When people hear the word “design,” they are frequently led to believe that the person in that role is solely responsible for producing something visually appealing. While aesthetics are important, UX design is beyond that.
Crafting delightful digital experiences needs an understanding of how people perceive and interact as they progress through their digital journey. This is to ensure that the website design is not only visually appealing but also effective and simple to use.
Fortunately, UX pioneers have already done much of the hard work for us. They have developed a set of principles and laws that can serve as the foundation for creating winning website design experiences.
- Keep Users’ Choices to a Minimum (Hick’s law)
A common design misconception is that having more product options leads to a better user experience. Fortunately, plenty of research has debunked that myth, leading to Hick’s Law, which states that:
The time it takes to make a decision increases with the number and complexity of options.
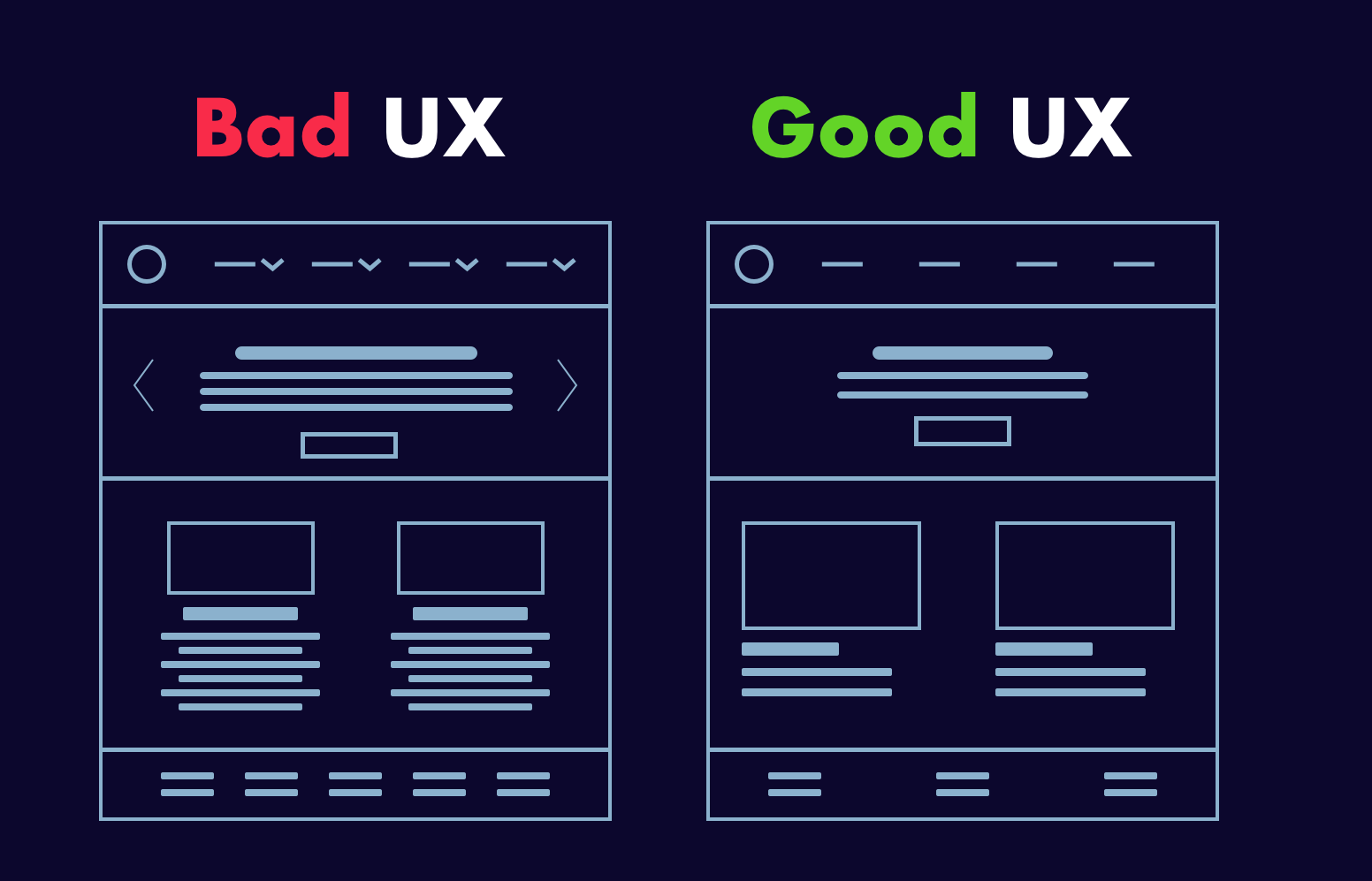
With less visual information, the text will be more noticeable and will heighten the impact on the user. Image by Mixd.
If users end up in the decision-making dilemma of what next. They become frustrated and might leave that website or app altogether.
Elemento CTA with less complexity in options to choose from.
How to use Hick’s law?
- Eliminate complexity: To reduce cognitive load and highlight recommended options, break complex tasks down into smaller steps for the user (for example, by using progressive disclosure to onboard new users or reducing the steps for a payment process).
