Author: galaxy-admin
All there’s to know about the new Swift UI 5.1 update
Apple in its annual WWDC made some game changing announcements like a new Mac Pro, an exclusive OS for iPad, iOS 13 release, new Apple tvOS and a Swift UI 5.1 update.
The Swift UI 5.1 update was overshadowed by these major product and software announcements. This new declarative UI goes a long way in making a developer’s life easy. That means you have a lot less code to deal with due to Swift 5.1 framework update.
What’s new in Swift UI 5.1?
Function builder
A custom attribute type, function builder is among the major features announced in the 5.1 update. This improve your code’s readability via ‘declarative UI’ approach. The need of a bunch of brackets gets eliminated, making your code less messy.
ABI stability
Now that Apple has improved ABI’s stability, swift code will directly work with a binary interface. This will reduce the application’s size. It will also result in easier code integration with newer language updates.
Opaque result type
Developers will surely like this one. Opaque types hide their internal details from the outside world and are only compatible when used explicitly. Also its data structure is not defined in an interface.
Other notable changes:
- Drag and drop option will help in picking varied elements and drop them on any canvas
- Rich notification
- Live preview of the changes made in code
- Dark mode support
- Module stability enabling integration with future updates
- Support of right to left languages like Arabic and Hebrew
Apple is on its toes. Fixing all the bugs and errors reported within the community. The Swift UI 5.1 update is an all-rounder package which improves on stability, interface, and security but still remains in Beta. Guess we’ll have to wait a little longer for a stable release.
What are your thoughts on this update and the future Swift UI? Get in a conversation with us here.
InVision Superman Versus Framer X Batman — Who’s Your Bet On?
If you’ve looked over these tools before, then you’ve probably wondered how they compare when facing off one with another. What’s InVision’s kryptonite? Why Framer X doesn’t play well with other superhero tools? And which is the best tool for web developers? Our article will help you make an informed decision regarding which platform is better suited for your web design team. We’ll walk you through the pros and cons of both platforms and tell you about each of their special features.
InVision Studio’s Strengths
Whether you and your team use Macs or PCs, InVision is available for both and allows for collaboration with a team in real time. Each collaborator has their own mouse, so you and your team can be working on the same project at the same time without worrying about only one person having control at one time. InVision Studio is incredibly teamwork friendly with their real-time version updates, permission management, and version control. You can also easily share components because their component library is built directly into the InVision Studio.
InVision’s Live Share interface even allows a VOIP chat and a free hand-drawing tool for making sketches within the program itself. It also syncs up to the rest of the InVision platform and can be created and managed on the cloud, making it all-encompassing. And, it’s easy to include team members from start to finish on any project.
They provide an indefinitely free trial, but it is limited to just one project, but that’s more than enough time to test out all of the platform’s capabilities.
- Prototyping is seamless with InVision as you can drag and drop items from a comprehensive gesture list with instant playback and the ability to preview your work directly in Studio. It even simulates designs in a web-browsing experience for clearer UX previewing.
- Integrated animations give you a frictionless experience. Not all pages and animations have to be static, right? These animation tools can help bring your pages to life for better UX.
- Responsive design is music to every designer’s ears but add in an adaptive layout and it sounds so much better. InVision has advanced pinning and percentage geometry with responsive element flow, so it won’t matter whether your customers prefer desktops, tablets, or mobile devices when your designs look stunning on them all.

InVision’s Superpower
InVision has an amazing public API with a library filled with UI and UX kits, icons, and apps, which will make your UX seamless.
InVision Studio’s Weaknesses
InVision’s kryptonite is that it’s on the pricier side, which may seem a little too high for simply being a hosting platform.
Since it’s a tool for building click-through prototypes and getting feedback on them, you cannot make designs in the platform itself, but rather have to make designs in another app and upload them.
Unlike Superman, InVision doesn’t always play well with other tools and that could be tedious. It does have all-in-one environment but because it doesn’t integrate with other tools, sometimes it can be an issue.
InVision’s Cons at a Glance
- Pricier for primarily being a hosting platform
- Designs have to be uploaded from an outside source
- No integration with outside tools
Framer X’s Strengths
If some of your team is newer to design or you have interns, then teaching them how to use complex design tools may not be very appealing. However, Framer X uses CoffeeScript for defining its animations so it has a low learning curve for newer designers and can even be used by non-programmers.
