In our earlier blogs we’ve favoured
Craft CMS heavily because of its
‘content first’ philosophy. Perch also majorly focuses on the content but with functionality shredded down to the absolute basics. It’s so minimalistic and that it is considered to be appropriate for small-scale projects only.
Anyways, Perch has its perks as compared to conventional CMSs. Let’s put it to the test against the reigning champion, Craft CMS.
Feature comparison of Craft & Perch
Craft is loaded with crucial features, vis-a-vis:
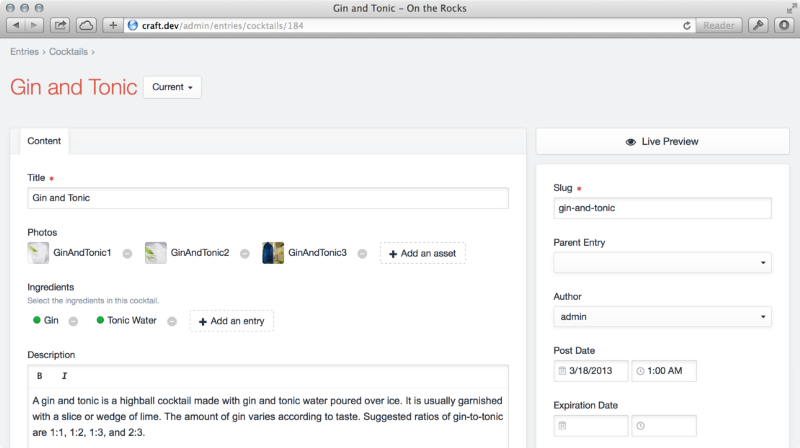
Live Preview
Craft allows you to review the edits as you’re making them in a split screen window mode.
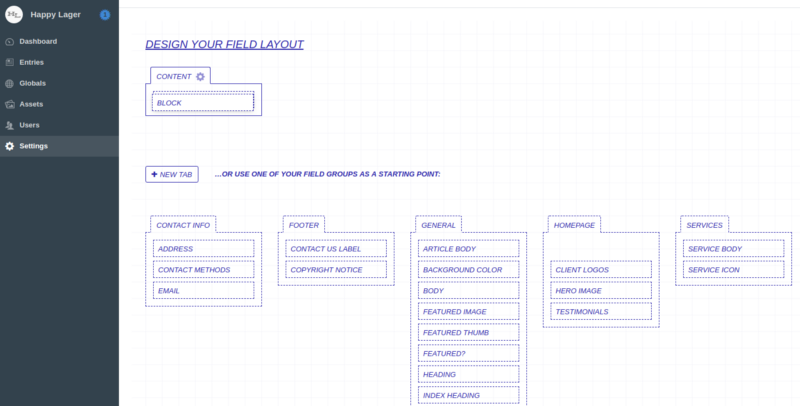
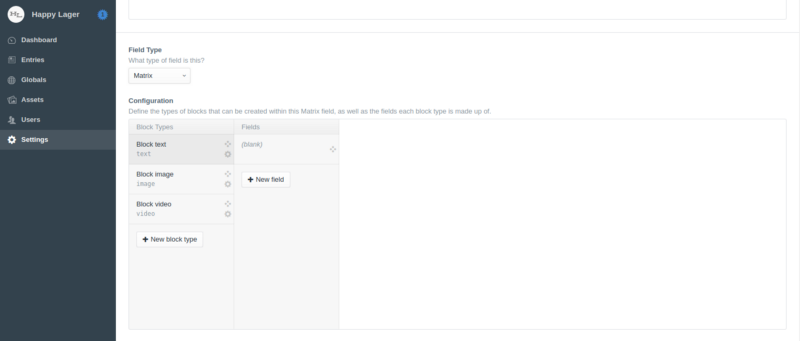
Matrix
Gives you the full control of your content, from layout and placement to the order.
Localization
You can create locales for the desired language and enable with just a click.
