The Internet changed the way we communicate, share information, handle money transactions, and do shopping. Another defining change that the internet has facilitated is how we store information. Earlier, network servers were locked in secure rooms with only a few people having access to them. The internet and cloud computing decentralized the data. Data is now available through apps and cloud storage services while ensuring security and privacy.
Cloud technology is among the recent and emerging technology services along with AI, IoT, Edge and Quantum computing. The cloud paved the way for businesses to grow and innovate. We already discussed the ways to scale in the cloud in one of our previous articles. But what do you think the future has in store for cloud computing?
Cloud computing by 2025!
Today, the cloud is merely a technology platform for most businesses. By 2025, this perspective will change with all the companies adopting a cloud-first principle. Cloud will be the only approach for delivering applications and will serve as the key driver of business innovation.
Legacy IT like wireless access points or mainframe computers will not go to the cloud. But, other applications and workloads will resort to the cloud, including servers, storage, and networking. Cloud will become the ubiquitous style of computing. Any non-cloud applications or infrastructure will be redundant by the year 2025.
Two specific predictions on the future of the cloud that should be in your digital strategies:
- Cloud will be the foundation for business innovation –
Cloud is creating new business models and revenue streams. It will transform IT departments from cost centers to digital business bases.
Business innovation through the cloud – three core ways:
- Cloud democratizes access to cutting-edge technology. This makes it the platform of choice for most IT services. Consumption-based pricing and the ubiquitous availability of cloud services will provide next-generation capabilities to organizations.
- Cloud will connect organizations to a vast ecosystem of partners and suppliers.
- Organizations will create agile, innovative business designs using the cloud to enhance their core competencies. Cloud can provide opportunities in different business processes including customer service to supply chain management.
Cloud computing is the common denominator for the success of leading digital pioneers. They leverage the cloud and its principles to expand their services to create and monetize new services.
These organizations evolved into platform businesses. This is a trend that will be common by 2025. Enterprises must become platform businesses to compete with the digital giants.

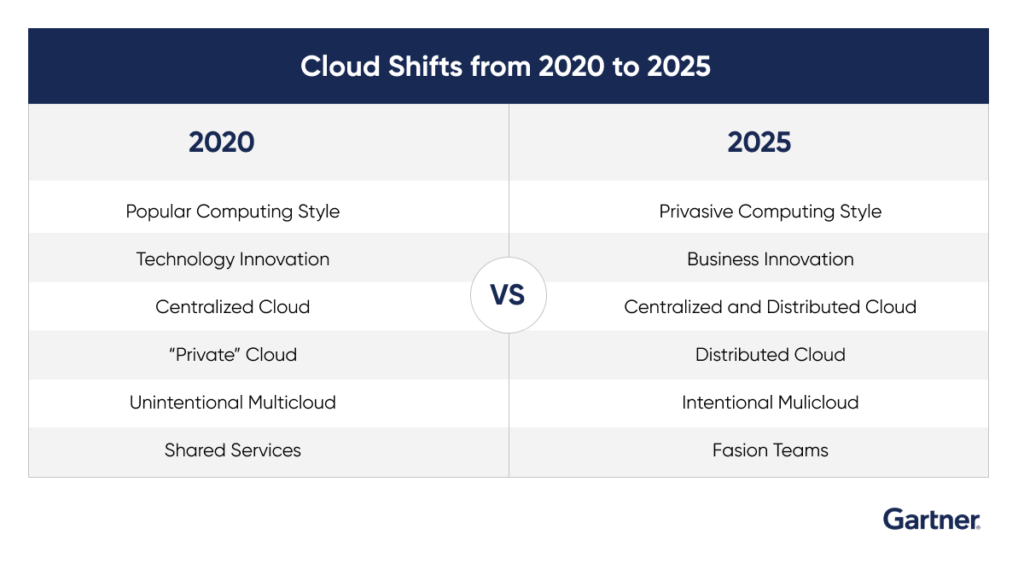
- Intentional multi-cloud and distributed cloud
- In a 2018 survey by Gartner, 80% of respondents said their organization runs load on multiple clouds. This approach is described as unintentional multi-cloud.
- Another Gartner study in 2020 recorded respondents identifying the top reasons their organization uses multiple public clouds – improving availability, selecting best-of-breed capabilities, and satisfying compliance requirements.
By 2025, 50% of enterprises (up from fewer than 10% today) will adopt intentional multi-cloud where they use cloud services from multiple public cloud providers. With this approach, organizations can reduce the risk of vendor lock-in, maximize commercial leverage, and address broader compliance requirements.
Distributed cloud is another future-looking computing mechanism. It is the distribution of public cloud services to different physical locations. The operation, governance, and evolution of the services are the responsibility of the public cloud provider.
More than three-quarters of respondents in the Gartner 2020 Cloud End-User Behavior study preferred cloud computing in a location of their choice. Gartner anticipates half of the businesses using distributed cloud by 2025.
The rise of cloud computing!
- Cloud spend will surpass the non-cloud spend – Gartner 2020 Cloud End User Behavior study.
- More than 80% of large corporations are using cloud computing. This will increase to more than 90% up to 2024.
- In 2025, the public cloud computing market will be worth $800 billion.
- By 2024, enterprise cloud spending will be 14% of total IT revenue worldwide.
The technology landscape is highly unpredictable. Something like cloud computing can and will see multidimensional growth. Predictions can go on and on. We will be talking more about the future possibilities of cloud computing in future articles. Stay tuned for more and keep reading.
Contact us for cloud computing support here!