Design professionals today are not confined to office spaces for design thinking and execution. Teams don’t have to stay in proximity to deliver the best design work. This is an era of remote working and even with team members located across continents, companies need to keep up the flow of creative innovation.

Remote working in regards to design projects is not a cakewalk as the value proposition depends on collaborative design sessions and team cooperation. Challenges like juggling through time zones, scheduling meetings, communication breakdowns, bad collaboration, etc., keep the designers on their toes.
Design projects are tricky. The bigger they get, the more complex it becomes to track activities and prompt the designers to get the tasks done. When it comes to remote collaboration, it doesn’t get any easier as designers can’t interact face-to-face. Given the illustrative nature of the designing, designers are supposed to work shoulder-to-shoulder and be able to draw, point, note, and gesture to get the work done.
At first, it seems like these tasks don’t fit well into a virtual teamwork setting. But that isn’t true. In the last few years, prevalent cloud technology has made remote collaboration smooth and sought-after by design agencies. So much so that it has redrawn the employee structure across companies.
How our Design Teams Collaborate Remotely
Our designers use cloud technology, multimedia, internet communication, and an array of cutting-edge technology tools. They partake in design sprints, brainstorming activities, face-to-face team interactions, and constant exchange of feedback and suggestions.
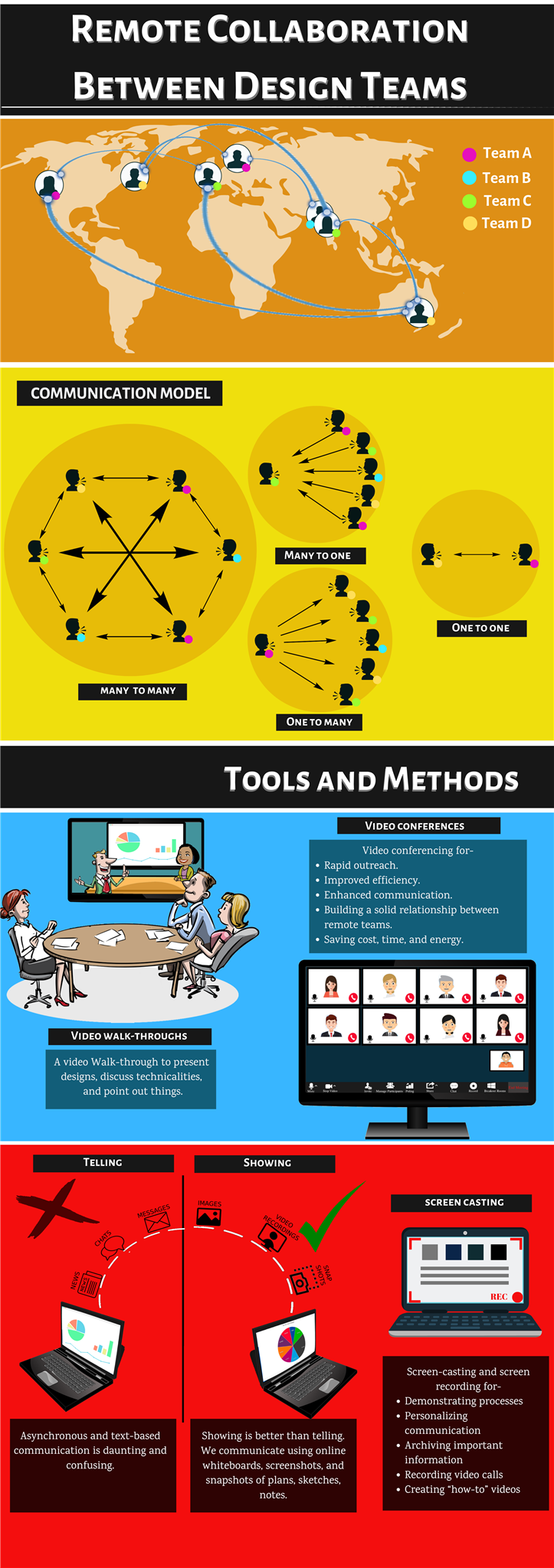
We use a structured and transparent communication setup that helps us navigate through the glitches of remote collaboration. Our communication spectrum goes from asynchronous and text-based communication to video conferencing. Our design leaders effectively discuss the action plan with the team, including what each unique team member is supposed to do, and by when. On the plus side, this helps foster a symbiotic practice and a sense of camaraderie among Galaxy’s design staff.
