2.56 million and 1.85 million.
According to Statista research, these numbers are the number of applications available on Google and Apple’s app store, respectively.
Each one of these applications is trying to solve a problem. Problems like payment friction, learning, boredom, and whatnot. A million solutions for billions of smartphone users.
But, bear in mind that a problem can be approached in numerous different ways and not all solutions are up to the mark. Most of the apps are not thoroughly researched or planned and hence lack in UX, functionality, optimization, etc..
Having delivered 80+ successful enterprise and user-facing apps, we have learned and curated a set of best practices that help us deliver flawless mobile solutions. Here’s a comprehensive guide to Mobile App Design.
Establishing the ‘Why’ of your app

Yes, this is an obvious one! Some things that will be established after you have had your ‘eureka’ moment. Meaning, you know that you have to design an app that will solve your user’s problem with ease but you need to dive deeper.
To facilitate this, answer all the questions below before you jump in the design and development phase:
- What is the problem that you are trying to solve for your users? (like assessing users mental health)
- Can you define your app’s aim in a single sentence? (This will give you a precise answer to the question above)
- How do you plan on solving the problem from your user’s viewpoint (and not yours)?
- What is your USP?
- How many competitors are there in the market and how do you plan to differentiate your product offering?
- If your idea is unique, how do you plan on educating your potential users and convincing them to download your app?
These answers will lay the groundwork for your app thus it’s vital that they are clear and understood by all your team members. Write these answers, print them out, paste them in your office, but ensure that everyone is on the same page.
You can always go back to the answers in case there is a detour in your journey.
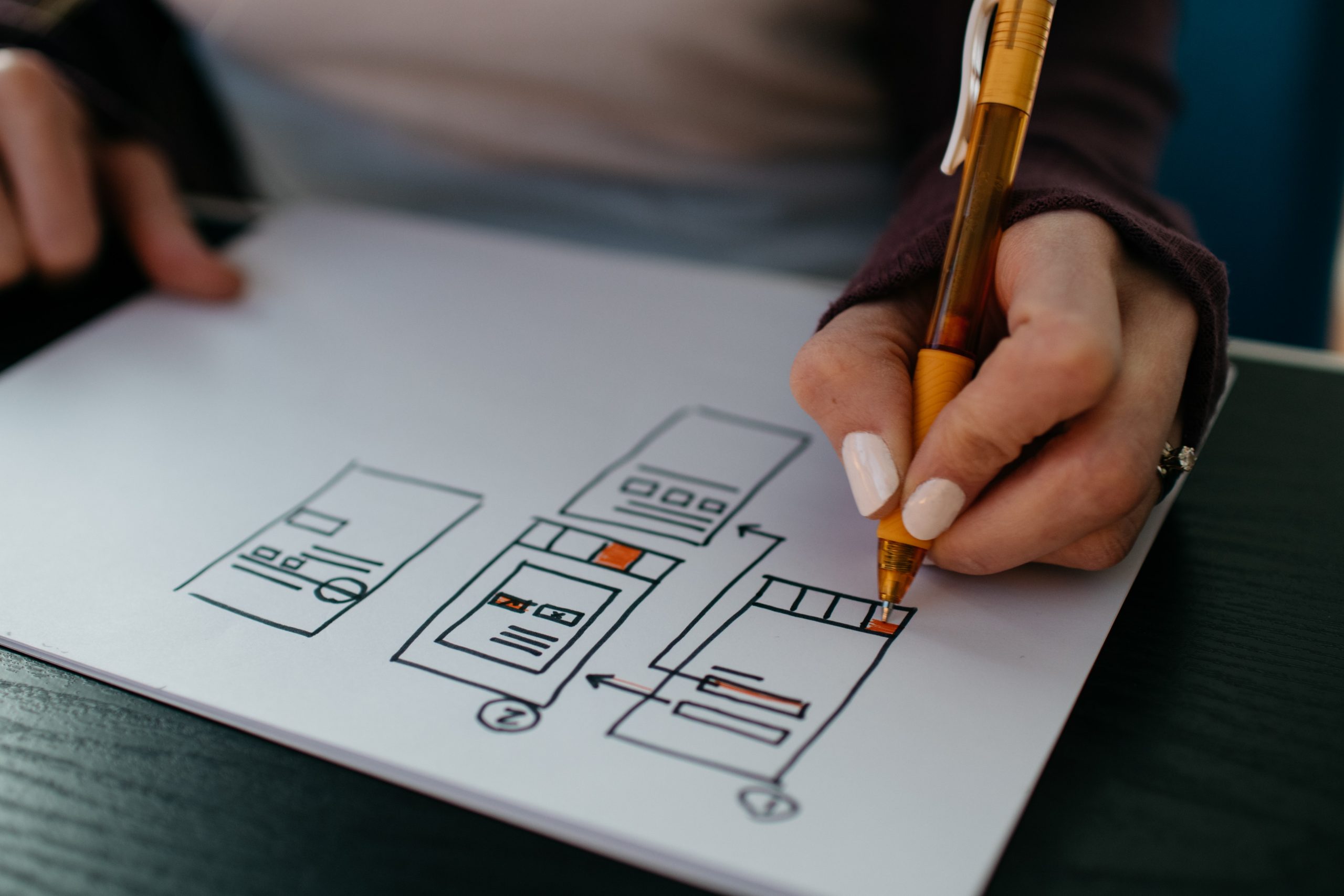
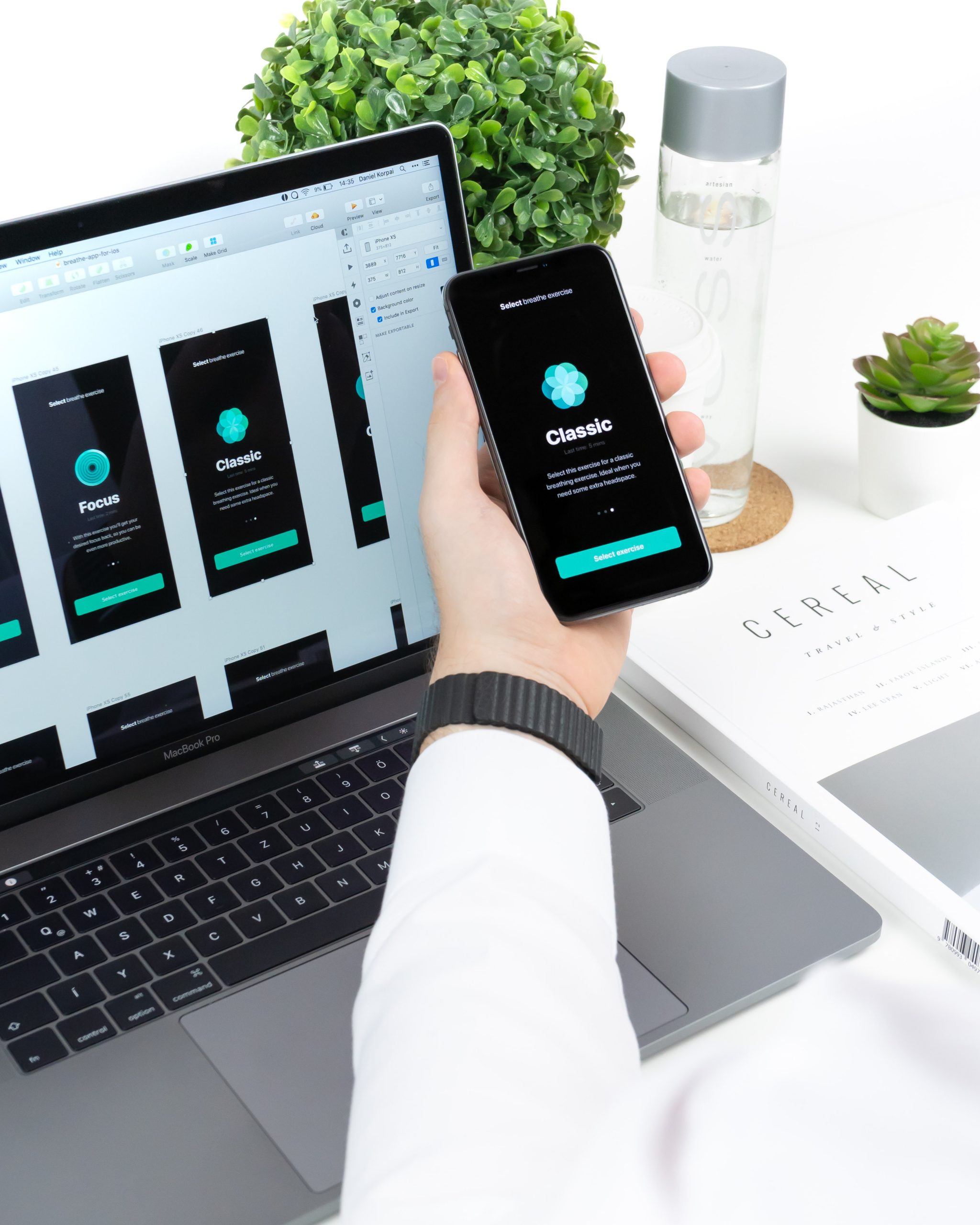
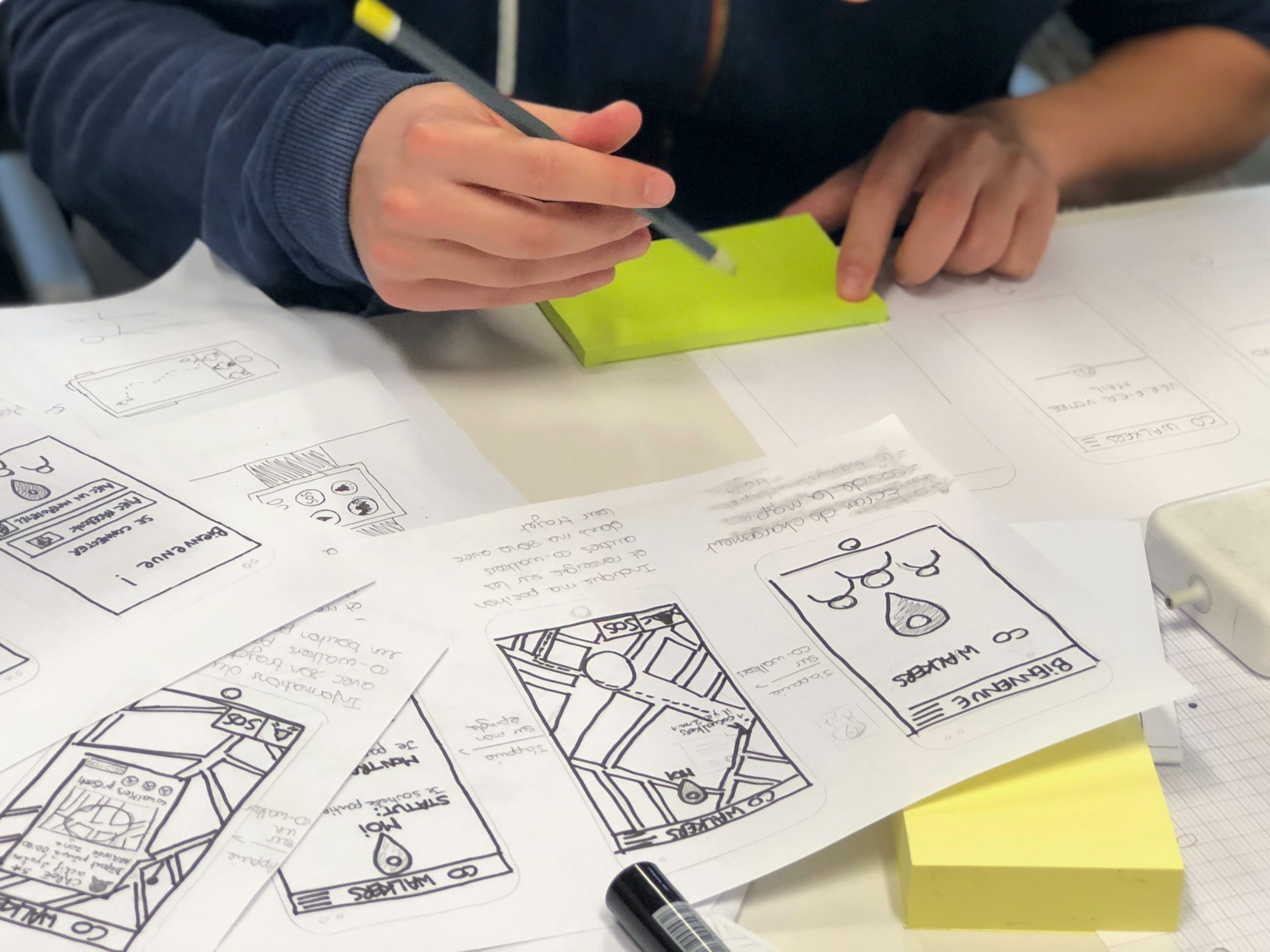
Creating a functional design

