Contemporary mobile apps have different ways of onboarding and retaining their users. Duolingo, a very popular language-learning application offers free sessions before they ask you to sign up. On the other hand, Airbnb’s onboarding flow starts strong with an authentication page, saving users from a simple account creation overkill.
There are multiple onboarding practices that businesses use to engage their users. It is vital to strike a balance in gathering essential information as a lack of context can drive away your users and information overload can lead to a higher bounce rate.
However, the data unveils a bitter truth:
1 out of 4 people abandon mobile apps just after their first use.
Your users must understand the core value of your product faster for an enhanced retention rate.
In this article, we share a list of 5 different onboarding flows, to help you get your users hooked to your app.
1. Keep your account setup process simple

If your mobile application necessitates users to sign up to access the app features, the setup process needs to be quick and simple.
This especially holds for Social media or Messaging apps that request device permissions and include an explanation of why the access is required.
Communicating with users builds trust and alleviates security concerns. Avoid scaring away your new users by coming across as too intrusive.
Avoid: Do not ask your users to fill up their information on numerous screens. We recommend authentication via their social accounts, such as Google or Facebook.
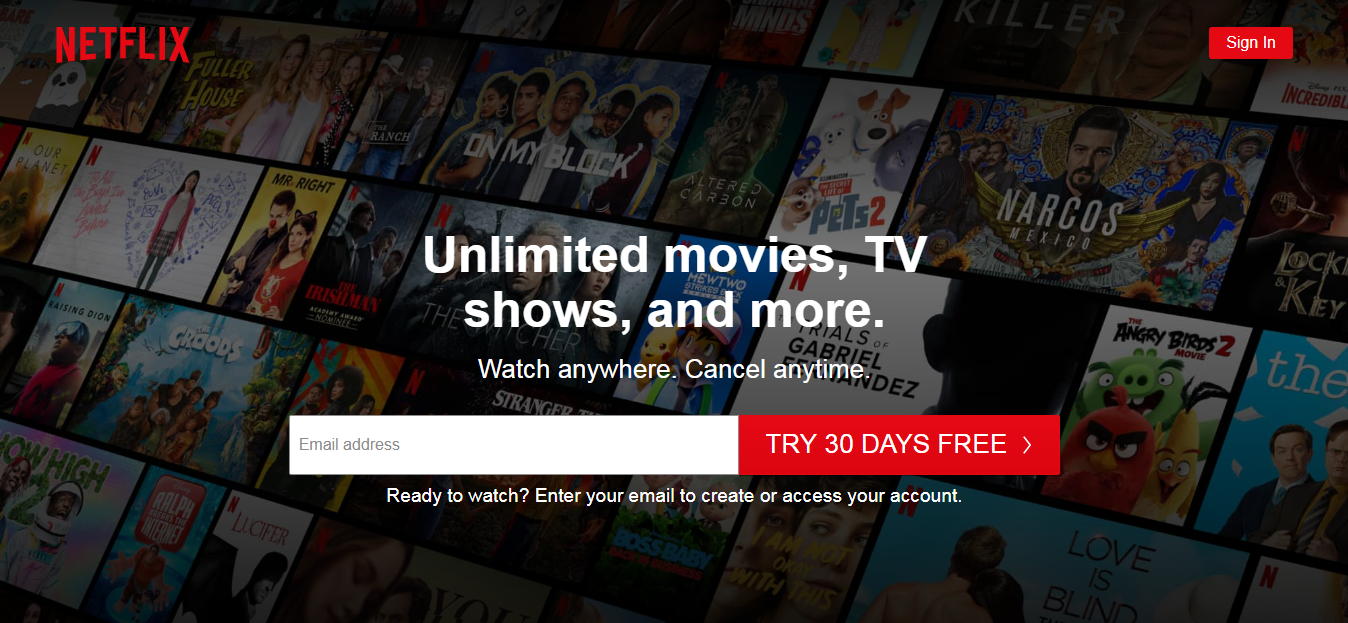
2. Highlight the value

Ask your users the problem they want to address with your mobile application. In this onboarding flow, do not focus on the awesome features of your app. Instead, help them understand why they need to use it.
