Whether you have recently started learning Node.js or thinking about using it in your next project, this blog will help you in understanding the main reasons why it has become so popular, and the use cases of Node.js that you can implement for better opportunities.
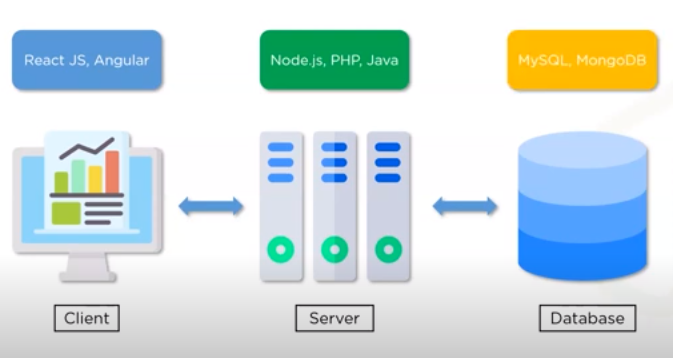
Node.js is an open source, cross platform Javascript run-time environment for running web applications outside the client’s browser.
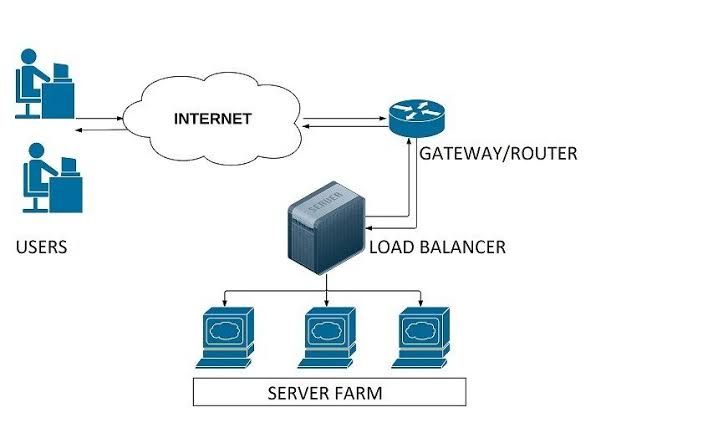
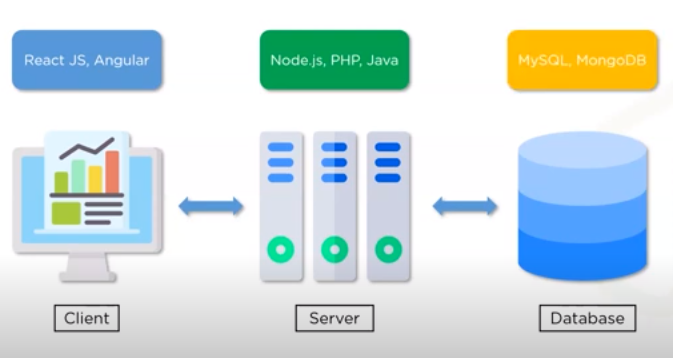
That fits in a basic scenario while creating a web application, like this —

The usage of Node.js is not only limited to building web applications, but also for implementing various kinds of services.
- Microservices
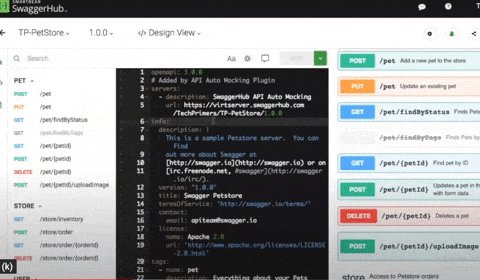
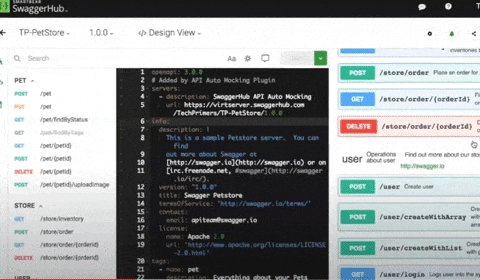
- Developing API
- Backends and servers
- Scripting and automation
- Frontends
The ethos of Node.js is that it uses an asynchronous, event-driven, and non-blocking I/O model. This creates lightweight and efficient real-time applications that run across distributed devices – perfect for data intensive applications.
I know you didn’t come here after escaping the never-ending research loop only to get stuck again with event-driven, asynchronous, and other jargon.

Let’s get to the basics to understand how these terms are solving age old problems — and also are the main reason why Node.js is heavily used among programmers and companies today.
