Developing apps for iOS and Android using one code base is a tempting proposition. With the introduction of React Native in 2015, the already disruptive hybrid app development framework gained momentum. Prominent organizations like UberEats, Discord, and Facebook are moving their apps to React Native.
Fast-Forward to 2017, Google introduces the alpha version of their own hybrid framework called Flutter. Since then, both of the frameworks have been proving to be a dilemma for product owners and consumers looking to build hybrid applications. Which one should you choose? React Native or Flutter? Let’s break it down and figure out what is the most suitable option for you.

React Native vs Flutter | Productivity
One of the first things you must think about when deciding on a framework is productivity. How would it improve your efficiency? Whether the framework in question automates work functions or gets the work done in fewer lines of code.
1. Hot Reload
This is a feature that developers love! There is nothing better than a smoothly running Hot Reload environment. React Native and Flutter both come equipped with Hot Reload. Hot Reload eliminates the need to manually recompile the application by selecting relevant commands repeatedly. This happens automatically with the help of Hot Reload whenever changes are made or new gadgets are connected. It also preserves the last state of the app.
2. Code Structure
Unlike the previous feature, React Native and Flutter are pretty distinguishable in terms of code structure.
- Unlike React Native, Flutter doesn’t separate data, style, and templates.
- You don’t need additional templating languages like JSX or XML or any special visual tools to build a layout in Flutter.
- Flutter lets you switch to different modes like design or code for different needs and better efficiency.
- Flutter has even introduced a new feature “Outline View and Flutter Inspector” to make layout building even easier.
3. Installation and Setup
When it comes to installation, the process seems more convenient in Flutter for which you just have to download a binary corresponding to your system. Whereas in React Native’s case, the ease of installation depends on your familiarity with JavaScript. If you know your way around JavaScript then React Native installation would not be a problem. If you don’t, then you will need to learn npm for installations.
4. IDE Support
React Native has an edge over Flutter over the IDE support department where it comes with support for almost every IDE out there. Whereas Flutter only gets Android Studio, VS Code, and IntelliJ IDEA.
5. API
While RN lacks tools for drawing custom graphics, it makes it up in native interfaces, where it provides APIs for Wi-Fi, Geolocation, NFC payments, Bluetooth, Camera, and Biometrics.
The APIs case for Flutter is pretty hard to make as a lot of the interfaces are still in development except for Bluetooth and NFC payments.
Programming Languages