Framer X is already integrated with Framer Generation, so you’ll be able to import layers directly from Adobe Photoshop and/or Sketch. As you put your work together, you’ll be able to see an instant preview of the animation you’re currently making, giving you some real-time, visual feedback on your work. It also has drag and drop animations for data and rich media elements. It is all backed up by code so that you’re closer to development.
The SVG-based vector editing toolset that Framer provides has predictive snapping, curve bending, and angle locking to give your vector drawing a powerful edge.
You can prototype with high-fidelity flows on an infinite canvas with pop-up modals and slide-in overlay menus. You can also add horizontal and vertical scrolling in the same frame. It supports animation and interaction prototyping for multiple devices with 8 pre-installed devices from desktop, web apps and mobile platforms to choose from. You can create your own unique setup fairly quickly. Add that with their built-in, 60FPS transitions and you have a solid toolset.
It’s also easy to use. If you’re familiar with Sketch, then Framer X will be a breeze. They have Stacks, too, which allows you to easily create customizable lists and tables with automatic distribution and alignment.

Framer X’s Superpowers
Like Batman, Framer X has a belt of gadgets for its superpowers. They have advanced features that include their Frame Tool for responsive layout, Stacks to help with grids and lists, and interactive Components. These components are also built into their codebase, React, which will make your prototypes feel real.
Framer X’s Weaknesses
It’s only compatible with Mac with no version for Windows or Linux. And since Framer uses CoffeeScript for UI app prototyping, it can be a problem for those who haven’t ever learned CoffeeScript before as they would have to learn a whole new programming language.
Collaboration is also weak for framer X as you can’t upload your prototype to the cloud or download it for offline use. You still have a share link, but once you close your project, that access closes off.
Framer X’s Cons at a Glance
- Mac only
- Learning curve if you don’t know CoffeeScript
- Weak collaboration/sharing tools
Conclusion
As you can see, there’s no true winner in a battle between Batman and Superman. But, we always have our favorites. Framer X will be a favorite of Mac users — similar to Batman, it doesn’t open up to just any other computer hero. And if you already know CoffeeScript, then Framer X will be a walk in the park for you.
On the other hand, InVision’s has advanced pinning and percentage geometry. Its responsive design is like Superman’s heat vision. Like Superman InVision is best for teams. And, just as Superman can power in with other members in Justice League, Invision can be used by both Mac and PC owners as it has really strong collaborator features.
Which do you prefer, Batman Framer X or Superman InVision? Vote in the comments and if you like this article, go take a look at our blog page for more content!
Prototyping and Idea Validation: Testing Your Ideas Effectively
The Critical Role of Prototyping and Idea Validation
At the heart of every groundbreaking product lies a series of prototypes. These tangible representations allow teams to explore, experiment, and iterate, transforming abstract ideas into viable solutions. The significance of prototyping in today’s landscape cannot be overstated. According to a recent study, companies that invest in early-stage design testing and prototyping report a 56% higher success rate in product launches and market penetration. This highlights the pivotal role of prototyping in mitigating risks, reducing development costs, and shortening time to market.Navigating the Prototyping Process: Tools and Techniques
The landscape of prototyping and product design testing is rich with methodologies that cater to various needs and complexities. From paper sketches to advanced digital simulations, the choice of tools and techniques is vast. Rapid prototyping tools, in particular, have revolutionized the process, enabling designers and developers to quickly bring their ideas to life. Tools like Sketch, Figma, and Adobe XD, combined with 3D printing technologies, allow for the creation of high-fidelity prototypes that closely mimic the final product, providing invaluable insights into user interaction and product usability.Integrating User Testing and Feedback Loops
A prototype, no matter how sophisticated, is only as valuable as the feedback it generates. User testing plays a crucial role in this phase, offering direct insights into user behavior, preferences, and pain points. Engaging target users in the testing process not only validates the product concept but also unveils opportunities for improvement. For instance, Airbnb’s early adoption of user testing for their prototype iterations played a crucial role in identifying key features that significantly enhanced user experience, contributing to the platform’s massive success.From MVP to Market Leader: The Journey of Continuous Innovation
