Does your Vue.js application take a long time to load, navigate, submit, or perform any user actions. Your users will not appreciate this delay. According to statistics, 53 percent of users do not want to spend time on applications that take more than three seconds to load.
Building a performance-optimized application will improve the user experience and gradually increase user interactions. Unfortunately, most developers fail to recognize the significance of performance and end up creating a large application with performance issues. It is difficult to create an application, but creating a well-optimized high-speed application is even more difficult.
In this article, we’ll look at best practices to follow, pitfalls to avoid, and a closer look at some useful tools to make writing Vue.js easier. The best practices we are sharing are applicable for both Vue 2 and Vue 3, the power-packed version of Vue2.
#1 Third-Party Libraries And Optimization
We almost always avoid using third-party libraries in our apps. This can, in turn, result in increasing the bundle size and slowing down our application.
We recently used the Vuetify component library in a project and discovered that the overall bundle size after minification was 500kb. This may impact the performance of our application. You can use webpack-bundle-analyzer to determine the size of your app’s bundle. You can install it by running the following command:
| npm install –save-dev webpack-bundle-analyzer |
and add it in your webpack config file:
| const BundleAnalyzerPlugin = require(‘webpack-bundle-analyzer’).BundleAnalyzerPlugin; module.exports = { plugins: [ new BundleAnalyzerPlugin() ] } |
#2 Remove or Reduce Slow Components
When developing new components from scratch, but especially when importing third-party components, you must ensure that they perform well. You can estimate the rendering time of each component you’re using by using the Vue.js dev tools performance tab. When you add a new component, you can see how long it takes to render in comparison to your existing components.
If the new component takes significantly longer than your existing components, you may need to consider it, or remove it, or try to reduce its usage.
#3 Optimize Event Handling
Not all events are created equal, you must ensure that you are properly optimizing for each of them.
The @mouseover and window.scroll events are two excellent examples. Even with normal usage, these two types of events can be triggered numerous times. If your event handlers perform expensive calculations, these calculations will be repeated multiple times per second, causing lag in your application. A debounce function can be used to limit the number of times these events are processed.
Best practices for optimizing your Vue app:
- Our main bundle should only include dependencies that are essential to our apps, such as vue and vuex. We should avoid including libraries used in specific routes in our app in the main bundle.
- When using component libraries, you can import individual components rather than the entire library. Vuetify, for example:
| <template> <v-app> <v-navigation-drawer app> <!– –> </v-navigation-drawer> <v-app-bar app> <!– –> </v-app-bar> </v-app> </template> <script> import { VApp, VNavigationDrawer, VAppBar } from ‘vuetify/lib’ export default { components: { VApp, VNavigationDrawer, VAppBar, } } </script> |
We can reduce the bundle size and redundant code by only using the components we want to use in that specific route.
#4 The right way to use Vuex Modules
As the modules we’ve created become more complex, they also get more difficult to manually import and organize. It is recommended that your modules include an index.js file at the root of the module, bringing all the files together.
Maintainability will be improved if your store follows a consistent naming pattern. You can use camelCase to name the modules, followed by a.store.js extension. CartData.store.js is an example.
| modules/ ├── cart.js ├── index.js -> auto export module ├── userProduct.store.js ├── userData.store.js |
Because of the blocking behavior of mutations, code related to business logic or async code should not be run within them. Here we recommend using actions. It is recommended that you do not directly access a state object. Instead, use the getter function, which can be mapped into any Vue component using the mapGetters function, which behaves like a computed property, with the getter’s result cached based on its dependencies. Also, ensure that each module is namespaced and that it is not accessed through the global state scope.
#5 Remove Duplicate Rendering
Rendering full lists or heavy elements more than necessary is a sneaky issue, but it’s very simple to implement.
Let’s say that you have a component with an entity property in your data object.
If you followed the previous step, you most likely have a child component that renders each entity.