We recommend communicating the value or specific benefits instead of highlighting features and functionalities.
This has worked out well for apps like Netflix (mobile) and Evernote. Your onboarding process must showcase how the app will meet the user’s expectations.
Impress your users with the various benefits they can reap while using your mobile application. ‘Here is what our product can do’ and ‘Here what you can do with our product’ are completely different approaches and need to be deployed as per your discretion.
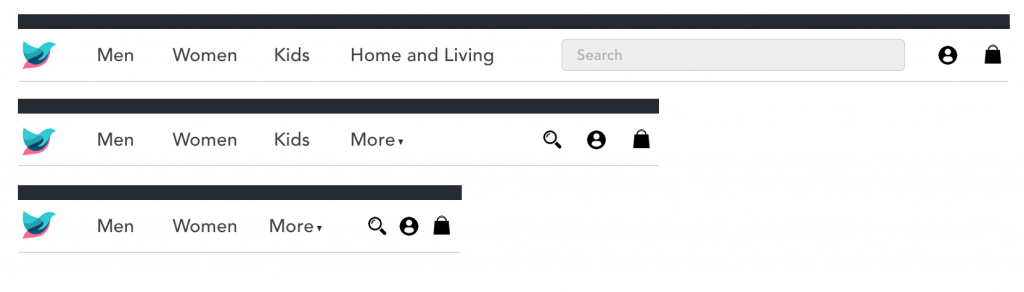
Avoid: Don’t overwhelm the users with numerous screens. The key benefits of your app must be displayed in the minimum number of screens during the onboarding process.
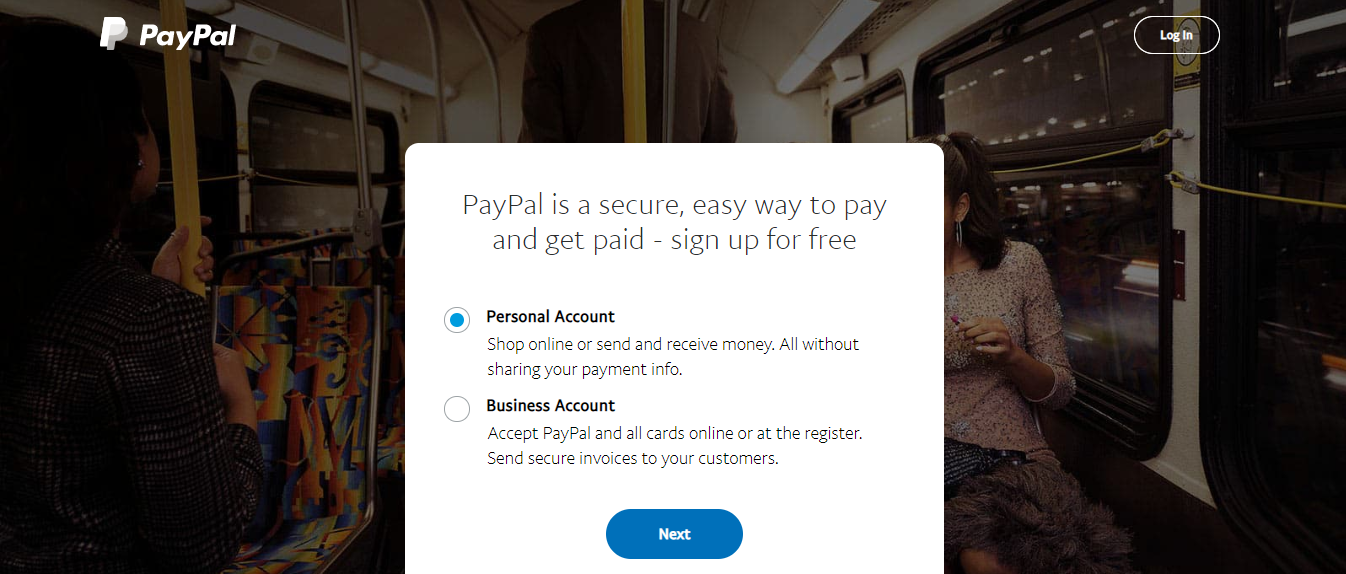
3. Showcase the key functionalities

Introducing your users to the functionalities of your app is another way to onboard them. This onboarding flow is appropriate for apps that have complex features.