The concept of the Minimum Viable Product (MVP) has gained traction as a strategy for bringing products to market faster. By focusing on core functionalities, companies can test their hypotheses with minimal resources before scaling up. This approach encourages a culture of innovation, allowing businesses to adapt and evolve in response to user feedback and market trends. Google’s Gmail, initially launched as a limited beta, is a prime example of how MVPs can evolve into market-leading products through continuous iteration and user feedback integration.Leveraging Design Thinking for Strategic Advantage
Incorporating design thinking into prototyping means focusing on the users first. It is a powerful framework for innovation, emphasizing empathy, creativity, and rationality in solving complex problems. By integrating design thinking into the prototyping process, companies can ensure their products are not only technically feasible but also deeply resonate with user needs and expectations. This human-centered approach to innovation has proven to be a key differentiator in the competitive market landscape. It ensures that innovations are not just technically sound but also meaningful to the people who use them.The Future of Prototyping: Trends and Innovations
As we look towards the future, the evolution of prototyping technologies and methodologies continues to offer exciting possibilities for product development. Virtual Reality (VR) and Augmented Reality (AR) are set to redefine prototyping experiences, offering immersive environments for testing and validating ideas. Additionally, the integration of artificial intelligence and machine learning in prototyping tools is expected to streamline the design process, enabling more sophisticated simulations and predictive analyses.Transform Your Vision into Reality with Galaxy Weblinks
As we navigate the complexities and challenges of bringing innovative products to market in 2024, the importance of prototyping and idea validation has never been more critical. The story of Dropbox’s humble beginning with a simple video prototype underscores the potential of well-executed prototyping to convince and convert. Galaxy Weblinks specializes in transforming your innovative visions into tangible prototypes that resonate with your target audience. Beyond just helping you validate your ideas, we guide you through the intricacies of product design testing, leveraging the latest tools and technologies to ensure your product is not just market-ready but assured for success. Explore more insights and strategies with our blog titled “Idea Validation for Startups in 2024: Ensuring Your Product Fits The Market,” where we explain the nuances of navigating product development in today’s dynamic landscape.You ARen’t collaborating remotely even if you are
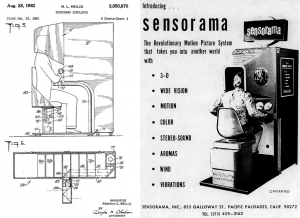
Fun fact: Virtual reality was realized way before digital computing was even a thing.
Virtual reality came into existence with an arcade size immersive machine called ‘Sensorama’ 57 years back. Morton Heilig, a filmmaker, invented it to make cinema more vivid and immersive. Helig debuted his first Sensorama prototype in 1962.

Now, how does invention of AR relate to remote collaboration
It doesn’t. But the years of research and technological marvels like mixed reality lenses has made collaboration a unique use case for AR. Here’s a timeline that shows how it happened.
- In 1968, American Computer Scientist Ivan Sutherland patents first ever AR head mounted display(HMD)
- In 1997, a land survey & construction company named Trimble, patents their mixed reality hard hat
- In 2008 BMW develops an AR app for smartphones to bring its car pictures to life
- In 2018 AR/VR collaboration softwares like Spatial VR start rolling out the early access of their software
- Almost two decades later in January 2019 Trimble launches its production ready Trimble XR10 with Microsoft Hololens 2
Who knew Helig’s prototype would lead to insane inventions such as a Trimble XR10.
From construction to automobile, businesses have been trying to develop means to seamlessly integrate AR technology in people’s lives. Devices that change the way people experience products and services.
AR devices are changing the way the world works. It is also changing how you discuss ideas, design products, and collaborate.
What AR can do for your collaboration?
AR is still far from being as common as “3 meals a day” but there are tools that you can use to get your virtual-self up and running in no time.
Spatial VR and Meetin VR are the tools that’re leading the charge. Meetin VR takes place in completely virtual environments while Spatial takes a bit more practical approach with their mixed reality collaboration environments.
This next wave of AR collaboration tools can enhance your processes and products by-
- Introducing transparency of information
- Bringing CMS to virtual environments
- Simultaneous virtual white-boarding and collaboration
- Problem & solution simulation
- Visualization of complex ideas
What’s really wrong with conventional collaboration?
While working with remote teams all the things that could go wrong would probably go wrong because of inefficient communication.