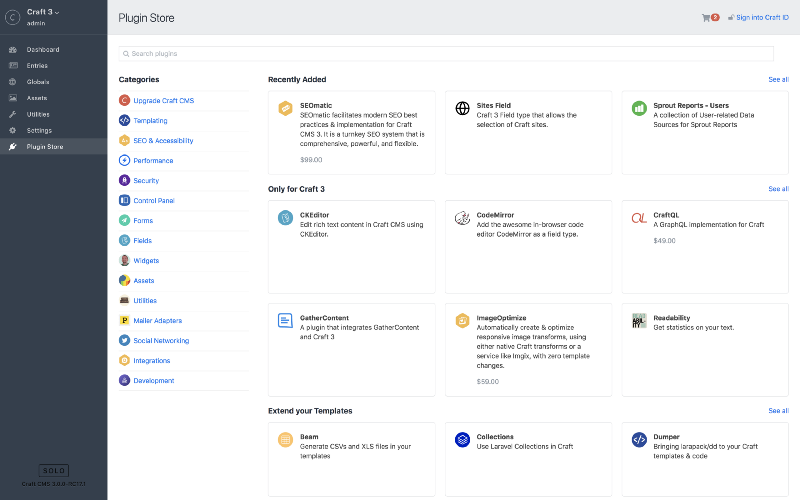
One-click updates
Simply update everything with one click from the control panel. The updater even notifies you according to the nature of the update; whether it’s incremental or critical.
Built from scratch
Craft CMS team clearly states that we don’t make any assumptions about your content. You get full control of your website and you can craft it the way you want.
On the other hand,
Perch has the following features to offer:
Preview
You get to see the changes only after when they are saved in the draft. A bit old fashioned to be honest but it goes with Perch’s tagline of ‘a very little CMS’
Custom Fields
The feature lets you create custom fields throughout the page.
Localization
Perch lets you localize your webpages by creating separate pages or duplicating regions for each language.
Updates
Updating in Perch is a bit cumbersome. You need to replace the old files with the new ones.
Retrofit or build from scratch
You can retrofit an existing website or build a minimal website from scratch.
Documentation comparison of Craft & Perch
Documentation is a crucial part of a CMS. It is important to define the features and inner workings of a CMS so that the new users know how to use it. It’s a map for the CMS users. Documentation, if not done properly, might mislead your users.
There is nothing more off-putting than lack of documentation. Users are trying to find their way around the new CMS and if there is no good map, they’ll probably get lost and bounce-off faster than light from a mirror.
Craft
As far as the documentation is concerned Craft excels at it. You will immediately find everything you’re looking for. From update logs and feature definitions to essential how tos; Craft’s documentation has got it all.
Perch
Being the older CMS of the two, extra years in development hasn’t added much in favour of Perch CMS. Perch documentation is enough to get a hold of the basics but it disappoints when you’re half-way into the development process. Especially when you’re trying to give additional functionalities to your CMS with add-ons.
Community Support comparison of Craft & Perch
Documentation can only do so much, the real knowledge and solutions are derived from the dedicated communities formed around the CMS. The community makes up for the lack of documentation and helps you solve on-site issues.
Craft
Craft has a proactive community of dedicated developers and users that help to keep Craft as current as it can be. The Craft community just keeps growing as more people fall in love with the CMS.
Perch
Perch doesn’t aim to be a big CMS and hence it remains that way with 0.1% of the market share. It has a simple and functional CMS to offer but it’s not backed by convenient documentation and a good community support.