Here’s where Node.js shines
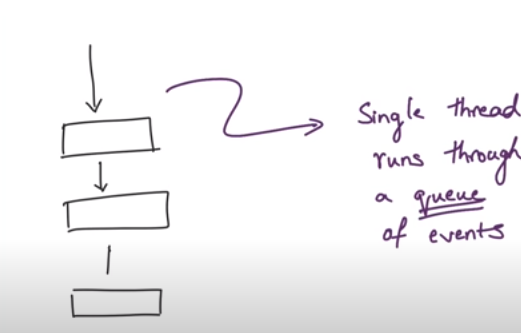
Single Threading
Traditional web-serving techniques use each connection (request) to spawn a new thread (the time and resources to execute a small unit of instructions). This takes up system RAM and eventually maxing-out at the amount of RAM available.
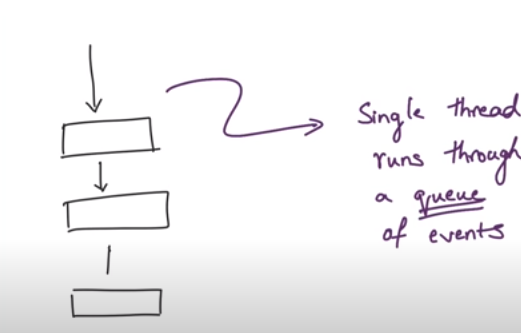
Whereas, Node.js environment is carried out by one computer processing thread that runs through a queue of events.

