This is a two-parter series on Micro-Frontend and it’s implementation. And if you’ve already read this one, head on to the part two for 4 Things to keep in mind while working with Micro Frontends.
As the business and product expands, the software architecture leaves us with a monolithic frontend and backend, and the inflexibility that comes with this.
The prevalent practice, microservices architecture, has been used as the foundation on which feature-rich applications can be built. This made many product developers adopt microservices on the backend-side, and start extracting logic one-by-one into separate microservices. The typical setup looks like this:
These microservices get aggregated and consumed by the frontend through an API gateway. Broadly, it appeared that we cannot scale UI on the front-end. The applications, thus, developed are known as Frontend Monolith.
This time, the whole hype is about facilitating a co-existence of different front-end frameworks. And approaching the front-end development process of web apps with the concept and idea of microservices, calling them micro frontends.
To help you figure out whether you need the integration of micro frontends in your development process, let’s take a closer look at micro frontends.
What Micro Frontends can mean for your web apps?
The most popular development approach used for modern web applications is the single-page application (SPA).
The typical SPA application flow follows standard steps:The user visits the web application
-The browser requests the JavaScript and CSS
-The JavaScript application runs and provides the initial content to the browser document
-The user interacts with the application – such as adding a product to the basket or clicking a navigation link
-To show the changes, the application rewrites browser document parts
SPAs are critical to modern development, but they aren’t perfect. SPA comes with many disadvantages.
- Framework complexity: Many frameworks can provide the SPA experience and allow you to build a solid SPA, but each targets different needs, and knowing which to adopt can be hard.
- Browser performance: Because the SPA does all the rendering and processing of the user interactions, it can have a knock-on effect depending on the user’s configuration. Not every user will be running the application in a modern browser and at a high-speed connection. It’s important to have low processing time and keep bundle size down as much as possible to have a smooth user experience.
The above-mentioned reasons showcase the common issue, which is scale. Building a huge or complex application requires multiple developers that can help fit all your user’s needs. Working on a SPA with a monolith frontend can lead to many people working on the same code trying to make changes and causing conflicts.
So what’s the solution to all of these problems? Micro frontends!
“Micro Frontend Architecture is about considering a web application as a composition of features owned by independent teams. Each team has a distinct area of business that it specializes in. It is an architecture pattern for building a scalable web application that grows with your development team and allows you to scale user interactions.” – micro-frontends.org
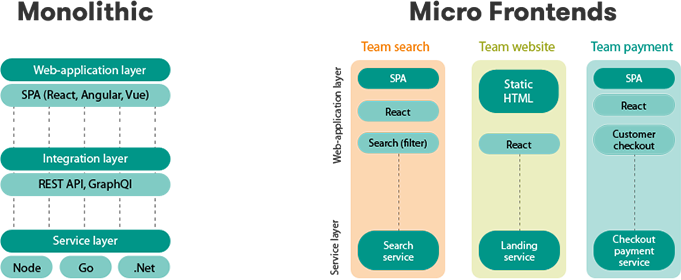
The typical setup looks like this:

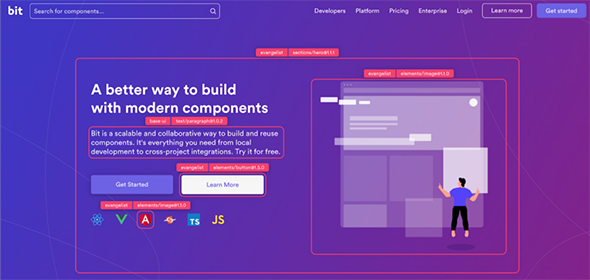
Whereas, a real example looks something like this:

The above home page is developed by the Bit team and used modern component-driven technologies like React and Bit to build micro front-ends.
In the above image, you will see two sets of components, developed by two teams. One is “evangelist’”, owned by their marketing team. The second is a “base-ui” set of components, handled by their front-end infrastructure team. Components from both sets are combined to quickly create the homepage you look at. As well as other pages like the Support Page or Enterprise Page, and even to compose more applications.
The pros: Complete Technology Isolation: you can have dotnet on one side and node.js on the other side irrespective of what technology is used in both systems.
Complete Deployment Isolation: you can implement each frontend release and batches without affecting the other component.
Fast Load Time: because you don’t need to load all libraries and resources you have in your store to the payment system.
Easy Cache: as the 2 systems are completely isolated so managing the cache is very easy.
Reasons why Micro Frontends are for you?
Here are some good reasons to accept the extra complexity and integration costs while choosing to implement micro frontends. Apart from the above reasons, there could be others as well:
-You are going to build a huge web application that cannot be maintained as a monolith (at least not for a long period).
-You want to add new features to a legacy application that is no longer maintained (or no developers are available any more for integrating new technologies).
-Your company has invested in some commercial systems like a portal, CRM, or a CMS. But when the system is going to be replaced, you want to prevent your internally developed applications from becoming useless. Also, you want to integrate existing applications there.
-Newly hired developers are not that productive throughout the development process – ideally using the technologies they prefer and are used to.
-Your business applications tend to live 5+ years and you want to avoid relying on a single web framework that might get obsolete.
Here is how Galaxy can help you
Your business is often left unable to deliver modern online experiences when release cycles take months instead of weeks. Development hold-ups slow your ability to make application updates, keeping you from innovating and iterating. And outdated or clunky UX keeps you from retaining your customers and winning over them.
Galaxy’s experts will help you implement an end-to-end vision by creating a modern development stack for building enterprise applications using required frontend and microservice technologies for your business. We will enable your team to rapidly build, design, and launch applications from microservices.
Learn about Galaxy’s suite of Frontend, Microservices and DevOps capabilities to help your enterprise build better and faster apps, sites, and portals.
About Galaxy Weblinks
We specialize in delivering end-to-end software design & development services and have hands-on experience with backend and frontend technologies. Our engineers, frontend developers, and UX/UI experts help improve security, reliability, and features to make sure your business application and IT structure scale and remain secure.