Conventional communication channels are ambiguous. They leave a lot on the table with a lack of emotion and body language. You can’t really gauge intents of the people through the old-school conferencing.
There are two sides to this problem
- Client side Sometimes clients fail to get their ideas across because it’s vague or too complex.
- Remote team The other times, remote team fills in the blanks based on their previous experience. That’s what happens when important information is lost in translation, the information gaps are then filled with assumptions.
Collaboration is difficult for remote teams
Your in-house team gets to engage with client or users directly. As for the teams off-shore, they rely on bland teleconferencing. Which is prone to misinterpretation and assumptions.

To make products that resonate with your users, you start by understanding the underlying problem that the product is a solution to. Then you work on how the product is going to solve that problem. Which can only happen if there is a sense of inclusiveness and teleconferencing does the least to encourage participation.
So, what can you do to not lose important bits and pieces of your product in translations? You certainly cannot teleport to your remote team location.
Or can you? No, we’re not suggesting that we can teleport you to another part of the world in an instant. But what we’re suggesting is ridiculously close to that.
Many believed AR to be a passing fad but now it has far more important applications than any other technology. Disaster assessment, learning & development, retail, construction and public safety just to name a few.
We’ve recently built an AR functionality for one of our clients. It eliminates the conventional way of paper-based user manual for an AR guide. Drop us a message here if you’d like to know more.
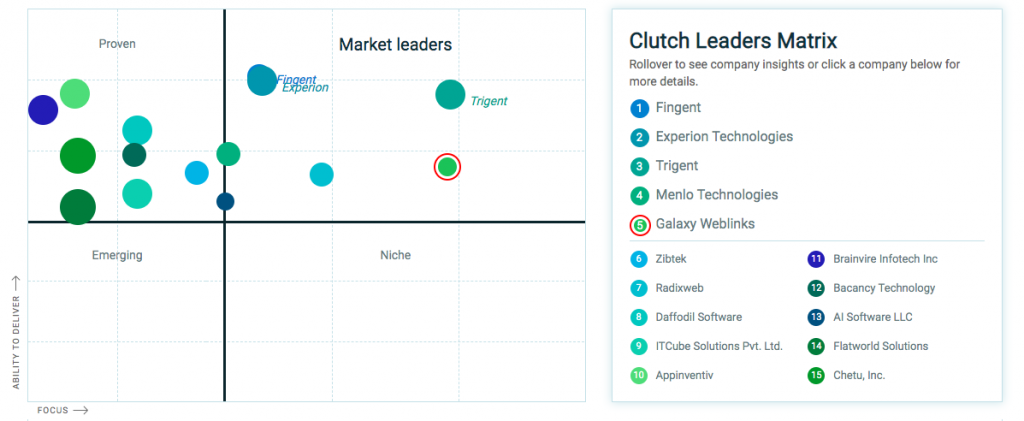
Galaxy Weblinks on Clutch 2019 List!
As Galaxy Weblinks says “Our first and most important job: to help our clients understand the totality of the technology landscape and conceive, design, implement, and support solutions that fit their needs – and budgets.”
With pride, we are happy to announce that Galaxy has been featured as one of the leading B2B companies and software development companies on on our platform. More specifically, they are listed number 6 on the Leader’s Matrix, a compilation of the top companies in this category.
