Your website is live, the product catalog is all set, and marketing is 100% on point. Now just imagine the horror of people leaving your website without any purchases. Why? Because your website lacks proper configuration.
Scary, isn’t it?
Running an e-commerce website can be a stressful and overwhelming experience, especially for small and medium-sized businesses. You’re constantly juggling managing inventory, shipping products, and providing excellent customer service.
On top of that, you have to ensure that your website is functioning smoothly and your customers have a seamless shopping experience. This can be annoying. After all, you established your online business to offer products or services, not to deal with website management.
But what happens when your website encounters issues like slow loading times, broken links, or payment gateway errors? It can be frustrating for both you and your customers and can ultimately lead to lost sales and damage to your business’s reputation.
According to the stats, 53% of people will stop engaging with a website if images won’t load or take too long to load. Visitors’ patience can last barely 5 seconds, and that’s it. If your website takes more than that to load, poof! They’re gone. And it’s not a good sign for your business.
E-commerce maintenance and why do you need it?
E-commerce maintenance is all about keeping an online store up and running smoothly. It involves a bunch of tasks like adding new products and features to the website, making sure the site is secure from any online threats, improving the site’s performance, keeping an eye on the server, updating payment gateways, managing inventory, and providing customer support. All of these activities are important for the successful running of an e-commerce website, and they ensure that customers can shop on the website without any hassles. So, e-commerce maintenance is a vital part of running an online store, and it’s something that requires ongoing attention and care.
Now let’s talk about why e-commerce maintenance is so important for you as a business owner. Keeping your online store up-to-date and secure, can improve your website performance, increase sales, and offer a better shopping experience for customers. Regular maintenance means the website is less likely to have technical issues that could result in downtime or security breaches. This ensures that the website is always available to customers, which is essential for running a successful online business. All of these benefits can help boost the business’s reputation, attract new customers, and ultimately, increase revenue.
In this blog, we’ll discuss the top 5 tips for ensuring that your website is optimized for performance and providing customers with a seamless online shopping experience. So, let’s get started!
Keep Your Software Up to Date
Software updates can be a hassle, but they are critical for the security and performance of your e-commerce website. Outdated software can be vulnerable to security threats and may not function properly, leading to a poor user experience. Ensure you regularly check for updates to your e-commerce platform, plugins, and any other software you use. Keeping your software up to date also ensures that you have access to the latest features and functionality.
Optimize Your Website’s Speed
In today’s fast-paced digital world, customers expect websites to load quickly. Slow page load times can drive potential customers away, resulting in lost sales. A one-second delay in page response can result in a 7% reduction in conversions, and you don’t want that. Right? To keep your website running smoothly, ensure it is optimized for speed. This includes compressing images, minifying code, and leveraging caching technologies. If you’re unsure where to start, consider using a website speed-testing tool to identify areas for improvement.
Test Across Browsers
It’s not uncommon for your website layout to appear different across various browsers. While it may look excellent in Chrome, it may not be the same in Safari. To ensure a smooth user experience, it’s crucial to test your site across multiple browsers. A broken or confusing layout is likely to frustrate customers, so it’s essential to ensure that your website appears correctly on all browsers. Additionally, checking your site on major browsers on mobile devices is crucial to ensure complete responsiveness.
Monitor Your Website’s Performance
Monitoring your website’s performance is critical to ensuring it runs smoothly. Regularly checking your website’s key performance metrics can help you identify and address issues before they become significant problems. Consider using a website monitoring tool to monitor your website’s performance and receive alerts if any problems arise.
Check Loading Times
If your website takes ages to load or if pages are taking too long to appear, you may need to invest in website maintenance. It’s essential to test your website’s loading times regularly, at least once a month, and especially when you add new content. Failing to do so can lead to slow loading times, which can be frustrating for customers, resulting in lost sales as they abandon the site.

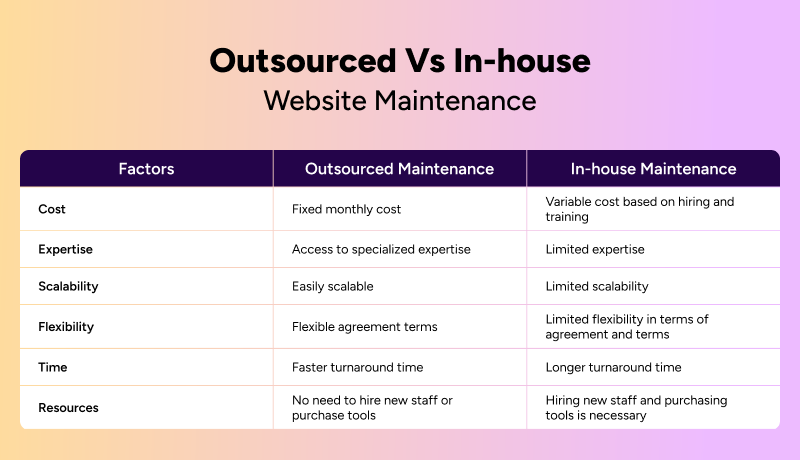
Managing a website in-house can be daunting in today’s fast-paced business environment. Without the necessary expertise, you may find it challenging to keep up with the latest trends and technologies, potentially causing your website to fall behind the competition.
Outsourcing from a company that can help you with e-commerce maintenance can be your way to ensure that your website is well-maintained and optimized for maximum performance. This can lead to better user experience, higher search engine rankings, and increased conversions.
Take the stress-free road.
Remember, your website is the face of your business, and it’s crucial to make a great first impression on your potential customers. Investing time and effort into maintaining your website can improve user experience, boost conversion rates, and increase revenue.
So, take action today and implement these tips to keep your e-commerce website running smoothly. And if you ever need help or support, don’t hesitate to contact experts who can provide the necessary development and e-commerce maintenance services to keep your website in top shape. By doing so, you’ll be able to provide your customers with a seamless online shopping experience and take your e-commerce business to new heights!
We know you need a website that runs like clockwork! But always keeping it up-to-date, secure, and bug-free can be challenging. That’s where Galaxy Weblinks comes in. Galaxy Weblinks is an e-commerce maintenance company that provides top-notch e-commerce maintenance services for your online store, so you can focus on running your business.