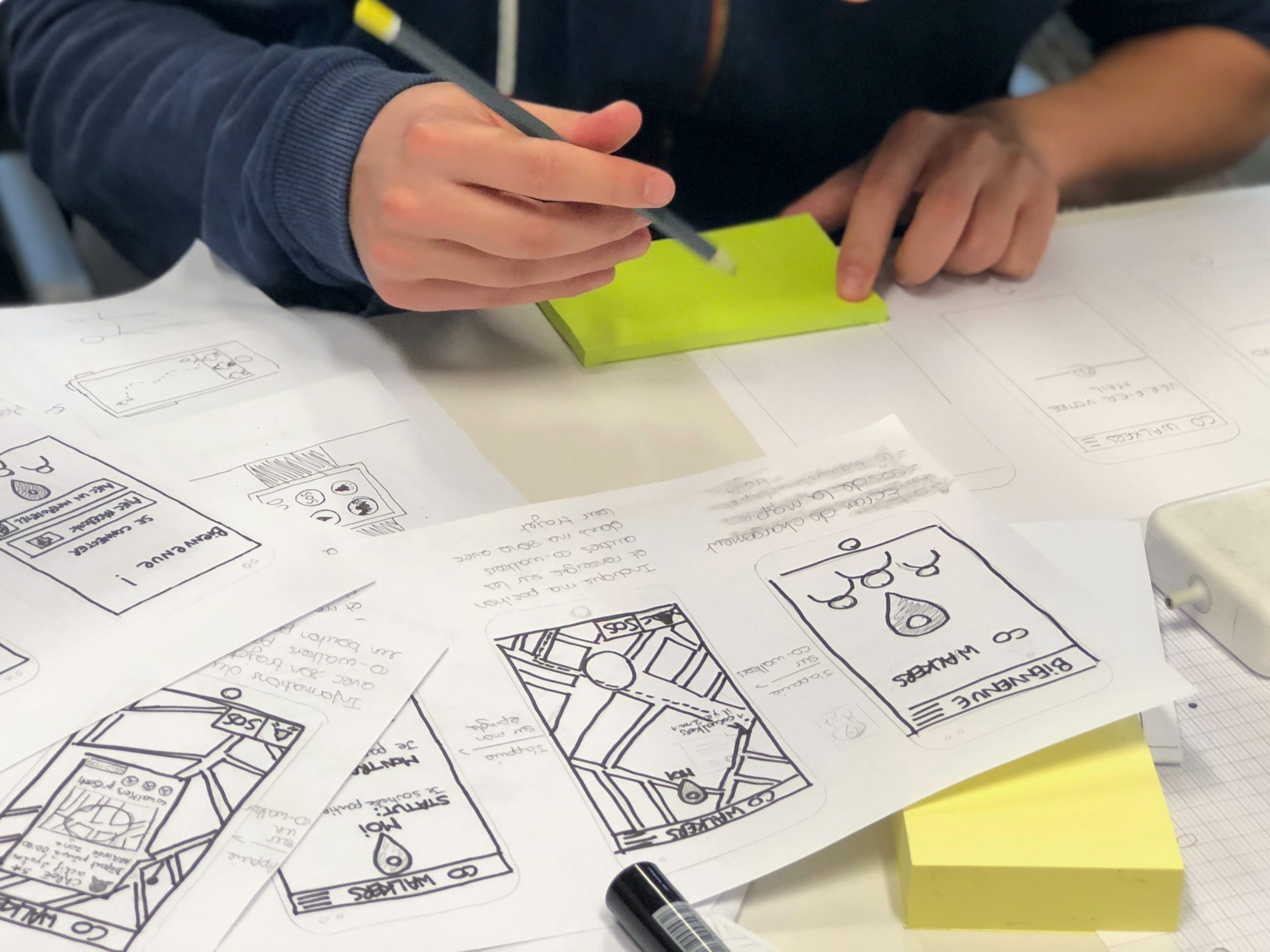
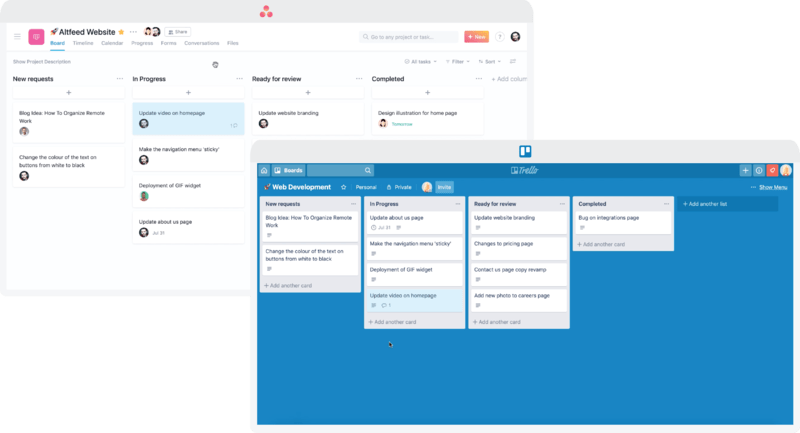
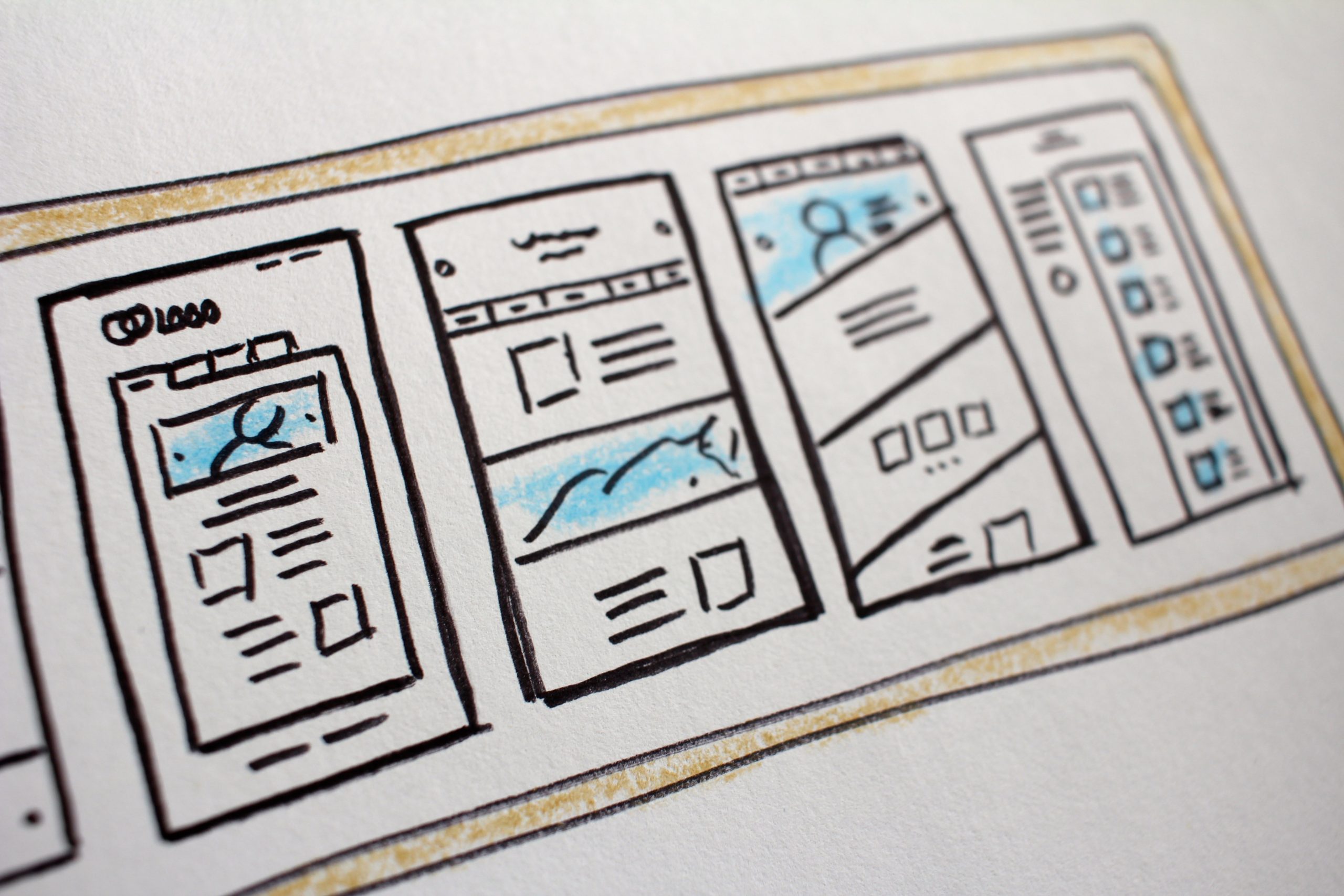
Now that there is crystal clear clarity (pardon the alliteration), it’s time to design your app. You should start with wireframes and prototypes for validating your idea. Some tools that will help come in handy are:
- Sketch
- Axure
- Miro
- Adobe XD
People spend the majority of their time on mobile apps. This implies that the users are hooked to a certain set of apps. How to get in this inner circle?