This approach fits well for apps like payments, Ecommerce and professional services. Engage your audience, explain the critical features and make them curious about the way these functionalities will help them.
It is essential to communicate the key features upfront to effectively help users understand how your app works. This approach clears up any confusion that the new users may encounter while using your application.
Avoid: Don’t use long texts and jargon. We recommend using illustrations for showcasing the core features in place of long text. This makes it convenient for the users to understand how the app functions.
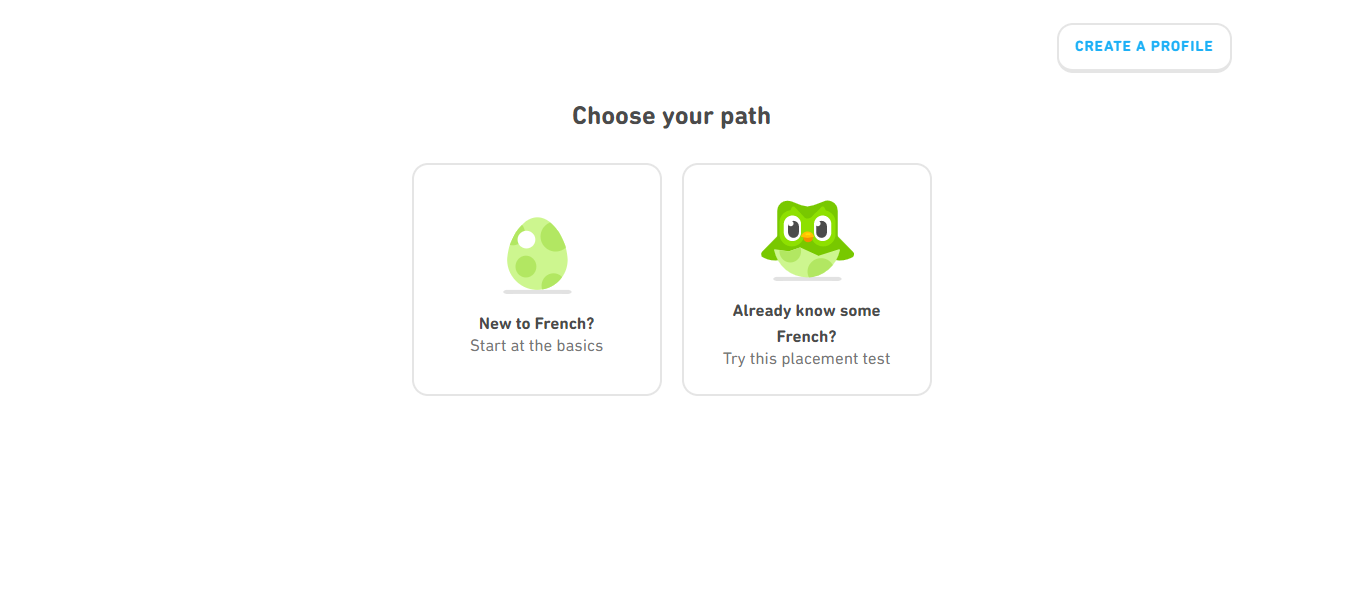
4. Get users to commit to a mission

If you want users to get familiar with your product quickly, encourage users to interact actively with gradual engagement. We suggest that you gather crucial information about users, but in an interactive way. This would usually postpone the signup process.
Gamifying your mobile app onboarding process is an example of this interactive approach. e-learning apps (Duolingo), fitness apps (Fitbit), productivity apps (Habitica) have encouraged their users to interact actively.
The possibility of users to stick with the platform is impacted hugely by having them commit to a mission before signing up.
Avoid: Discourage complicated reward systems. We suggest offering small rewards on completing a module or breaking it down to small units.