- Sort your options: Take a look at how most websites are navigated. If they provide access to every link on the site, they have failed to apply Hick’s law and may easily overwhelm the user. Instead, only the most important options should be presented, which can be defined using the card-sorting method.
When it comes to time spent on a website, most have a sweet spot. If there isn’t enough time, the user will most likely leave without purchasing or registering. If they spend too much time on information, they may become distracted and fail to make a purchase or register. With just enough time, the vast majority of users who intend to make a purchase and register will do so.
Once a site is live, you can begin to determine the sweet spot and use Hick’s Law to either increase or decrease the average amount of time spent on the site.
2. Use Familiar Scenarios and Logic (Jakob’s Law)
So often as designers, we want to reinvent the wheel, to come up with a solution that no one else has thought of. But, as Jakob Nielsen (the creator of Jakob’s Law) put it, the truth is:
Users spend the majority of their time on other websites and would prefer that your site function in the same way as the websites they are already familiar with.
This rule applies to all of the products we use, not just websites. With this in mind, designers must resist the urge to create something unique, as doing so may end up doing more harm than good to the user experience. Designers should instead concentrate on leveraging existing mental models to which users are already accustomed. This reduces the cognitive load placed on users and allows them to concentrate on completing tasks rather than learning a new mental model or process.
Dropbox’s login page applies Jakob’s law by designing a login page similar to those of other websites.
How to use Jakob’s law:
- There’s no need to reinvent the wheel; instead, concentrate on creating patterns that users are already familiar with.
- Failure to meet user expectations can increase their cognitive load by requiring them to learn something new. To improve learnability, adhere to established conventions.
3. Make Your Interface Visually Appealing (Law of Aesthetics)
People have an underlying belief that things that look good will work better.
In 1995, Hitachi Design Center researchers investigated this effect for the first time. They discovered a strong link between aesthetic appeal and ease of use.
They concluded that the aesthetics of a product have a strong influence on users. It implies that users perceive attractive products to be more useful. In other words, the more positive the reaction to visual design, the more forgiving they are of minor usability issues.
Finally, people do judge a book by its cover.
It’s a well-known fact that aesthetics is one of the core reasons why Apple has an edge over its competitors.
How to Use Aesthetic Usability Effect:
- Design with keeping the interaction model of people in mind.
- Concentrate on the user funnel’s high-friction, high-value points (top landing pages, bottom of the funnel stages such as checkout flow).
- With continuous user feedback, you can improve your aesthetics.
- When using the aesthetic-usability effect, don’t change the usability, which means the product’s core function should remain unchanged.
4. The One That Looks Different From the Rest (Von Restorff Effect)
Also known as the ‘isolation effect’, this law anticipates that when multiple similar objects are present, people will likely remember the one that differs from the rest.
The law is mostly found in use on product pricing pages, where most of the pricing packages are the same except for a few variations in the text.
Companies take advantage of this by highlighting their preferred pricing in a different color, shape, and size to draw attention to that item.
ClickUp uses the Von Restorff principle in their pricing plan, by highlighting their preferred plan’s name and price.
A darker shade in the pricing box isolates the selected plan, making it the user’s focal point.
How to use the Von Restorff effect:
- Make important information or key actions stand out visually.
- To make the product listings stand out, use words like “special offer” and “new.”
- Look for opportunities to learn how to create positive experiences in the interface.
- Maintain a healthy balance. Users can easily become distracted by noise if you create too many different colors and shapes.
5. Zeigarnik Effect
Remember when an episode of your favorite show ended on a cliffhanger, leaving you hanging?
You’re not going to rest, and you’re going to move on to the next episode.
Don’t you think this happens a lot in our everyday lives?
Zeigarnik effect
This means that people recall interrupted or unfinished tasks more vividly than completed tasks.
This concept can be applied to UX, where we could talk about new features and offer them for an X amount, and then tell the user that if he wants to proceed, he must do Y action, such as register, buy, etc.
Grammarly example
Linkedin’s profile completion page also makes use of the zeigarnik effect.
Users are more likely to provide missing information when they see a message like “add skills to showcase your strength.”
Take a look at how Instagram uses this to this effect with its infinite scroll.
Even when you’re certain there’s nothing else to see in your feed, Instagram plays its card – ‘infinite scroll’ – to entice you to keep using the app.
It is predicated on the need for/possibility of seeing a new story.
How to use the Zeigarnik Effect?
- Gamify user interactions and include progress trackers to encourage users to finish the task.
- Take advantage of the user’s mental state after they’ve completed a task. Now is an excellent time to concentrate on a user’s new objectives!
- Divide content into bite-sized chunks of useful information.
- Don’t tell everyone everything you have right away.
- Digital writing tools show you how many problems you have with your writing and how you can solve them by upgrading to premium.
To summarize
It’s critical to understand that your eyes and ears frequently fail to convey what you can perceive. The designers must consider perception and imagination and attempt to link them using UX laws.
So, how did you feel after learning about all of the laws and their advantages?
Please contact us and let us know if you require UX experts to improve the performance of your website.