1) We count on the best collaboration tools:
Whether working remotely or in-person, sharing designs and gathering feedback are the most important facets of design validation and prototyping. In the process, the possibility of small details being overlooked and context being misunderstood remains. To avoid that, we employ Slack— a well-crafted collaboration platform that supports audio and video calls, all kinds of media file transfer, and integration with other tools. This makes our communication transparent, fast, and smooth.
Slack: Slack is our meeting room, notice board, water-cooler, call tree, and news broadcaster. It accommodates both team and one-on-one communications. It is a fun and all-inclusive alternative to monotonous email and messaging options.
2) A single, co-owned repository to tell us the work in progress:
Remote work setups are prone to confusion and miscommunication. Too many information repository tools only add up redundancy and confusion. We use Confluence to centralize all the technical documentation and progress of the projects in motion. For every step in design, an entry is illustrated with commentary, screenshots, and comments. This is to make sure everyone is on the same page, speaking the same language.
Confluence is a wiki for team collaboration. Team members can create, share and receive information about any ongoing project. As soon as any development takes place in the project, it is updated in the confluence knowledge base and becomes available to the team members.
3) We organize FREQUENT online meetings:
Remote teams don’t get in touch before a teething problem turns into a quandary. But design teams at Galaxy hold virtual team meetings thrice every week where we chew over design challenges, and fix them while they’re still manageable. Our intra-team meetings are complemented by impromptu pairing sessions where designers find themselves brainstorming with programmers, business developers, and documentation teams.
Zoom: For intra-team communication, we typically use a combination of video conferencing tools including Zoom. Conducting virtual meetings is fun with Zoom, which allows a participant count ranging from 7 to 70. From joining meetings midway and toggling between participants to sharing screens, Zoom accommodates it all.
4) Show, don’t tell:
Asynchronous and text-based communication (telling) becomes intricate in big projects. Showing, on the other hand, is more powerful than telling and visual inspiration goes a long way. Thus, we prefer using online whiteboards, sending screenshots and snapshots of plans, paper prototypes, sketches, personal notes, etc. When words fall short in conveying design nuances, screenshots and pictures do the job effortlessly.
InVision Freehand: Freehand, a feature of InVision, is a new, exciting, and creative way to collaborate in real-time. InVision Freehand features tools like Draw, Write, Sketch, and Comment as well as a lot of other functionalities. We use this tool for planning, feedback, and design presentation purposes. Freehand is a virtual whiteboard for us and any team member regardless of the location and can contribute to the ideation and other processes through this tool.
5) We keep a check on our competence as a team:
“When working remotely, there’s a concern about how the efficiency and productivity of remote teams can be measured.”
It’s a lot easier than measuring efficiency of co-located teams. Organizations having remote work culture are result-oriented by necessity. At Galaxy, we draw clear work goals and deadlines. There are indicators like— reached budget, extra work hours, timely delivery, adherence to the task backlog, client feedback, etc., to measure performance. We also calculate the efficiency by calculating the progress of teams/individuals in prioritized tasks in the given time frame.
Trello: In Trello’s own words — “It’s a collaboration tool that gives you a visual overview of what is being worked on, who is working on it, and how far they’ve gotten.”
Simply put, Trello is an online corkboard, allowing users to enlist tasks, projects, files, resources, and everything else needed for working together. It is designed for task-based communication, and we use it as task calendar, checking off completed tasks and scrutinizing what is in motion. We use Trello for Value Stream Mapping of all our projects and processes.
In conclusion, we would like to leave you with some tips:
- In the context of remote working, what works for one organization might not work for others, so experiment with pilot efforts.
- Like a co-located environment, have an organizational structure for remote teams.
- In a remote team setup, there should be one key person who owns the project and is aware of all the progress.
- Keep up with with new communication software and technology features. Don’t try to use them all — pick and choose just a few that best suit your team.
- Set goals and deadlines the same way you would have if the teams were co-located.
- Giving your team the freedom to be innovative and experimental with their work will have a positive impact on your business.