Businesses are ruled by customers and what they experience when they use your products or services. UX strategies help create coherent experiences across all the customer’s touchpoints. It comprises the plans and processes that would mold the design and development of your products.
Here are some tried and tested key steps for aligning your UX design with your business goals and, ultimately, building a strong UX portfolio and a successful company.
Define business goals and objectives
Your design team should be aware of the business goals and a perspective on the various requirements and needs that your product is going to address. By sharing this information with the design team, they would give due diligence to the business goals while developing the product.
To align UX strategy with the business, you need to understand and make everyone aware that UX is not a single person’s responsibility; everybody involved in product development is responsible. This implies that every team member will have ownership of the product.
Keeping it simple helps in almost all the scenarios. When you are communicating business objectives to UX designers, try and do the same. Involve everyone from product leaders, stakeholders, designers and possibly, developers.
Start by answering these for clarity:
- Users – Who are the users? Who do you target?
- User needs – What are the problems that you want to solve through the product?
- Product goals – What do we want to achieve? Be specific
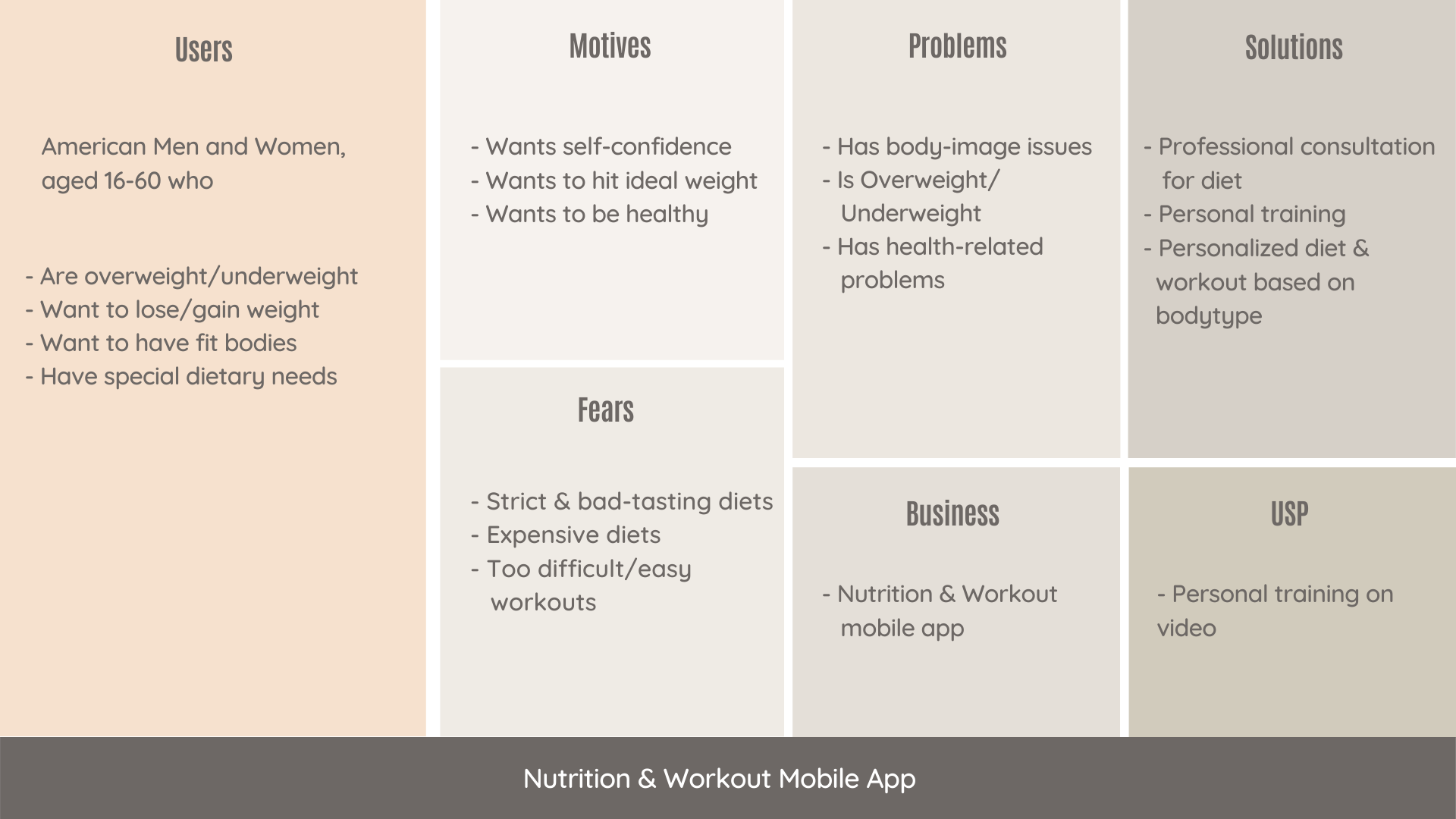
Introducing a framework can streamline your process and improve collaboration. We suggest you go with the User-Centered Business framework. It is very detailed and thorough. It is designed to highlight every important aspect of the product, business, and its users.
Here we have used a Nutrition and Workout app for example to showcase how the framework looks like. You can clearly see traits of users, what are their motivations, fears, and problems. And also how the app aims to solve problems and what is its unique offering.

This framework focuses on –
- Existing solutions – Initial research of what you’re competing against
- Early adopters – Enthusiasts who test your products and do interviews about it
- User fears – Addressing user fears with communication before it becomes a major pain point
Creating user personas
While building a product you need to find out what your users need. Once you find out what those needs are, then release features fulfilling that need.
Personas are based on assumptions. However, you can identify and validate these assumptions with research and ensure that your personas fit the description of your target users.
A UX designer can take the help of these personas while designing for a paying user. They will know what benefits to talk about and what fears to address based on the persona’s fears, motivation, and goals. But everyone in the team must truly understand the product and its users to accomplish this.
Aligning user needs with business goals
There is often a disconnect between user needs and business goals. And it’s no single person’s fault. Designers are just executing and the Product team is just building what stakeholders need. But in this vicious cycle, user needs remain unaddressed.
When you start working within a framework–like User-Centered Business Canvas– and according to identified user personas, the business needs to start to follow suit. You just need to ensure that you define the business goal behind it with every stage of the framework. Like if the stage is Onboarding, you would have to define your business goals for onboarding and your expectations from users.
Here are some essentials to align business goals with user needs:
- Test everything
- Conduct interviews to validate the assumption
- Sort and prioritize features
Conducting design reviews
Feedback is a crucial part of any design process. It’s the only way to know if there’s any room for improvement. Design Review is an exercise to provide meaningful feedback to designers. All the attendees get a role assigned to them so that every individual can observe the design from a different perspective.
Here’s how to get started:
Invite everyone in the team, designers, developers, and stakeholders. Here is what we recommend-
- Assign roles
- Present the designs
- Work individually and collect remarks
- Discuss and prioritize
For example –
Person 1– looks at the facts
Person 2 – looks for problems and potential risks
Person 3 – looks at what is good in the designs
Person 4 – looks for ways to improve the product
Wrapping up
Knowing your product and its users is essential for striking a balance between a usable product that users desire and a product that meets stakeholders’ business goals.
Our process will help you make beautiful-looking products that users like and stakeholders love.
About Galaxy
We specialize in delivering end-to-end software design & development services and have hands-on experience with app UI/UX design in agile development environments. Our designers, engineers, and developers help improve security, reliability, and features to make sure your business application and IT structure scale and remain secure.