Digital Wellbeing in UX: Simplifying User Experiences
The Imperative of Digital Wellbeing in UX
Digital wellbeing in UX represents a shift from mere functionality to promoting healthier interactions between users and technology. As 65% of smartphone users manage their tech use through app or device settings, it’s clear that modern UX design must prioritize users’ mental and emotional states. Features like Google’s Dashboard, raising awareness of digital habits, have become essential in promoting healthier tech interactions.Human-Centered UX Design: Enhancing User Satisfaction
Human-centered UX design now focuses on empathetic user interfaces. Incorporating elements that promote positivity, such as Spotify’s “Calm Down” feature, which creates personalized playlists and lowers notification volume after 10pm, demonstrates how UX can enhance user satisfaction. This approach is crucial in reducing technology-induced stress, affecting 72% of the population, and boosting daily engagement.Ethical Design Practices
Ethical design practices are vital in today’s digital age, where 48% of adults experience disrupted sleep due to smartphone use before bed, according to a report by National Sleep Foundation, 2023. Ethical UX design, as exemplified by Apple’s Screen Time, prioritizes user wellbeing by encouraging healthy tech usage patterns and managing children’s digital habits.Integrating Mindfulness and Mental Health into UX
Mindful UX strategies, essential for fostering digital wellbeing, involve designing interfaces that promote focus and mental well-being. For example, meditation apps introducing digital detox reminders have seen a 30% increase in user satisfaction. As rightfully highlighted by a Sensor Tower, 2024 Report, the rise of meditation and mindfulness apps, growing by 35% in downloads, indicates a growing demand for mindful UX strategies.Emotional Design in UX
Emotional design in UX, aiming to evoke positive emotions, has shown a 40% improvement in user retention. YouTube’s “Take a Break” reminder, prompting users to pause after extended viewing, exemplifies how emotional design can encourage mindful engagement and prevent excessive screen time.Addressing Diverse User Needs: Mental Health-Friendly Design
Designing for mental health involves understanding diverse user needs, such as offering customizable features like notification adjustments. Microsoft’s Focus Assist and apps like Forest and Headspace cater to mental health, demonstrating UX’s role in enhancing focus and learning in the digital age.Balancing Technology and Wellbeing in the Workplace
In workplaces, where 63% of employees report burnout due to digital overload according to a report by Microsoft Work Trend Index (2024), balancing technology with wellbeing is essential. Moreover, As highlighted by Global Wellness Institute in a report, a user-centric design approach that fosters digital wellbeing can lead to a 13% increase in employee productivity.Real-World Applications
Recent trends show that 78% of UX designers prioritize digital wellbeing, with users feeling more positive towards brands promoting it. Real-world examples like Google’s Digital Wellbeing Dashboard and Spotify’s “Calm Down” feature highlight this growing trend, showing significant increases in user trust and daily active users.Partnering with Galaxy Weblinks for Digital Wellbeing
As the global digital wellbeing market is projected to reach $70 billion by 2027 (Statista, 2023), incorporating digital wellbeing into UX design is not just a trend but a responsibility. At Galaxy Weblinks, we focus on building digital products that support and enhance user wellbeing. By embracing a design philosophy that prioritizes user mental health, we ensure our products are not only innovative but also nurturing, contributing positively to the global narrative of digital wellbeing. Collaborate with us and create digital solutions that resonate with your users on a deeper, more human level.Ensuring Product Success with Configuration Management in 2024
Key Benefits of Using Configuration Management
- Achieving Precision:
- Establishing Version Control:
- Ensuring Agility With Safeguards:
- Improved Control:
Limitations of Configuration Management
While CM basks in well-deserved praise, it’s crucial to acknowledge areas where it might lack.- Difficulty in Choosing The Right Tool:
- Automation’s Blind Spot:
- Lack Of Actionable Insights:
- The Security Bottleneck:
Mastering CM Implementation in 2024
Effective Configuration managemennt is more than just a technical solution; it’s a strategic philosophy. It’s about harnessing automation’s power while acknowledging its limitations. It’s about empowering teams while retaining human oversight. It’s about embracing data while extracting its wisdom. At Galaxy Weblinks, we understand this intricate dance. Our team of seasoned product managers and CM experts, armed with cutting-edge tools and real-world experience, can help you:- Develop a data-driven CM strategy aligned with your product roadmap and business goals.
- Design and implement a tailored CM solution that meets your specific needs and challenges.
- Integrate CM seamlessly with your existing development and operations workflows.
- Empower your team with training and resources to actively participate in CM processes.
- Continuously monitor and optimize your CM system for efficiency and security.
Choosing the Right QA Tool for Your Organization
The Evolved Role of QA Tools in Software Development
Comprehensive Quality Assurance
Quality Assurance (QA) in software development has come far beyond traditional bug detection. Now, it represents an overall approach to software quality, encompassing functionality, performance, and user experience. QA tools like Selenium and Appium extend their capabilities to ensure that applications meet comprehensive quality standards, not just in terms of code correctness but also in user satisfaction and business relevance.Software Reliability and Business Continuity
Reliability is a keystone of modern software. QA tools are vital for preempting failures and ensuring software robustness. Performance testing tools, for instance, stress-test applications to verify their capability to handle real-world pressures, safeguarding against potential downtimes that could disrupt business operations.Aligning with User and Business Needs
Today’s QA tools also focus on user experience and business alignment. They assess how well the software aligns with end-user expectations and business objectives, ensuring that the final product delivers a seamless user experience and supports the organization’s strategic goals. This approach moves QA from a purely technical domain to a strategic business function.Factors to Consider in QA Tool Selection
When selecting QA tools, it’s important to consider several key factors that determine their suitability for specific software development needs:- Functionality and Scope: Assess the tool’s ability to cover various testing needs — from functional and performance testing to security and usability testing. The tool should align with the specific types of testing your software requires.
