Incessant scrolling while using an application is perceived as a flaw on both mobile and desktop. To address this concern, a shift to horizontal scrolling of elements is in trend now.
We are seeing an increase in designs using non-breaking lists that are scrolled horizontally for more content especially on mobile, where horizontal space is limited.
On the other hand, vertical scrolling works as a mainstay of virtually every digital interaction you’ll come across.

A few years ago, the users used to remain reluctant to move sideways through content. However, the users have evolved since then and are more receptive to the idea of scrolling in both directions. It is more preferable to scroll through vis-a-vis clicking multiple pages or screens. Scrolling is completely natural and more efficient.
Users have learned to scroll. Never-ending newsfeeds and content have taught this interaction to users over and over again. In a mobile-first world, scrolling has become the number one interaction with digital content.
Users are impatient. They don’t wait to get a page fully loaded to scroll and discover the content later.
Although, the whole shift has led to the challenge of designing a smooth bidirectional scrolling experience without compromising the responsive design.
- Creating desktop and mobile experience a mess while trying to ensure the same user experience
- Hiding content behind menus
- Having to scroll down and across in a zig-zag fashion
- Taking more clicks (or flicks) to horizontally scroll the content into view on desktop
Here are two best practices for bidirectional scrolling to figure out when horizontal scrolling is great for UX:
Horizontal scroll works best when you want to display a subset of a category
Websites like Netflix have been using the responsive principle to showcase huge libraries in a way that lets you get to what you’re interested in extremely quickly.
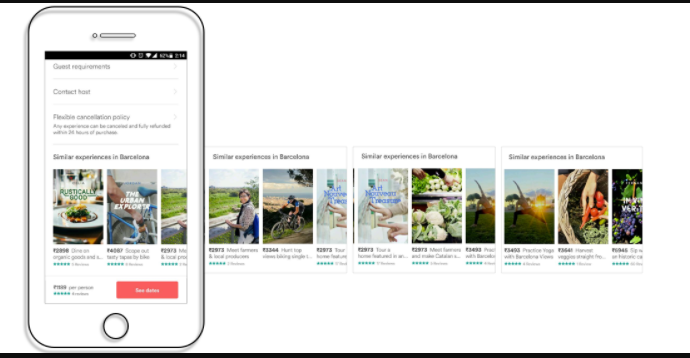
Even e-commerce shoppers are scrolling more frequently than ever and are doing a great job when it comes to responsive design.

Image source: Vlad Ermakov for widelab
You’ll see a section, and there’s a plethora of content towards the right if you keep scrolling. When you scroll down, it’s just one line for each topic or section, making it easy to get to what you want quickly, then scroll to the right to dive deeper into that section.
The main principles that these sites have in common and have seen success with are:
- Displaying a large catalog of products or items so that different product categories can be easily shown.
- Displaying discrete sections or slides of information on applications like recommended or similar products on e-commerce websites.

Make your navigation more obvious and attractive
This seems to be the biggest problem faced by visitors when it comes to horizontal scrolling based websites. Even those that look incredible can end up confusing and turning off their users. That will result in leaving your website and finding one that is easier to get around on.
So navigation should be clear and easy so that your users don’t have to sit on your page for too long trying to determine how to get somewhere.

Make sure there is a visible label, and easy to use menu options of some kind that will get them to the information they want, especially about the bidirectional scrolling at the home page.
“Users are encouraged to scroll when it’s easy for them to see what is visible on the page without even requiring any action.”
If you fail to provide the right e-commerce site elements and above the fold and create an enjoyable digital shopping experience, you’re going to have difficulty getting shoppers to scroll.
The honest truth is that you need just the right mix of vertical and horizontal scrolling.
Conclusion
There is a lot of debate over the internet about the usage of the bidirectional scroll and its impact on UX. But it helps a lot in compartmentalizing the content and saves a lot of vertical space on an app if used wisely.
If your app and website are struggling with responsive design issues, feel free to contact our experts.
About Galaxy Weblinks
We specialize in delivering end-to-end software design & development services. Our design process stems from an agile and a responsive digital development that incorporates effective collaboration, streamlined projects which strives for better results.