That’s because Node.js is single threaded that executes each event one by one in that queue. And you also don’t have to start a new thread for every new user and make them wait.
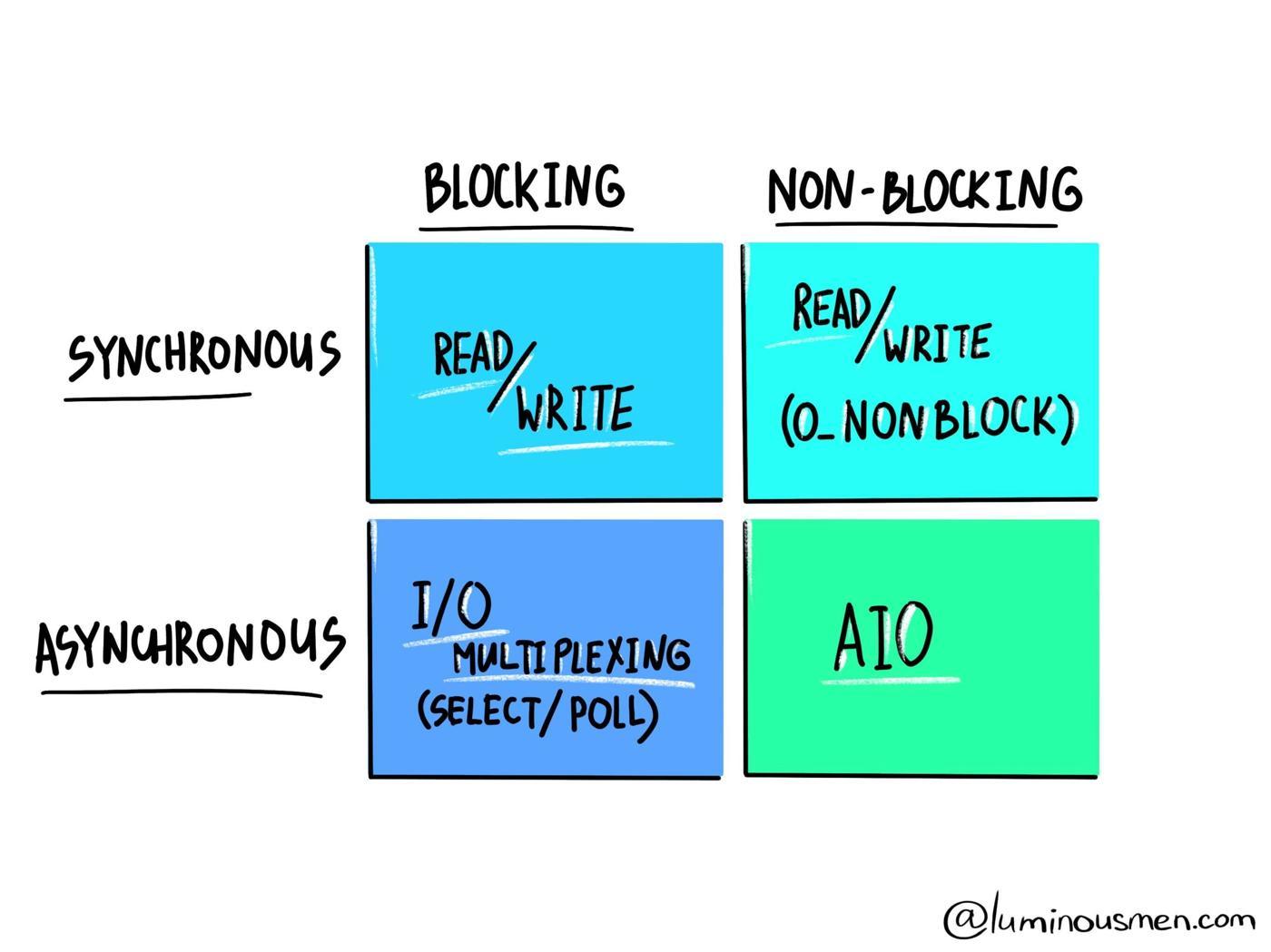
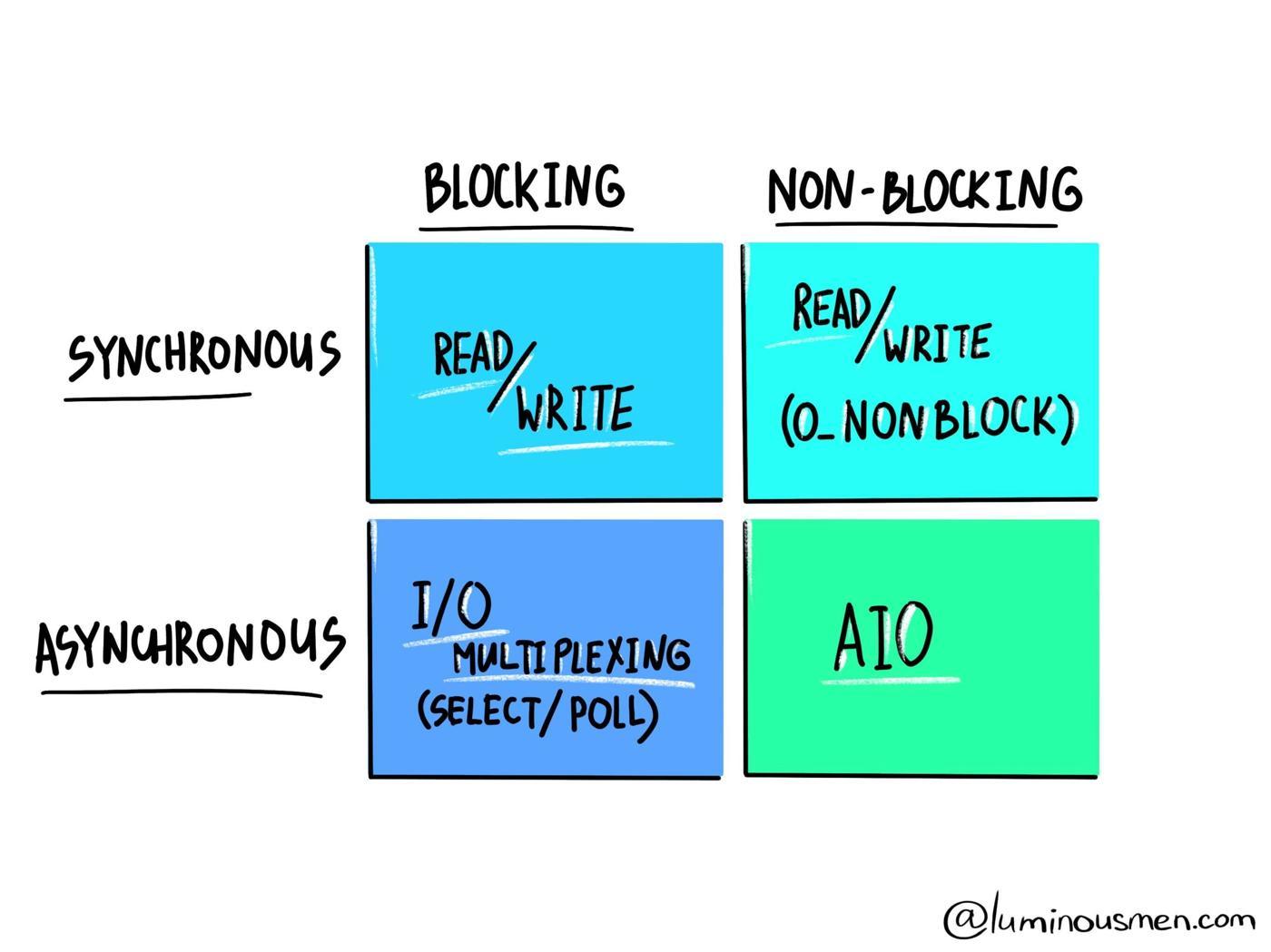
Non-blocking I/O model

Image credit: Luminousmen.com
I/O refers to input/output. It can be anything ranging from making an HTTP request to an API, to reading/writing local files.
