WordPress is the most popular CMS (Content Management System) that powers over 40% of the websites globally. More than 500 websites are built using WordPress daily!
The reason is that it offers versatility, thereby allowing users (even non-developers) to create feature-rich ecommerce websites, forums, and corporate websites. WordPress websites are highly customizable, can be easily optimized for mobile, and are SEO friendly. WordPress is open-source; is completely free, redistributable, and offers unlimited validity.
However, creating a good WordPress site requires a lot of skill. You need to be well-versed with programming languages (JavaScript, PHP), HTML/CSS, databases, SEO, responsive design, etc. This makes selecting the right WordPress developer or a company crucial in achieving your end objective.
In this article, we have highlighted a few important considerations that will help you make the right choice. We have also compiled five important questions later in this article to help you in making the right decision.
1. Objective alignment
Once you have identified the overall goal as well the key features and functionalities of your website, finding the right WordPress developer is the next step towards achieving your goal. The developer should be aligned with your needs and should have the relevant skillset. Based on your end objective, be it a new website or a redesign, you should hire your developer.
For a website consisting of a traditional site structure (such as a home page, about page, contact page, blog, et all), the right developer would be someone with good front-end design experience. However, if your website needs a lot of features and functionalities, a developer with more back-end technical expertise would be the right candidate. There are various marketplaces where you can find WordPress freelancers for simple websites. However, for developing a website with a lot of features and functionalities, going with a bigger company is more suited given their access to multiple resources with diverse experience.
2. Technical skills
A good WordPress developer should be able to understand your site’s needs and design a website that stands out. The developer should have advanced website development skills such as design understanding, page customization, plugins, site speed optimization, etc. Given that over half of the website traffic globally is via mobile devices, the developer should design a website that is compatible and responsive with all mobile devices.
A good way to evaluate expertise is to ask about their WordPress portfolio and check out some of the websites they have developed. A few evaluation criteria could be design, compatibility across different devices, ease of navigation, etc.
3. Pricing
Pricing remains one of the important considerations in the selection process. Once you have evaluated a few developers/companies on their project understanding as well as their capabilities, understand the # of hours and project plans each is proposing. Then compare their total costs and timelines in selecting the right choice.
Five questions to help you decide the right WordPress development partner
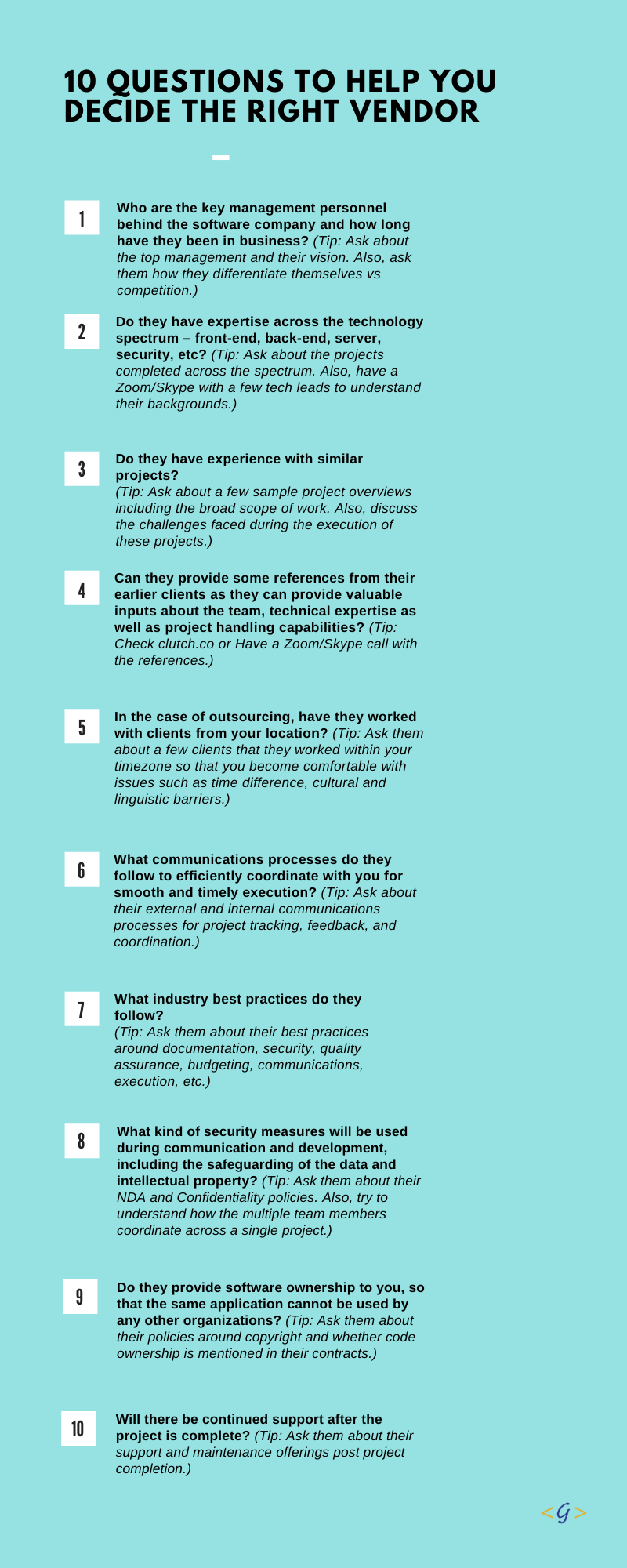
Based on the above considerations, here are five important questions for which you need clarity to select the right WordPress developer/company.
- What expertise do they have in WordPress? Can they provide some work examples?
(Tip: Ask about a few sample projects completed. Have a Zoom/Skype call with the WordPress developer to know his experience/communication skills.)
- What will be their approach towards building the website?
(Tip: Ask them about their approach around using existing/custom themes, mobile responsiveness, SEO, security, work best practices, etc.)
- In the case of outsourcing, have they worked with clients from your location?
(Tip: Ask them about a few clients that they worked with as per your timezone so that you become comfortable with issues such as time difference, cultural and linguistic barriers.)
- How much will the website development cost?
(Tip: Ask them about their pricing including the number of hours they estimate for the work. Note that website development costs vary depending on factors such as the complexity of the features/functionalities, themes, integrations, etc.)
- Will there be continued support after the website is developed?
(Tip: Ask them about their support and maintenance after the website is developed. These may include plugin updates, feature enhancements, etc.)
Conclusion
We know how important it is for you to get things right as your business is in question. If you’ve any doubts related to website development and if you need assistance developing one then feel free to talk to us here.
About Galaxy Weblinks
Galaxy Weblinks is your one-stop solution for WordPress solutions. We offer a complete range of IT services including WordPress development and WordPress optimization. Contact us now for complete WordPress solutions.