app jump? It covers the whole screen, pushing back the application you are using. This call UI needs a refresh, and like android can show a banner up in the top that allows users to dismiss the call or let it ring in the background and be done with it. - Swiping App Switcher
Since iPhone X Series’ redesign, users have been reporting the inability of swiping away all the apps in the app switcher in one go. Surprisingly, it’s still there in iOS 13. Apple is not fixing this problem because clearing recent apps in the App Switcher doesn’t improve battery life or device’s performance, as all the apps are in suspended state.However, removing all of the recent apps from the app switcher only has aesthetic value where the user wants to be able to scan the app switcher quickly for their most used apps. But taking away the option to swipe away the mess is a bad design choice. It’s up to the user if they prefer a clean and efficient experience or a cluttered one.
- Camera App Settings
There are tons of improvements in iOS13 camera and photos application, but it still doesn’t allow to change video recording resolution within camera app itself. For that, users are supposed to go all the way into Device’s Main Settings > Camera. Whereas the interaction is only worth a button and two taps in the app.
Similarly, there are few other features that are buried in the iPhone Settings that are meant to be in the app in the first place.
Wrapping up
Contrary to popular belief the design is not always about what a user wants. Most of the times it’s about utilization of the new tech-laden devices. It might mean some compromises here and there but at the end of the day it’s for the software stability.
Maybe Apple keeps things the way they were built, because they know better. But Apple, if you’re listening at least change the in-your-face call notifier screen.