React Native is based on JavaScript, which is quite popular in the development community. JS is the default scripting language for web development. While most of the popular JavaScript frameworks are for frontend development, Node.JS is making its mark in the backend.
Flutter uses Dart, which is created by Google. Although it is among the lesser-known, Dart developers are quite fond of the black sheep.
Performance
From the performance front, React Native lags behind Flutter as it requires a bridge to convert JS variables into native ones to interact with the native components. RN uses JS to build apps, and in order to interact with native components like OEM widgets, audio, and GPS, a JS bridge is required that converts these JS variables into native ones. However, RN utilizes libraries like react-native-swipe-view to make things faster.
In comparison, Flutter’s architecture lets you build fast native-looking apps without the need for a bridge for variable conversion. For this reason, Flutter is able to run animations at 60 FPS.
Documentation
As Flutter is maintained by Google, the documentation is detailed and easy to explore and understand. React Native relies on external dev kits, and therefore, you will have to dig for documentation. However, the general RN documentation is easily available, and it happens to be quite detailed and helpful.
UI Components
In Flutter you will find in-built UI elements named widgets in place of the native ones. These widgets are easily customizable and available for every popular mobile platform along with one that is platform-independent.
And if you look at the external UI kits available for React Native. React Native wins by a huge margin as the number of React Native external UI kits is far greater than that of Flutter widgets.
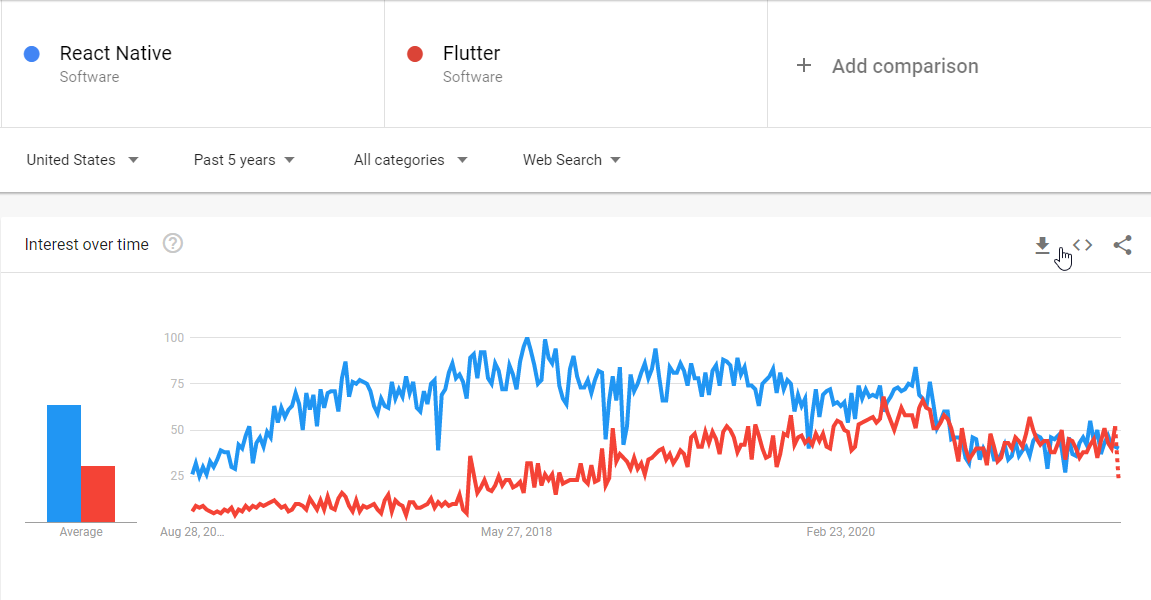
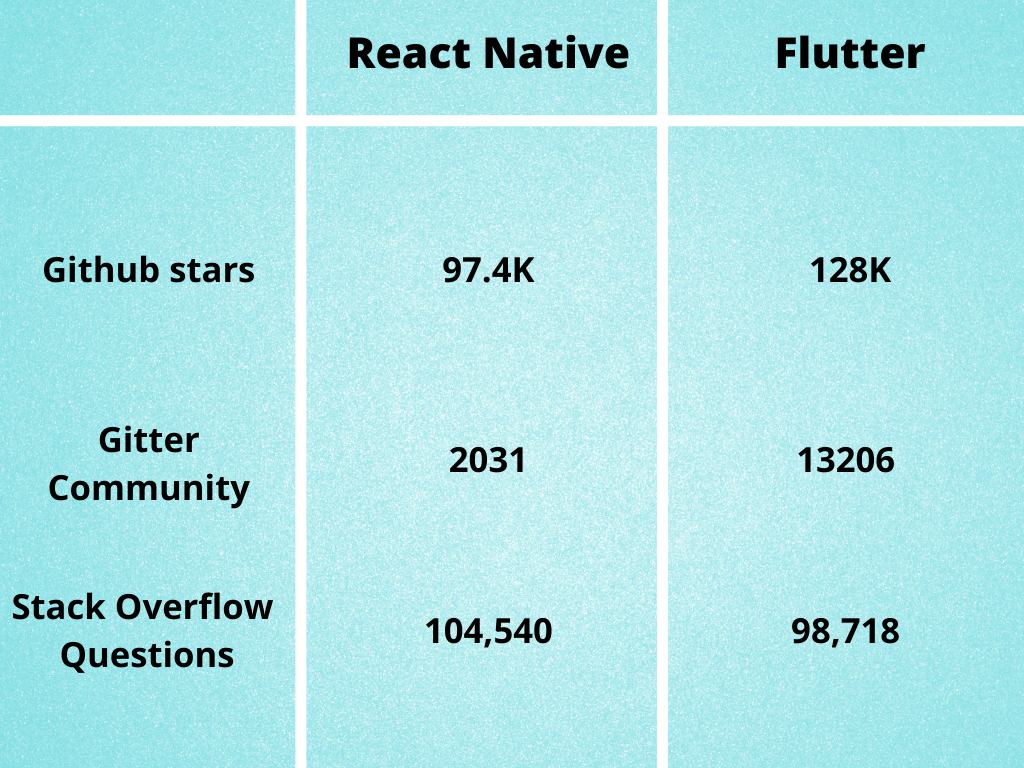
Community
Considering the age of the frameworks, React Native is older and has a very rich and supportive community. Whereas Flutter’s community is constantly growing to become one of the most active ones.

Popular Apps made with React Native-
- Discovery VR
- Adidas Glitch
- Wix
- Walmart
Popular Apps made with Flutter
- BMW App
- NU Bank
- Tencent
- Square

Wrap Up
Flutter is a comprehensive package that manages to provide fast and performant apps, but it comes with a caveat that it is based on Dart. Whereas more people will be inclined towards React Native as it is based on JavaScript, but it lags in speed.
If performance and native-like experience are on top priority on your list, the Flutter will provide you that out of the box. And if you want to stick to JavaScript, and you are willing to do additional tweaks in order to extract faster performance out of your apps, React Native is your choice.
About Galaxy Weblinks
We specialize in delivering end-to-end software design & development services. Our UI/UX designers are creative problem-solvers with a decade of experience in all facets of digital and interactive design. We create compelling and human-focused experiences delivered through clean, and minimalist UI. Get in touch with us here.