Editor’s note: If you are still wondering ‘Do I really need to upgrade to Magento 2’, we recommend reading our 5 reasons why you should migrate to Magento 2 blog. Alternatively, you can take a leaf out of the book of Land Rover, Helly Hansen, Byredo, and thousand other brands who upgraded their Ecommerce websites to Magento 2 way ahead of time.
Migrating from Magento 1 to Magento 2 is tricky, as it involves a lot of manual tasks. No doubt the data migration tools do make the task easier!
But what about the prerequisites? Or existing traffic?
You can’t afford the bummers because of a lack of proper planning.
Here’s an ideal migration process for Magento 2 for a successful, hassle-free, and safe migration.
Cut down all the complexities before making the move

Here’s why?
You might start with setting a plan that includes deadlines, efforts required, and then end up with hair-pulling frustration by making unnecessary changes.
Mark down: The amount of time and effort depends on the number of customizations, complexity, and the number of extensions running on the existing store.
Here are the initial practices that should be taken into account before migrating to Magento 2:
- Prepare full backup
Make sure you have a complete backup of your Magento 1 store and the required database, files, and folders.
- Check compatibility
Check if your current extensions, custom code, and themes are compatible with Magento 2.
- Analyze the data
- Review what needs to be kept or removed from the new Magento 2 website.
- Staging environment
Do not migrate when your website is live. Transfer the data from the copied database of the Magento 1 store.
- SEO analysis
To avoid losing traffic, perform SEO analysis to retain best-performing URLs, keywords, and fix other possible issues.
You are ready for migration after you review and account for your existing site’s extensions, customizations, website design, and the data stored within your Magento 1 installation.
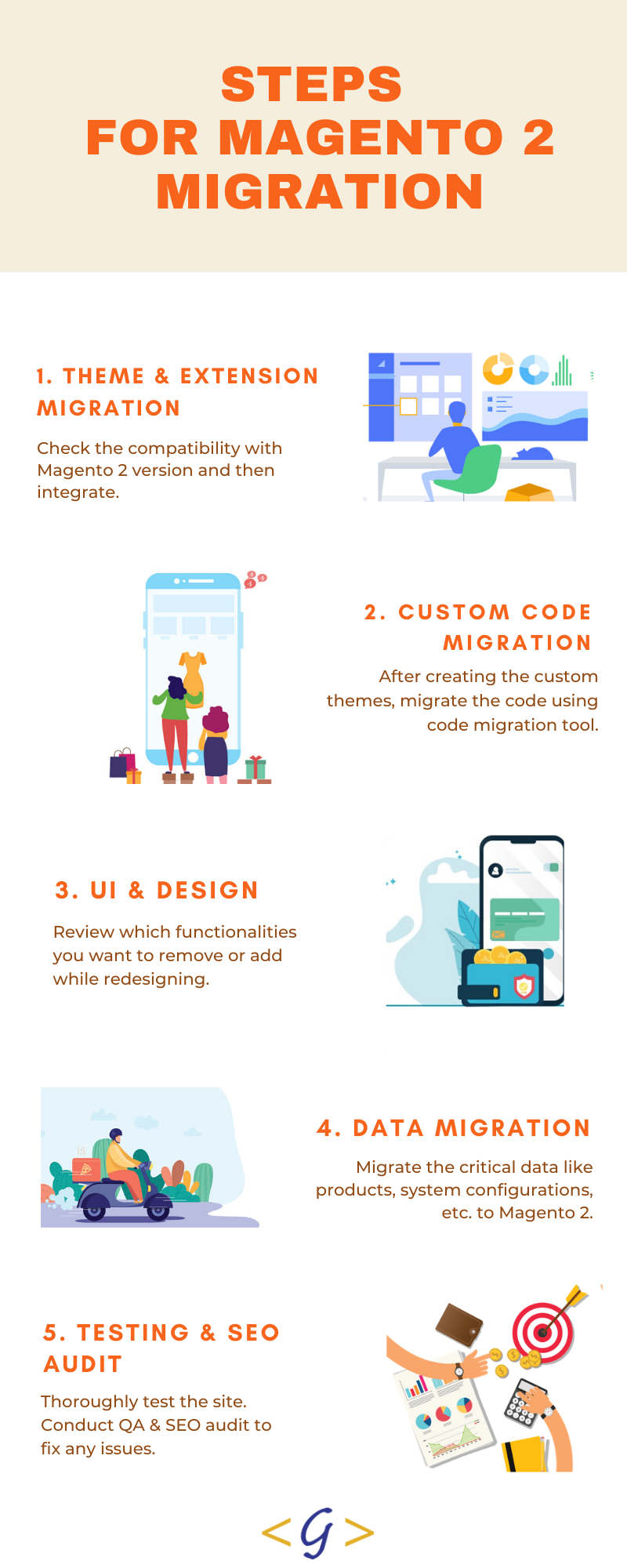
5 necessary steps for successful Magento 2 migration

1. Theme and extension migration
First, you need to check whether the themes and extensions are compatible with the Magento 2 version or not. If it’s compatible, then you can install the same theme and extensions in Magento 2. This will automatically make the migration process a lot easier for you. If not, then you need to head towards the next step…
2. Custom code migration
Magento 2 follows new approaches and architecture for developing themes and extensions.