- Integration Capabilities: Evaluate how well the tool integrates with other software development tools and systems. This includes compatibility with existing development environments, Continuous Integration/Continuous Deployment (CI/CD) pipelines, and issue tracking systems.
- Automated Testing Efficiency: Consider the level of automation support the tool provides. This includes the ability to create, execute, and manage automated test scripts efficiently, which is crucial for Agile and DevOps practices.
- Performance Analysis and Reporting: Examine the tool’s capabilities in performance analysis and its ability to provide detailed, actionable reports. Effective reporting can significantly aid in identifying performance bottlenecks and areas for improvement.
- User Experience Feedback: Ensure that the tool offers features for user experience testing, such as feedback on app responsiveness and usability, which are vital for ensuring the software meets end-user expectations.
- Scalability and Flexibility: The tool should be scalable to accommodate growing project needs and flexible enough to adapt to changing requirements and technologies.
- Cost-Effectiveness: Evaluate the tool’s cost relative to its features and the value it brings. This includes considering the total cost of ownership over time.
- Community and Support: A strong user community and reliable customer support can be invaluable for resolving issues and learning best practices.
Implementing Efficient QA Practices
Within the field of Quality Assurance (QA), the use of efficient practices depends on a thorough comprehension of the wide range of software testing instruments that are in the market. Every tool has a distinct collection of features designed to fulfill different testing requirements. Given the variety of possibilities available, choosing and utilizing the tools that best meet the objectives and needs of a given project will require careful thought.Understanding the Diversity of Software Testing Tools
The range of software testing tools available to QA teams is extensive and varied, each designed to address different aspects of the testing process:- Automated Testing Tools:
- Performance Testing Tools:
- Security Testing Tools:
- Functional Testing Tools:
- Mobile Testing Tools:
- API Testing Tools:
Actionable Insights for QA Tool Selection
Selecting the right Quality Assurance (QA) tools is a critical decision that should align with an organization’s broader business objectives. This alignment ensures that the QA process not only checks for software quality but also contributes to achieving strategic goals. Each organization, depending on its size, industry, and development methodology, will have different priorities that dictate their choice of QA tools.Aligning QA Tools with Business Objectives
The selection process should start with a clear understanding of what the business aims to achieve with its software products. This understanding will guide the choice of tools to ensure they add value in the right areas.- Startups and Rapid Deployment:
- Large Enterprises and Comprehensive Coverage:
QA for Agile Development: Embracing Flexibility
Agile development methodologies require a different approach to QA. The tools chosen should complement the flexibility and speed of Agile processes.- Support for Quick Modifications:
- Facilitating Collaboration:
Continuous Integration and QA: Streamlining the Process
In DevOps and Continuous Integration (CI) environments, the integration of QA into the development pipeline is essential. The right tools can automate the testing process and provide immediate feedback, which is crucial for maintaining the quality of the software throughout the development lifecycle.- Support for Continuous Integration:
- Providing Immediate Feedback:
Latest Trends in QA Tools
- Shift-Left Testing: Early Integration for Faster Feedback
- AI-Powered Testing: Enhancing Automation and Accuracy
- Cloud-Based and Low-Code/No-Code Testing
Real-World Applications
Organizations like Netflix use chaos engineering tools to ensure service resilience, while Amazon leverages AI-powered testing for improved feedback and test coverage. Microsoft’s comprehensive testing strategy across various platforms and Airbnb’s utilization of mobile testing tools highlights the diverse applications of modern QA tools.Enhance Software Quality with Galaxy Weblinks
As industry giants like Netflix and Amazon demonstrate with their use of chaos engineering and AI-powered testing, the right QA tools are crucial for innovative software delivery and enhanced user experience. Microsoft’s thorough testing across platforms and Airbnb’s focus on user experience highlight the importance of detailed QA practices in the digital world. Choosing QA tools is a strategic decision critical for software quality and user trust. At Galaxy Weblinks, we understand the vital role of QA in achieving software excellence. Our approach, enriched with industry insights and advanced QA strategies, ensures your software not only meets but surpasses modern digital standards, boosting user satisfaction and business success. Book a discovery call with us and get to know how we can help you enhance your software quality and grow in the digital world.How to conduct a mobile usability test?