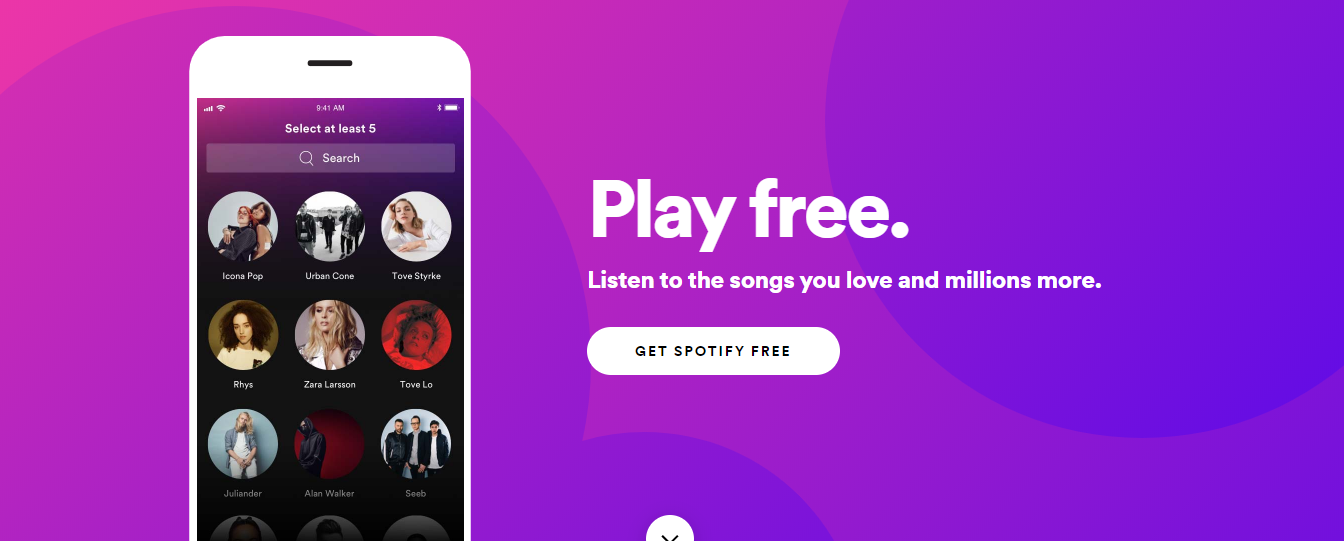
5. Create tailored user experiences

Many apps improve user retention by helping users continuously discover relevant content while helping them select their preferences. If the users can’t discover the content they are interested in, they are almost guaranteed to abandon your app.
Apps like Spotify, Hulu, Pinterest and other entertainment apps leverage user onboarding to create tailored user experiences by inquiring about users’ favorite genres or preferences.
This approach requires you to either ask your users for data or obtain it through a third-party source such as the users’ browser. Alternatively, you can ask the new users for their date of birth and gender as they sign up for a free account during onboarding.
Avoid: An endless content repository is a double-edged sword. The suggested preferences should be categorized in broadly, to avoid overlapping and boredom.
The Next Step
They say it’s all about the first impression! No second chance..
However, many apps including Instagram, Airbnb, LinkedIn, Slack, etc. have adopted onboarding flows as an ongoing process using multiple A/B tests. These companies are successfully onboarding users that align best with their corporate goals and user’s needs.
It’s true that from the user base to the business model, each app is wildly different. One-size-fits-all practices rarely work. The only way to implement the best onboarding flow for your users is by testing various practices.
About the Author:
Animesh is a Sr. Project Manager at Galaxy and an expert in aligning client objectives with our mobile development team to deliver amazing digital products.
About Galaxy
Galaxy Weblinks has extensive experience in building Mobile Applications using iOS, Android and Hybrid Technologies. We provide specialized technology solutions to address complex business problems, across different industries. From idea to design to development and all the way to the app store, Galaxy Weblinks will work as an extension of your team to handle the entire mobile application development lifecycle. Visit Galaxy to know more about our capabilities.