Existing extensions, themes, and customizations are unlikely to work with a Magento 2 installation. Therefore, you will need to build them if they aren’t available as out-of-the-box functionality.
If you have installed a third-party theme for the Magento 1 site, then you have to check with the vendor whether the current theme will support Magento 2. You would need to create a custom theme and migrate this custom code using Magento toolkits.
3. UI and Design
During the redesign stage, you should consider which features and functionalities should be carried over, removed, or added to your new website.
Just like extensions, Magento 1 UI can be incompatible with Magento 2. It’s because the Magento 2 uses modern architecture and has different back-end and front-end requirements. This may make it impossible to convert Magento 1 theme and design code.
You’ll need a front-end developer to create a custom theme and templates from scratch if you want to create something unique and memorable to your retail business.
4. Data Migration
Next, start your engines!
The migration process starts with setting up a development environment by moving Magento 2 on a new server. Make sure to install a fresh copy of Magento 2 on the same hosting server where your Magento 1 store is located.
It is recommended to migrate data from a replicated Magento 1 database instance. You may be required to suspend all the activity on your Magento 1 admin panel, and stop Magento 1 cron jobs, except for the order management functions.
With the help of Magento data migration tools or back-end developers, you can migrate critical settings and data such as:
- Settings: Websites, stores, system configurations like tax settings, payment, shipping, etc.
- Data: Products, orders, wish lists, customers, categories, ratings, etc.
Magento offers a tool to assist in Data Migration. It can help you in importing product and customer data to the new 2.0 version.
Advantages of using Magento’s Data Migration Tool:
- Migrating configuration settings
- Migrating main data in the database
- Transferring incremental data updates to the storefront and admin panel
Alternatively, you can outsource this project to an expert Magento development company.
5. Testing and SEO Audit
You’ll need to vigorously test the Magento 2 site to make sure there aren’t any issues before going live.
The internal testing involves whether the website and any new functionality have been completed as per the specification or not.
Run through a predefined list of user stories to ensure that there are no issues with the site’s usability and functionality. Once the website has passed all the quality assurance guidelines, you can go ahead with the SEO audit phase.
Complete an SEO audit to ensure that all content has been migrated over to the new site. Remove any thin or duplicate content, and ensure that all of your pages are optimized with relevant meta content, heading tags, alt text, and structured data.
Make sure that 301 redirects have been set up to direct users to your new pages.
And you are all set to go live!
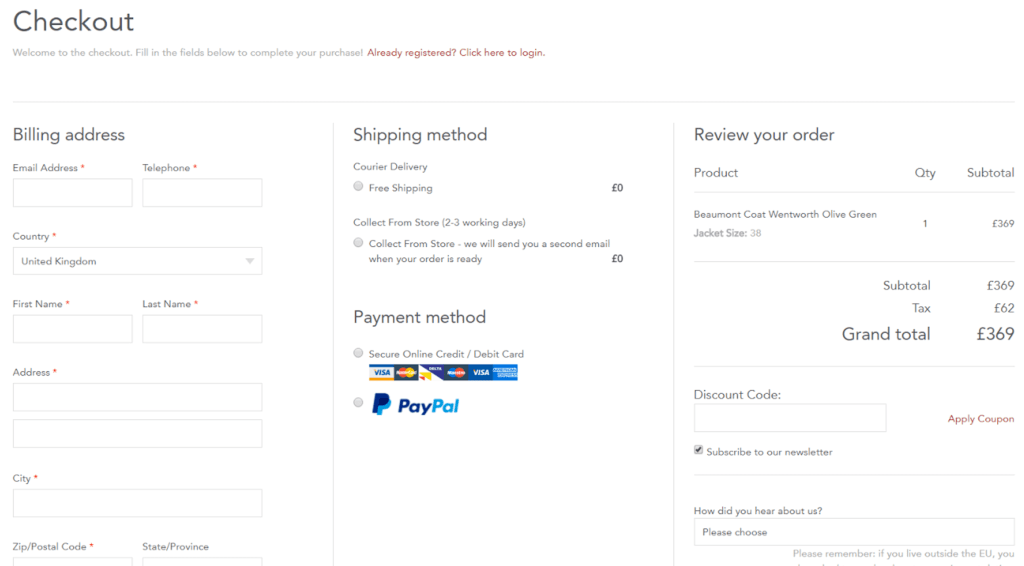
It’s about User Experience!
Migration is the perfect opportunity to refresh your website and rethink about – “How can I offer the best customer experience?”
It’s not just a migration phase for your Ecommerce website. It is also the best time to review whether you need more advanced functionality in your Magento store.
If you want to create a high performing Magento 2 website or put together some initial mobile-first designs in it, reach out to our team of Magento developers here.
About the Author
Vinod Khajja is an Ecommerce expert at Galaxy. He is a firm believer of AI and it’s possibilities with Ecommerce. As a Senior Project Manager he has multiple ecommerce successes under his belt