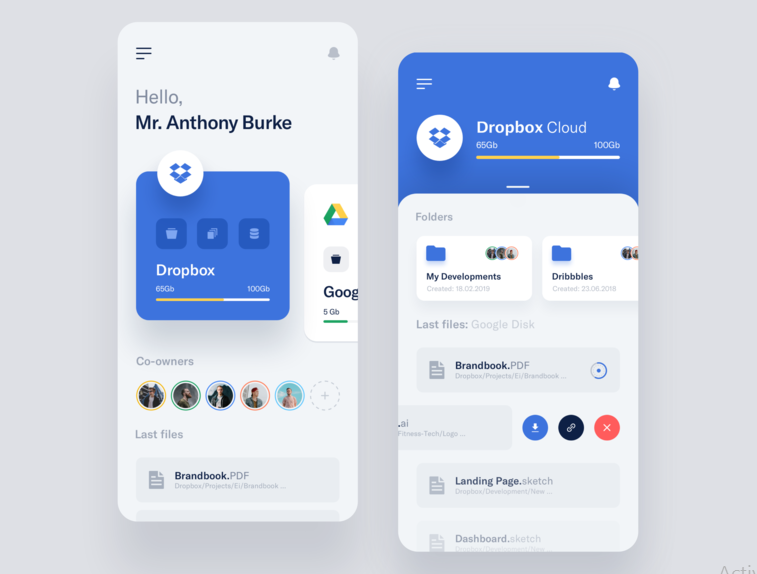
A clean, simple, and intuitive UI is the answer. This seems a bit vague so let’s define some tips and methods that will help us here.
Storytelling via your UI

We all love stories and mindful endings. And this can be done via your copy, illustrations, animations, etc. Storytelling will help your users share your vision and have better clarity of why your app exists.
- Make your UI copy conversational and avoid jargon at all costs.
- Leverage tooltips for better engagement.
- Be clear when sending out an error message. Pinpoint whatever is wrong or missing.
- Come up with a pleasing onboarding process
Thus you can humanize your app via a story and it gives the users a chance to look into the vision that you have for your app.
Familiar App Navigation

Design your app in such a way that your users need no additional directions to navigate your app. We do not imply that you should copy from competitors. Rather, look out common practices that your user is habitual to, irrespective of the app category.
Stick to using UI elements like hamburger menu, tabbed navigation, or skeuomorphic icons, and so on. The aim is to avoid surprising your user on every click.
Keep in mind how people hold their phones

We all hold our phones in many ways. Holding it in both our hands in landscape mode, holding the phone in one hand and using the thumb to scroll, using both hands for operating, etc.
Whichever the way, ensure that the vital interaction buttons are within the thumb’s reach and not in the stretch zone. Place the key functionalities and information somewhere in the center. And no elements are hidden behind fingers and palms.
Touch targets

According to MIT’s Touch Lab’s Study, 10mm by 10mm is the minimum touch target size. We have to design for fingers and thumbs, not for cursors.
You can increase as per your need. Say if you are focusing on the elder demographic via your mental wellness app, it would make sense to increase the touch target’s size.
Also the spacing between touch targets should be adequate. They should not be so close to each other that it leads to wrong selection.
Use Established Gestures

Using the same gestures may seem like a creativity barrier but if you don’t do this, your users will suffer.
Scrolling up and down, pinching for zooming in and out, etc should be used wherever possible. Also if you do wish to deviate a little, inform your users and even better demonstrate it for them so that there is no confusion.
You can also test this in your hi-fidelity prototypes to see if your users are struggling with understanding and using the different gestures.
Consistent layout

Consistency is the lifeline of good design. You can design such an app via:
Visual hierarchy and weight via color play, typography, size, etc.
All your interactions, gestures, navigation should follow the same pattern throughout your app.
Your design should look the same across varying screen sizes and platforms.
If you have a live website, you should aim for a similar-looking app.