I/O takes time and hence blocks other functions.
Node.js is non-blocking I/O, which means:
- The server will keep attending requests.
- The main thread will not be blocked in I/O operations.
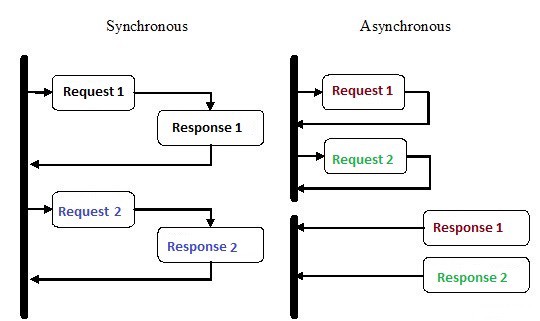
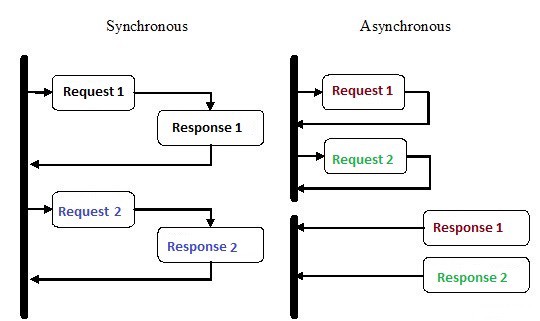
You can initiate the requests of 2 users in parallel without waiting for the response to the request for the first user. This non-blocking I/O eliminates the need for multi-threading since the server can handle multiple requests at the same time- making the whole process fast and scalable.
Asynchronous request handling

An app database can be crashed with a huge data load.
Receiving a high amount of concurrent data can make the database congested and result in the crash of the application. Also, it becomes expensive to queue data and maintains concurrency because of the huge data load.
The asynchronous nature of Node.js helps in handling huge data load.
Asynchronous processing allows requests to be processed without blocking the thread. This helps Node.js make the most of single threading, resulting in short response time.
Due to its single-threaded, non-blocking, asynchronous nature, Node.js is a popular choice for video conferences, chats, online gaming, or any solution that requires constantly updated data.
And that’s what leads to our next section of existing use cases of Node.js.
Popular use case opportunities in Node.js
Node.js stands out for its speed, intensive data exchange, application scalability, etc. and that is why it has been used by NASA, Netflix, Paypal and other companies.
Below are the examples of when Node.js can and should be used:
1. Chats/Chatbots:
The chat application is a popular example of Node.js. It helps in creating a data-intensive (but low processing/computation), high traffic, lightweight application that runs across distributed devices.
2. Microservices:
When building and deploying microservices solutions, Node.js is the technology of choice. Companies are using two frameworks for microservice architecture. The restify is used by npm and Netflix, while the Express framework lists Uber and IBM among its users.
Whereas, Walmart’s shift to microservices architecture with Node.js resulted in saving up to 40% on hardware and 20-50% on overall operations.
3. Data streaming
Netflix chose Node.js for application scalability and intensive data exchange.
Node.js helps in processing files while they’re still being uploaded, as the data comes in through a stream and we can process it in an online fashion. This could be done for real-time video or audio encoding and proxying between different data sources.
4. Real time data
There is a need to plan out extra resources to execute all the operations without failing to meet any service-level agreements if your web app is running live 24 x 7.
Node.js is a good fit for building real-time web apps by using push technology over web sockets (a two-way communication between the clients and servers).
Some applications function within a time frame that the users recognize as current and immediate. For example, collaborative web apps (Trello, Google Docs), live chat, instant messaging, and online gaming are real-time apps that benefit from Node.js architecture.
Wrapping Up
In conclusion, if your use case does not access any blocking resources nor contain CPU intensive operations, you can exploit the benefits of Node.js and enjoy scalable and fast network applications.
If you want to enter into the real-time web or create a data intensive application with Node.js, Contact us.