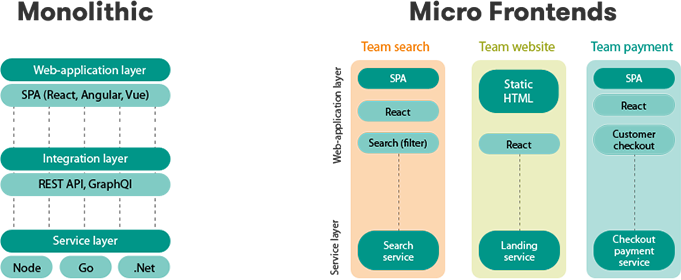
The first part of this series uncovered the idea of Micro Frontends that is to break down the frontend monolith into smaller, more manageable pieces. (Read the blog here)
Each team can constantly deliver small incremental upgrades, work in their proprietary codebase, independently release versions, own their features end-to-end, and also integrate with other teams via APIs so that they can manage and compose applications and pages together.
This article will share some important decision points to help you decide whether micro-frontends are right for your project, and if so, how do you proceed?
1. Consider the size of your team
Micro frontends enable teams to develop faster and deploy end-to-end features from the database to the user interface on large web applications. An independent team can own and maintain a component without sharing technology or a release process with other teams. That means when a team uses components from other teams, all they need to know is the custom HTML element and its attributes.
Whereas, companies with multiple teams each using a different frontend framework can build a unified component library. For shared code like cookies, local storage, the DOM, and CSS, teams would agree on a namespace convention without any dependencies.
Sep Nasiri from Upwork who leads its UI Infrastructure Team says, “Migrating to a micro frontend architecture introduced some challenges but the benefits of modernizing Upwork’s frontend along the way made it worthwhile. Modernization will help deliver more consistent user experience, streamline certain services, and future-proof our site for Upwork’s 17 million global registered users.”
In essence, micro frontends will help change technologies for an existing application. The team could deliver value gradually by launching parts of the application without attaining much technology debt whenever there is a change in the existing application.
2. Organizational Structure
Similar to building microservices, the basic idea is to allow the DevOps teams to operate and build their micro frontends without any dependency. Remember, their goal is to ship something of value to the business people faster. To allow them to work quickly regarding integration and platform complexity, there should be a Platform Team to support them. The Platform Team is responsible for the platform and ensuring guidelines so that new micro frontends can integrate easily. Ideally, the DevOps teams can ship, develop and plan a new micro frontend without the Platform Team. Besides, they should be able to monitor operational problems and access logs by themselves. Otherwise, the Platform Team will be overloaded and the approach will not scale.
Here is a simplified diagram of the organizational structure:
What is missing from the structure is Governance. If you’re using this approach on a large scale, you need some supervision to avoid uncontrolled growth and to maximize the reuse of existing micro frontends. If you already have a lot of microservices or a WebService catalog, you can do something very similar in that scenario as well.
3. User Experience
Beyond any doubt, User Experience and User Interface Design are the most decisive parts when building systems with micro frontends. This is because a completely heterogenous UI with different behaviors, fonts, and colors is difficult to accept by users and business people alike. So, choose to implement micro frontends after ensuring these decisive points:
- Provide the developers with CSS (a theme) they can apply during development so they can see how it will look when integrated.
- Define all common UI components in pure CSS. Then the teams can use the JavaScript framework of their choice as they just have to use the predefined CSS classes.
- Make sure you have an expressive UI component library that covers not only the single UI elements but also the most important interaction patterns.
4. Multiple client-side libraries and frameworks
Should a team use Vue, Angular, or React for the frontend of a particular component? There are reasons why one library or framework fits better in a situation over the others, and there are pros and cons for each as well. Irrespective of your choice, keep in mind you are not building the web application just so you can use the frameworks; you are choosing the frameworks so that you can build your web application. Just like any architecture, the users will benefit from faster response times from the fewer number of libraries and frameworks you are loading on the client-side.
Because adding another framework means the user experience might become slower due to the additional load. The teams should mutually agree on using the same JavaScript framework whenever possible.
Let’s imagine, the teams got to agree on the same JavaScript framework. Now the teams need to decide that because of the given independence, whether they’re gaining efficiencies on deployment and development or not.
Build modern web apps using microservices with Galaxy Weblinks
The micro frontends and microservices approaches are great techniques to help divide the workload for multiple teams and to isolate code for each Custom Element. It might not be a good idea to choose the added complexity before you need it! Keeping in mind that micro frontends come with extra overhead, the considerations in this article will hopefully help you before implementing this approach.
About Galaxy Weblinks
We specialize in delivering end-to-end software design & development services and have hands-on experience with backend and frontend technologies. With our hands-on experience with Kubernetes, Docker, you can automate the deployment of scalable, future-proof applications.