It is important to know that there are more variables when it comes to recording mobile usability test. The technical set-up for this test is quite simple, but it is a little bit different from the standard usability testing.
In this article, we are going to look at how to set up and conduct a mobile user test.
First, what is mobile usability testing?
This is a usability testing of a website, application, accessory, or anything else that a user might interact with on a mobile platform, such as a smartphone or tablet.
When and why should you conduct a mobile usability test?
Anybody that regularly conducts this type of test would tell you how powerful it can be.
Seeing is believing; a twenty minutes video clip showing users how to use your software is more powerful and eloquent than you can say. As with any usability study, increasing the ease of use leads to increased revenue and happier customers.
The earlier the testing is done, the better. This type of test can quickly find and correct major problems that might be extremely difficult or costly to fix in a finished product. So, user testing, without a doubt, is the best way of gathering requirements.
Setting Up and Conducting a Mobile Usability Test
It is important to know that any of these guidelines can be adapted to fit a specific need or desire, even if you are not using a mobile lab at all.However, without a mobile lab, it’s more difficult to observe and capture users’ interactions with your mobile site or app.
A simple mobile usability lab only requires three things:
- A camera (i.e. a webcam) with some extendable or cradle to observe and capture the mobile device and user’s interactions.
- A computer to display the camera field for observers.
- A recording software to record the session for later review and analysis.
Ok, what should a standard mobile user lab look like?
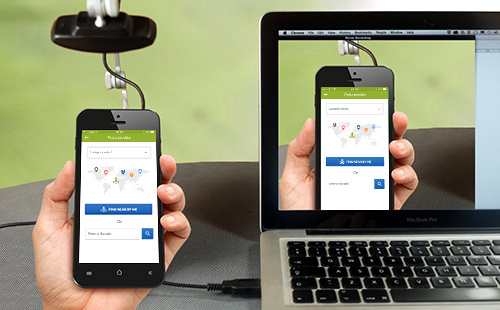
Here’s what a standard mobile lab should look like:
Use two webcams
One should be on an extendable arm positioned to record the device from above, and the other to see the user’s face.
As long as the webcam shows their face, you will be able to get a good picture of where they are in the experience.
It also allows you to observe the user’s gestures interaction. This way, you can tell if they try to tap, swipe, pinch, or otherwise interact in ways that are not supported.
The webcam focused on their faces, allows you to see their emotional response throughout the test.This valuable feedback allows for real-time, user-specific lines of questioning based on their reactions.
Depending on the objectives of the test and the platform being used, you can occasionally take advantage of platform-specific features such iOS’s Airplay, Mirroring to show the device’s screen on the computer.
Tools You Can Use
Morae:
You can use Techsmith’s Morae suite to capture and record the webcam video and audio feeds.This way, you can see what the users are doing while they are doing it and record this for post-test analysis. It also allows you to observe the user’s experience from another location remotely. They can focus on task at hand, rather than turning to talk to a moderator. Finally, Morae offers unique post-test analysis capabilities, including storyboard editing to make video clips of the test highlights.
Userzoom
Ok, apart from Morae, you can also use Userzoom. This tool consists of testing large samples and allows you to build your study and task. It creates a study with task for users to perform in their natural environment. Also, Userzoom can test any mobile website or a hosted prototype on both iOS and Android services. With this tool, you are sure of getting quality data.
Silverback
This is another great tool you can use to do your testing. It has similar functions with that of Userzoom. It captures the face and also gets to see what the user is doing clearly. Silverback enables the recording, editing, analysis and playback of testing sessions. You can easily share the video stream with anyone who wants to view the session remotely. We have found that video clips are an excellent way of illustrating our findings for our clients and their project managers.
Irrespective of the tools, you would need to define your goals both business and test goals to get insights and ask the right questions to your subjects.