The pursuit for finding the perfect “javascript framework” can seem like a wild goose chase. But it never is. There are one too many frameworks and each one has traits that makes choosing more difficult.
Whether you’re trying to get into frontend or shifting from PHP or C++ to Javascript, these comparison points between Vue and React are just the thing to get your started.
Popularity
Javascript is quick in releasing frameworks and libraries. The only constant thing is the continuous change in the top positions of the frameworks and libraries.
According to the trends Vue might not seem like a go-to choice of people.

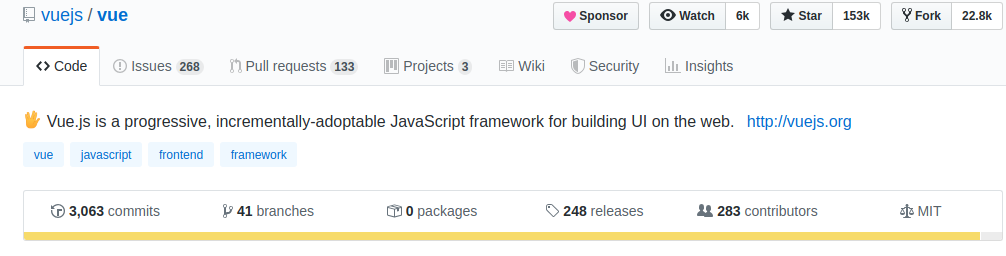
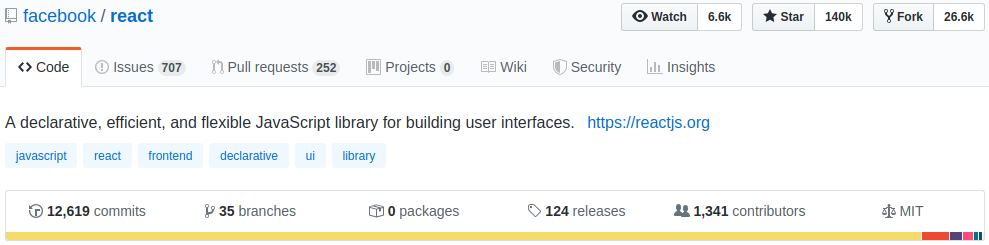
But GitHub stars tell a different story altogether. In June this year VueJS surpassed React. And Vue is still in the lead with 152k stars in comparison to React’s 140k stars.
A point to be noted is that Vue has lesser number of commits and contributors. A possible explanation is that Vue is driven by the open source community where as React has Facebook’s employees as its contributors.

Community support
Facebook’s backing to React signifies strong community support. Till date, React has 171k questions on StackOverflow in comparison to Vue’s 44k questions. But React’s community is more fragmented than Vue’s. This makes it difficult to find answers to even common issues and roadblocks. But Vue gained immense popularity and support from the developers. Vue has successfully created its own name without any major brand’s backing.
Learning curve
Developing your website via React will require you to have a huge knowledge of third party libraries as React is a library and not a framework. Whereas Vue has tools like Vue CLI 3 and Vue UI which will help you in building MVPs real quick. Vue is considered to be more developer friendly due to it’s short learning curve. Also Vue has taken inspiration from Angular and React which makes the transition easier for developers.
Performance
Performance can be measured on various aspects. Measuring it on the basis of framework’s size, Vue has a smaller framework size in comparison with React. Vue’s framework size is of 80KB whereas React is of 100KB. This will have an impact on the initial load time as well.
Virtual DOM is used by both React and Vue. But Vue has better performance and memory allocation due to its well built structure. A word of caution, the final performance will also depend on your application size and how well your code is optimized.
Documentation
Vue’s development team has put in a lot of effort in the tool’s documentation. The API reference is said to be the best in the industry. There is a detailed overview of Vue’s ecosystem, which is absent in React’s documentation. All the information required for creating Vue’s applications is well-written and accessible with ease. All this goes in Vue’s favour. React’s documentation includes basics and some advanced concepts, however it fails to present it in an easily accessible manner.
Use cases
Vue and React are both used by known global names for their websites and applications. Behance, Louis Vuitton and LiveStorm have used Vue. And Airbnb, Netflix and PayPal have selected React. The list is long for both. Vue is scalable and gets integrated easily, so it can be used for bigger development projects as well. However, using React for smaller projects is not a smart decision according to industry experts.
So, When to select one over the other?
If you are a fan of:
- Flexibility
- Experimenting with lots of libraries and tools
- Large community support
- Javascript more than HTML
React will be your go to option.
If you are someone who:
- Is looking for short learning curve
- Likes clean code
- Wants a lightweight framework
- Need an MVP on short notice
Vue should be your go to option.
The battle for choosing the ‘best suited’ framework depends upon your specific requirements. And your requirements will change over the course of time. Be prepared for that change as well.