| <entity :entity=”entity” v-for=”entity in entities” :key=”entity.id” /> |
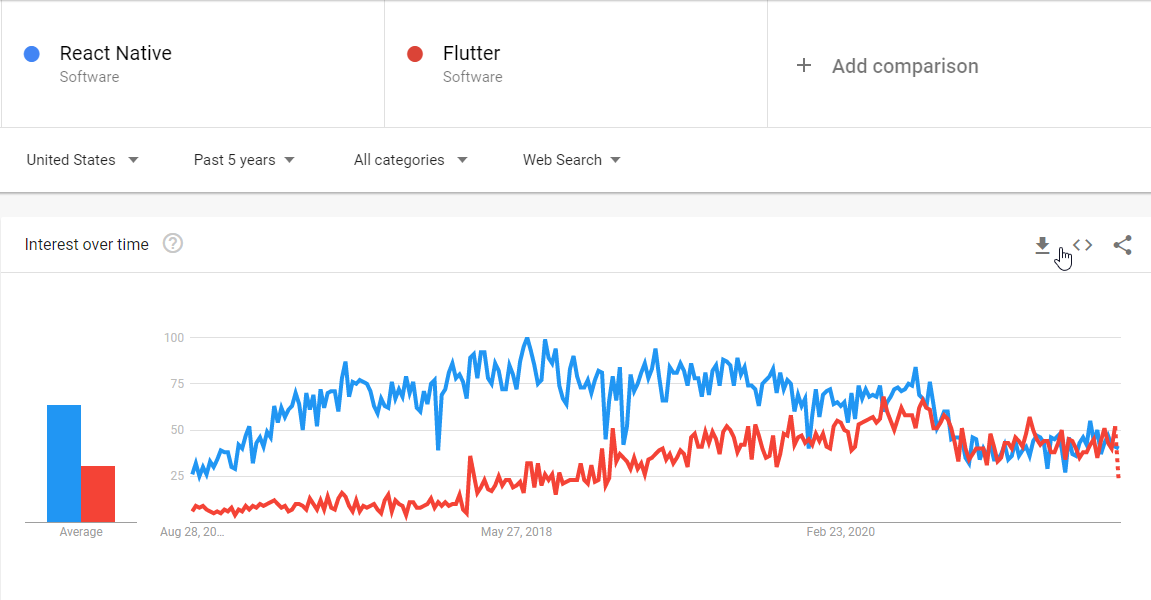
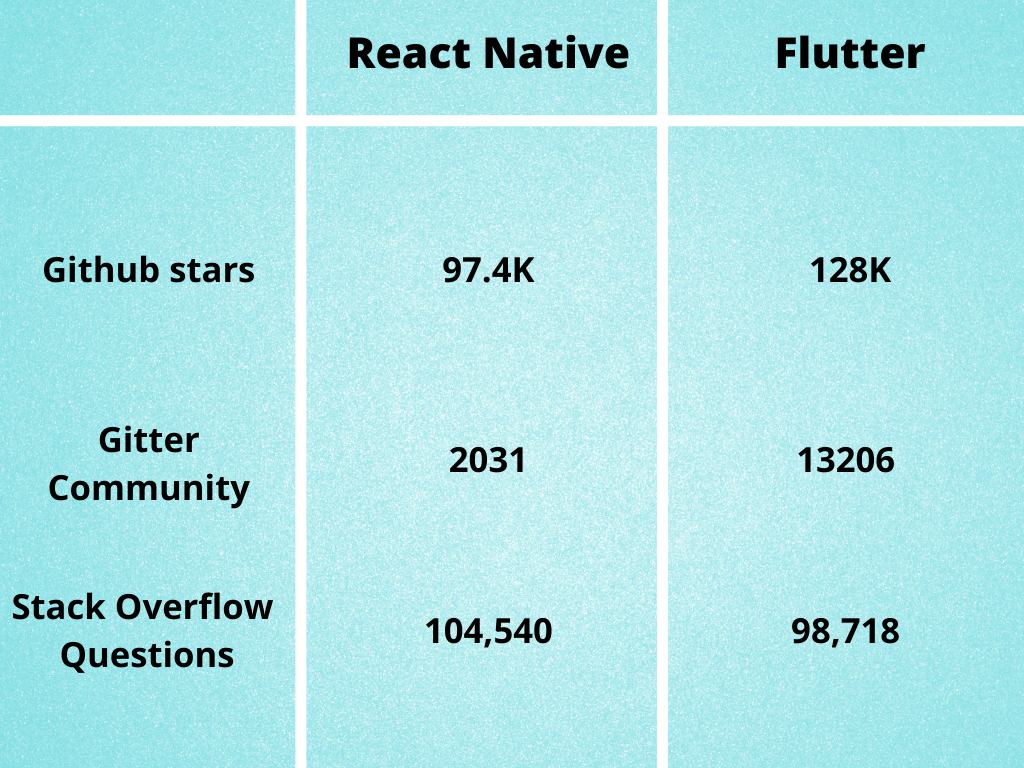
Read more: Vue vs React: When and How to Make the Right Choice
Tools to Make Vue Work Easier
When working with Vuejs, we may come across some features that we would like to implement but would take a long time to hard code or would be difficult to implement. As professional developers, we add tools and helper libraries to make life easier, and we’ll look at a few of them.
#1 Component Libraries
A component library is a collection of reusable components that we can use in our application to make UI development faster and more consistent. Vue, like React and Angular, has dedicated component libraries. Among them are the following:
- Vuetify
This is also a material design component framework with ready-made code scaffolding, a large community, and regular updates.
- Buefy
Based on the Bulma CSS framework, this is a lightweight component library. If you’re familiar with SASS, you’ll have no trouble using it.
- Material Kit for Vue
A “Badass” Vue.js UI kit based on the material design language. It is made up of more than 60 handcrafted components.
#2 Testing Libraries
When developing large-scale applications, testing can be critical. It assists us in avoiding unnecessary bugs during development when working as part of a team. Let’s take a look at the three types of testing we can perform in our Vue application, as well as the frameworks that support them.
- End-to-End Tests
Nightwatch.js, Cypress.
- Unit testing
Jest, Mocha.
- Component Testing
Vue Testing Library, Vue Test Utils.
Conclusion
No matter how large-scale your application is, it must be optimized. You are only one click away from onboarding a VueJS expert to optimize your Vue.js app and satisfy your end-users. Contact us to learn about our one-of-a-kind Vue.js best practices and Vue.js application development services.
About Galaxy Weblinks
We specialize in delivering end-to-end software design & development services. Our UI/UX designers are creative problem-solvers with a decade of experience in all facets of digital and interactive design. We create compelling and human-focused experiences delivered through clean, and minimalist UI. Get in touch with us here.