UI/UX is the backbone of any product as it is the first thing that users notice or are drawn towards when they visit a website or start using an application. The success of your company is largely determined by how happy your customers are with your product offerings. This is the reason why businesses are increasingly paying a lot more attention to UI/UX.
When it comes to building a UX/UI team or outsourcing the work to a design consultancy for professional UX/UI services, there is a need to have a well defined process. The process includes several tasks that require decision making and can be crucial to ultimately delivering the right product. There are several benefits of outsourcing UX/UI including an up to 50% reduction in costs, access to professionals with diverse experience and different skill sets, scope to adjust resources based on needs, etc. Thus, allowing you and your team to focus on core business functions.
While outsourcing can be challenging, having best practices during the entire design UX/UI process would help mitigate the risks. In this article, we have compiled some of the key best practices of outsourcing UX/UI services.
– Carrying out research and formulating a plan
Each idea aims to solve a specific problem catering to the needs of its user base. So it is a crucial first step to carry out a thorough research to know your market, understand the target audience, identify the market gap, research your competition, and differentiate your product offering. Better research leads to a better product. If you don’t invest your time in research, you will end up with a lot of iterations which would mean increased manhours and capital. Hence it is important to carefully think out your product idea, define why and how you want to design the product.
– Choosing the right outsourced design agency
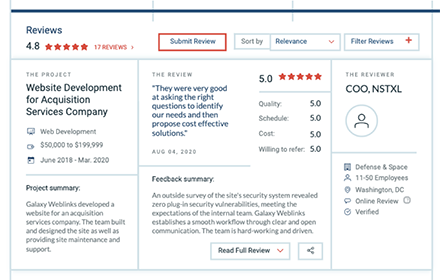
Choosing the right outsourced design agency is a crucial step. While selecting the right agency, keep in mind that the agency should be aligned with your organization as well as with the project requirements. The agency should have relevant expertise and experience, and this can be evaluated by looking at their portfolio, looking at the company’s reviews on Clutch/Dribble, as well as speaking to their references.
– Setting the scope at the start
The work scope should be established at the start of the project with clear deliverables and timelines. This allows the agency to plan resources and allocate time accordingly. Also, having a clear set of scope/deliverables allows you to plan the next phase of your project efficiently. Not setting a scope at the start could lead to several iterations resulting in cost overrun and project delays.
– Setting up effective communication
Effective communication is a key factor in the success of any outsourcing project, especially if the company is in a different time zone and has cultural differences. A key best practice for outsourcing UX/UI is using project management tools like Asana, Basecamp, Trello, etc and communication channels such as Slack, Zoom, Teams, etc. These tools enable teams to work together throughout the design phase efficiently.
– Relaying feedback throughout the design process
The UX design phase focuses on having a deep understanding of users – what they like and dislike, what they need, and what they value the most, keeping the ease of use, a key priority. The UI design phase focuses on anticipating what users might need to do and ensuring that the product has elements that are easy to access, understand, and use. Both of them are an iterative process and require continuous feedback between the design agency and business owner. Hence it is important to have a frequent and open communication dialogue to better understand the users and evolve the product idea ahead of development.
Conclusion
A good UX design enhances usability, accessibility, and pleasure the user has while interacting with your website or app and ultimately your company. Great user experience is hard to accomplish with a few expensive in-house teams. While you need to maintain control of your brand, UX is something you can and should outsource in order to better focus on the core business aspects. Adherence to the outsourcing best practices during the entire design UX/UI process could help mitigate the risks associated with outsourcing. If you’ve any doubts related to UX/UI and if you need assistance, then feel free to talk to us here.