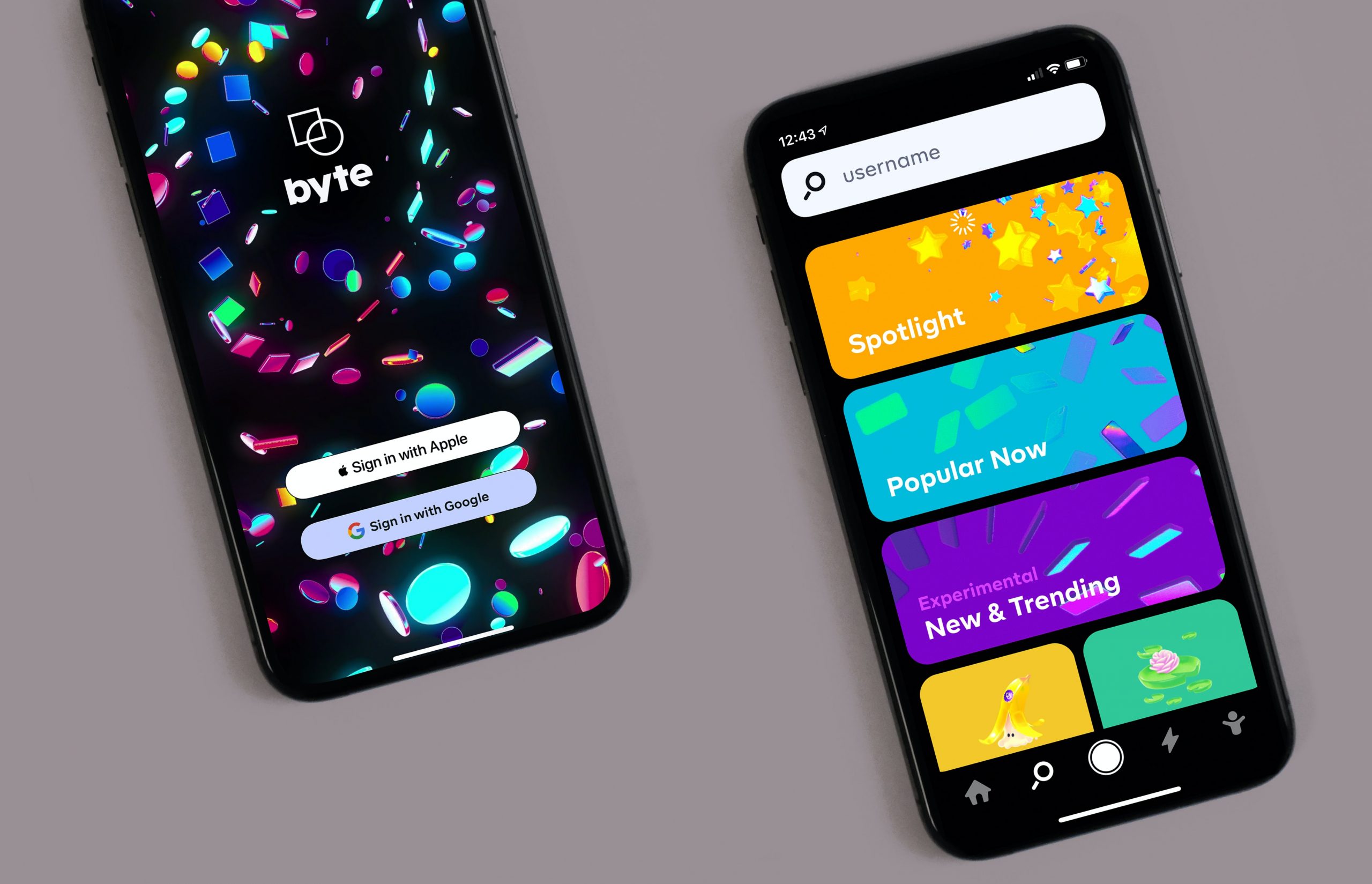
Easy Onboarding Tour

As mentioned early, your onboarding is a chance to curate your story and present it to your users. Don’t miss out on this.
You should not overwhelm your users with all the information in one go. You will turn your users away even before they complete the onboarding. Your tour should be a progressive one, encouraging users to keep moving on.
Break the information into smaller sizes for easy remembrance. And give the option to skip and resume the tour as per the user’s convenience. This gives the user the control and thus motivates them to interact more.