It is important to know that there are more variables when it comes to recording mobile usability test. The technical set-up for this test is quite simple, but it is a little bit different from the standard usability testing.
In this article, we are going to look at how to set up and conduct a mobile user test.
First, what is mobile usability testing?
This is a usability testing of a website, application, accessory, or anything else that a user might interact with on a mobile platform, such as a smartphone or tablet.
When and why should you conduct a mobile usability test?
Anybody that regularly conducts this type of test would tell you how powerful it can be.
Seeing is believing; a twenty minutes video clip showing users how to use your software is more powerful and eloquent than you can say. As with any usability study, increasing the ease of use leads to increased revenue and happier customers.
The earlier the testing is done, the better. This type of test can quickly find and correct major problems that might be extremely difficult or costly to fix in a finished product. So, user testing, without a doubt, is the best way of gathering requirements.
Setting Up and Conducting a Mobile Usability Test
It is important to know that any of these guidelines can be adapted to fit a specific need or desire, even if you are not using a mobile lab at all.However, without a mobile lab, it’s more difficult to observe and capture users’ interactions with your mobile site or app.
A simple mobile usability lab only requires three things:
- A camera (i.e. a webcam) with some extendable or cradle to observe and capture the mobile device and user’s interactions.
- A computer to display the camera field for observers.
- A recording software to record the session for later review and analysis.
Ok, what should a standard mobile user lab look like?
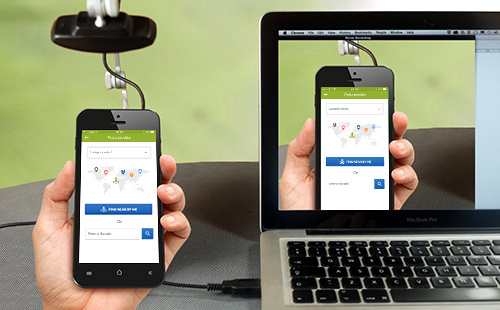
Here’s what a standard mobile lab should look like:
Use two webcams
One should be on an extendable arm positioned to record the device from above, and the other to see the user’s face.
As long as the webcam shows their face, you will be able to get a good picture of where they are in the experience.
It also allows you to observe the user’s gestures interaction. This way, you can tell if they try to tap, swipe, pinch, or otherwise interact in ways that are not supported.
The webcam focused on their faces, allows you to see their emotional response throughout the test.This valuable feedback allows for real-time, user-specific lines of questioning based on their reactions.
Depending on the objectives of the test and the platform being used, you can occasionally take advantage of platform-specific features such iOS’s Airplay, Mirroring to show the device’s screen on the computer.
Tools You Can Use
Morae:
You can use Techsmith’s Morae suite to capture and record the webcam video and audio feeds.This way, you can see what the users are doing while they are doing it and record this for post-test analysis. It also allows you to observe the user’s experience from another location remotely. They can focus on task at hand, rather than turning to talk to a moderator. Finally, Morae offers unique post-test analysis capabilities, including storyboard editing to make video clips of the test highlights.
Userzoom
Ok, apart from Morae, you can also use Userzoom. This tool consists of testing large samples and allows you to build your study and task. It creates a study with task for users to perform in their natural environment. Also, Userzoom can test any mobile website or a hosted prototype on both iOS and Android services. With this tool, you are sure of getting quality data.
Silverback
This is another great tool you can use to do your testing. It has similar functions with that of Userzoom. It captures the face and also gets to see what the user is doing clearly. Silverback enables the recording, editing, analysis and playback of testing sessions. You can easily share the video stream with anyone who wants to view the session remotely. We have found that video clips are an excellent way of illustrating our findings for our clients and their project managers.
Irrespective of the tools, you would need to define your goals both business and test goals to get insights and ask the right questions to your subjects.