- Perch Slack channel is no longer active
- 3725 followers on Twitter
- 615 fans on Facebook
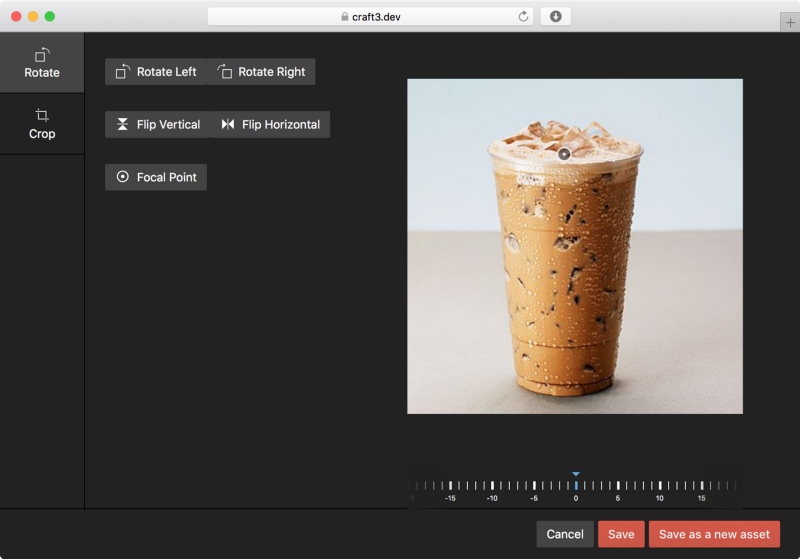
User Interface comparison of Craft & Perch
User interface determines how you interact with the content. Both the CMSs provide you with a dashboard to edit and manipulate your content using the interface. The simpler the interface the lesser the struggle to understand it.
Craft
Craft focuses on providing powerful and bespoke results. The interface hence is equipped with essential functionalities to handle large amounts of data gracefully. Although it is considered to be highly-technical and dev-friendly, Craft CMS offers a conveniently easy drag and drop interface for layout design.
Perch
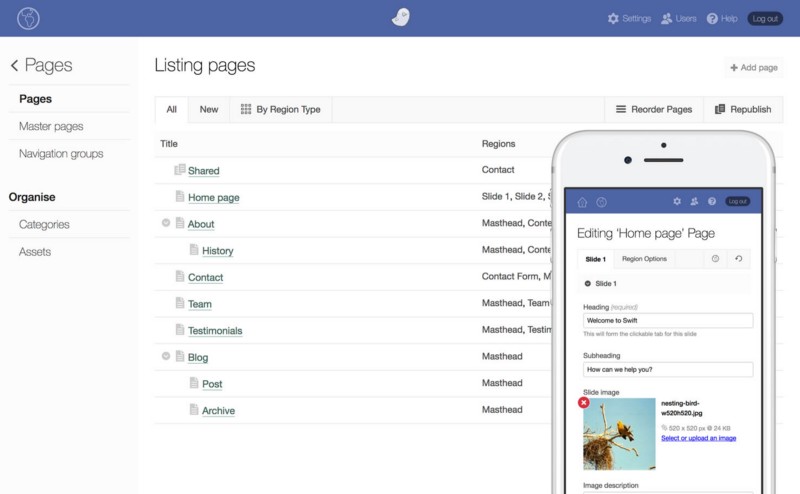
Perch on the other hand stays true to its principle of being basic with the user interface too. It is comprehensive and doesn’t require extensive technical expertise. However to people who want more control over their content it is basically under equipped.
Development Cycle comparison of Craft & Perch
Craft uses an unconventional and complex data structure, hence the bigger learning curve. Singles, structures, and channels as data structures give you unmatched control and editing capabilities. For front-end development Craft utilizes Twig templating engine for advanced templates and data manipulation.
Perch uses PHP functions for the development as compared to
Twig in Craft. The content structure is pretty straight forward, it features pages, regions, and shared regions for data manipulation. For the added functionality of reusing content throughout the page you need to upgrade to larger version of Perch which is Perch Runway.
Both the CMSs have their benefits but it is rather important and practical to go with the CMS which is flexible and future-proof.
While Perch is a straight forward CMS which doesn’t try too hard to be something it’s not, it is only good for small projects and businesses with a tight budget.
On the contrary, Craft CMS provides necessary functionalities paired with high-end security. It is a capable and viable choice for both developers and content editors.
Looking at the security track record of Craft we’ve always chosen Craft CMS over every other CMS for our clients. In case you are confused about how