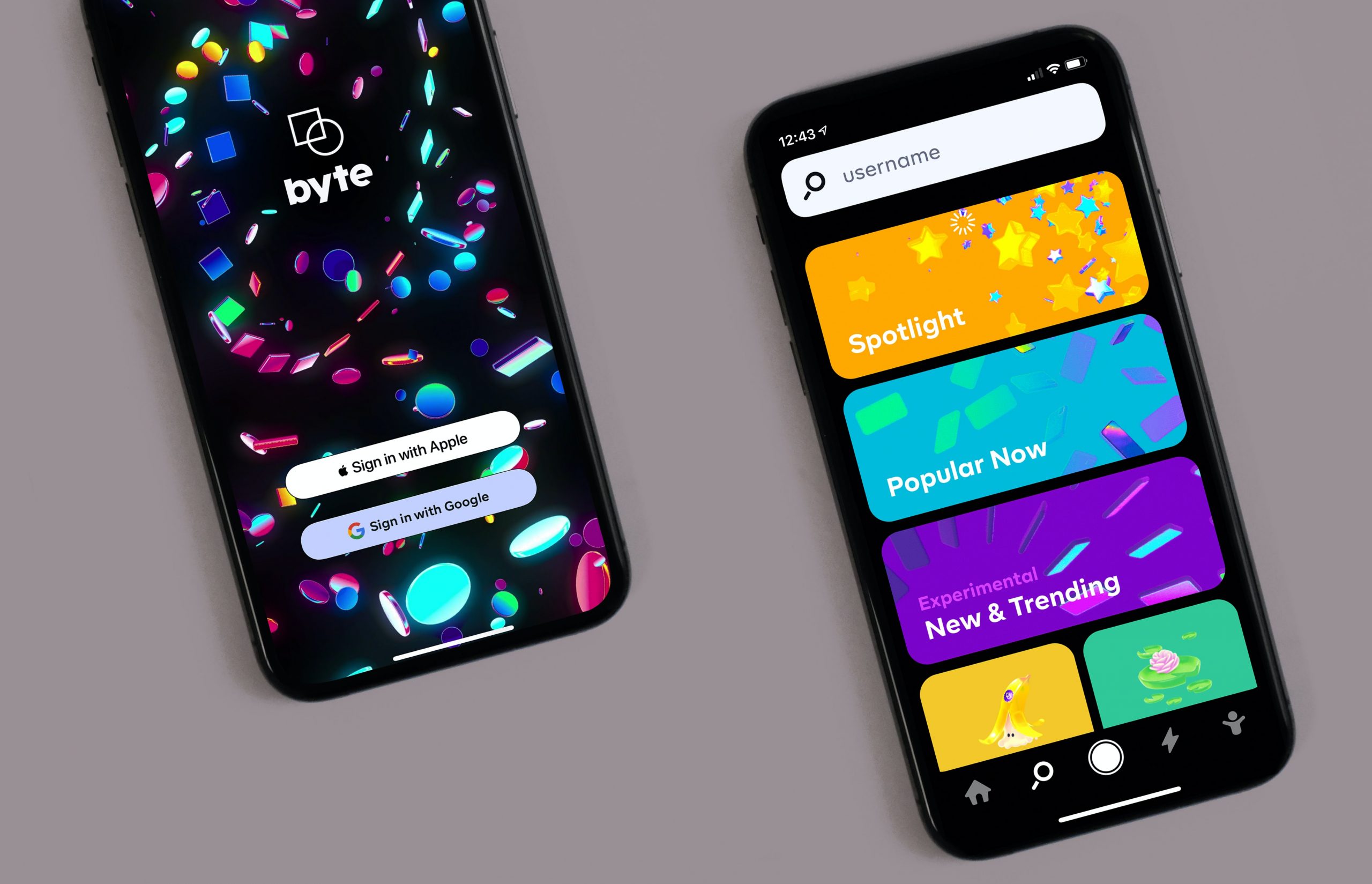
Keep the sign up simple and give the option to login via social media accounts. If possible, ask users to sign up in the later stages of onboarding. This way you get to highlight your value beforehand, thereby reducing the churn rate.
You will also need to take care of these practices –
- You should have in-app search functionality, especially for ecommerce websites with huge product offerings.
- Deter from asking unnecessary permissions. Continuing the above example of a mental wellness app, asking access to messages and contacts may not be well received by the user.
- Minimize your user’s input. Enable autofill for your forms to speed up the signup process.
- Keep your notifications to a minimum. Frequent notifications are annoying and may result in the users switching off the notifications altogether.
- Optimize your app for voice search.
Your app should be designed in a way that your users do not think about the design of your app rather they focus on its functionality.
Testing Your App

Once you have invested your time and effort into designing and developing your app, you should test your app’s beta version on a focused group. Ask them for their honest feedback and improvement areas.
You have to test for your app for:
- Functional testing for seeing the working of the functions and features.
- Performance testing under different network bandwidths, older mobile devices, and servers.
- Accessibility compliance
- Interruption testing for how the app behaves upon incoming calls, notifications, low battery warnings, any cable attachments or detachments, etc.
Ready, Set, Release
After you ensure that your app is good to go out in the app world(s), sit back, and hit the launch button.
A side note here, things may not go as expected post-launch, so you need to have an open mind and pay heed to the feedback from your real users.
We, at Galaxy Weblinks, have been on this rollercoaster ride of app design, development, and release a good number of times, in case you wish to talk to us about your app and even new ideas, you can get in touch with us here.