Microsoft has announced to replace its Xamarin Toolkits with .NET MAUI a few weeks ago. Microsoft unveiled this new approach at Build 2020, calling it the .NET MultiPlatform App UI (MAUI).
.NET MAUI is the next generation of Xamarin Forms. It is designed to allow developers to create an app in a single Visual Studio project, with a single codebase that can target any supported device. Microsoft described it as the evolution of Xamarin.
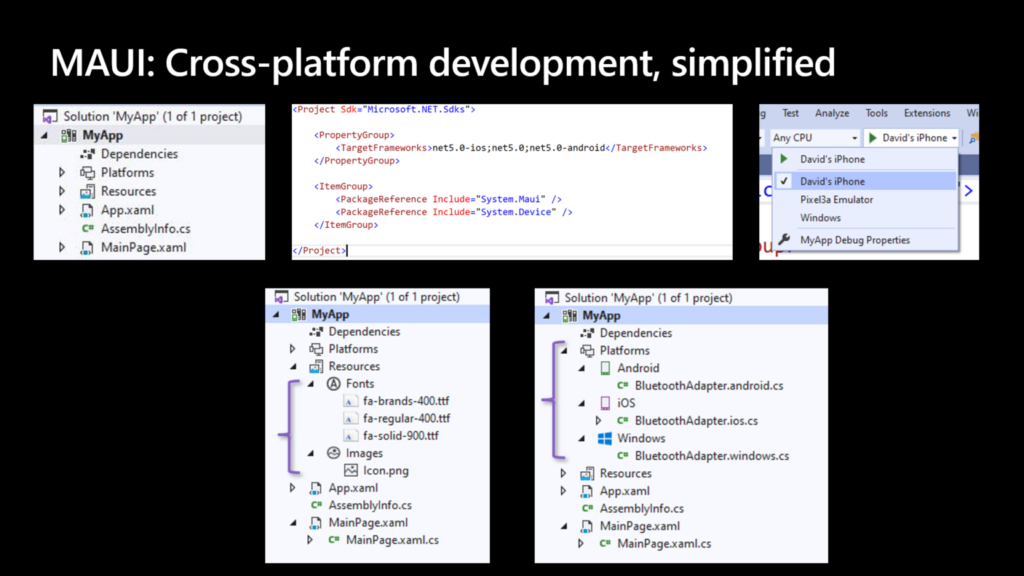
The goal is to deliver a project structure that is simplified. Instead of a single solution with separate projects for each platform you want to target, MAUI has a single project that contains all of the resources you need to target specific platforms. If you need access to device-specific services, you can bundle them in a platforms view and use them at compile time when targeting builds for each platform.
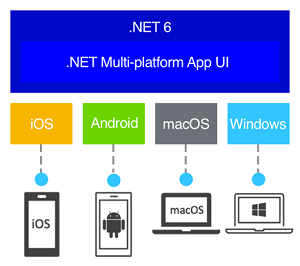
Bringing Mono and .NET together in .NET 6
With.NET 6, which will be released in November, the company is unifying the entire.NET ecosystem into a single offering. In preparation for this, it is providing.NET MAUI toolkit replacements for traditional Xamarin toolkits. Among the latter is Xamarin.Essentials, which provides cross-platform APIs for mobile apps, and Xamarin Community Toolkit, which includes commonly used behaviors, converters, effects, MVVM utilities, and controls such as the CameraView, AvatarView, and TabView.
The goal isn’t to completely replace Mono, but to have a single set of class libraries and a single toolchain for.NET Core and Mono, building on the work already being done in platform-level features like the.NET Standard libraries.
For cross-platform development, Xamarin is an alternative to WinUI. Its cross-platform strategy is based on a combination of XAML support for native iOS and Android controls and its own cross-platform Xamarin Forms. Xamarin Forms is an MVVM (model-view-viewmodel) development platform in and of itself, with its open-sourcingcontrol look and feel based on the Material Design language used by Android. Xamarin Forms provides a consistent look and feel to iOS and Android apps while still allowing them access to native features and services.
What difference does .NET MAUI make?
.NET MAUI is designed with developer productivity in mind, including a project system and cross-platform tooling. .NET MAUI consolidates project structures into a single project that can target multiple platforms. This means that you can easily deploy to any target, such as your desktop, emulators, simulators, or physical devices, with a single click. With built-in cross-platform resources, you can incorporate any images, fonts, or translation files into a single project, and.NET MAUI will automatically configure native hooks so you can focus on coding. Finally, you will always have access to the native underlying operating system APIs, which will be easier than ever thanks to new platform-specific integrations. You can add source code files for a specific operating system and access native APIs under platforms. Everything you need to stay productive is in one place with.NET MAUI.
This provides:
- One project with multiple platforms and devices in mind.
- Fonts and images can be managed in a single location.
- To organize your platform-specific code, use multi-targeting.

Source: Microsoft
.NET MAUI is the future
The foundation of this update can be traced back six years with the open sourcing of.NET and the formation of the.NET Foundation. The platform required an independent organization to guide it through the transition from the old .NET Framework to the new, legacy-free, modular .NET Core. This transition had to include more than just Windows; it had to include Xamarin’s mobile clients and Unity’s 3-D gaming platforms, as well as the goal of expanding the reach of .NET’s to macOS and Linux.

Source: Microsoft
That brings us to 2021, and with the recent release of.NET MAUI Preview 6 (as part of.NET 6 Preview 6), the essentials bits have been directly integrated into.NET MAUI as well.
We know that some developers are updating their existing Xamarin applications today. Xamarin and iOS Android apps to.NET 6 without.NET MAUI and still want to use all of Xamarin’s APIs Essentials. We also have you covered, as you can add this:
<UsingMauiEssentials>true</UsingMauiEssentials>
to your.NET 6 iOS and Android apps to include all of the most recent APIs.
Summing Up
Perhaps a more optimistic way of looking at it is that, with the shift to a cross-platform.NET Core as the foundation of all things.NET, Microsoft is absorbing Xamarin rather than Xamarin becoming the heart of open .NET’s source future. That is an excellent legacy for the Mono project.
One of the goals of one .NET is to give developers more options in terms of personal preferences, so they can be more productive when using .NET. This manifests itself regardless of whether you use Visual Studio 2019, Visual Studio for Mac, or even Visual Studio Code. .NET MAUI will be available in all of them, and it will support both the existing MVVM and XAML patterns, as well as future capabilities such as Model-View-Update (MVU) with C# or even Blazor.
Have any cross-platform development needs? Contact our experts today.
About Galaxy Weblinks
We specialize in delivering end-to-end mobile design & development services and have hands-on experience with the latest technologies like .NET and Xamarin. Our developers help deliver well-performing cross-platform mobile applications. Investing in such app development technologies saves money and ensures a faster go-to-market.