New trends are emerging in every industry vertical, UX included. To keep business thriving, you have to be quick to recognize, analyze and implement trends on priority. Furthermore, any enhancement in the visual aspects of your product would lead to a higher recall from the users.
Our experts can not stop themselves from trying new trends. We have listed the ones that will make ripples in 2021.
3D Elements
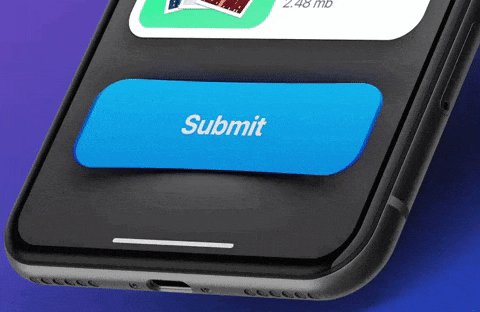
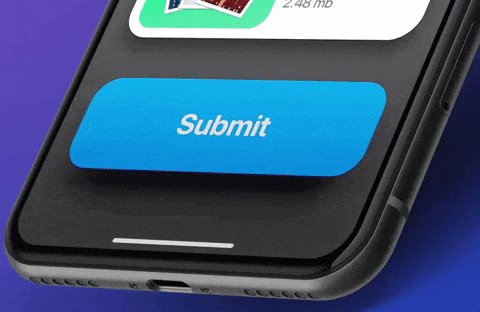
There has been a huge surge in three-dimensional designs across the web and mobile interfaces. This not only gives an edge to your flat design but also helps draw users’ attention to the primary features and aspects of your website and app.
These elements hold user’s attention for a longer period and encourage them to interact with your product. However, all these 3D animations and illustrations need to be optimized so that they don’t increase the page/app’s loading time.
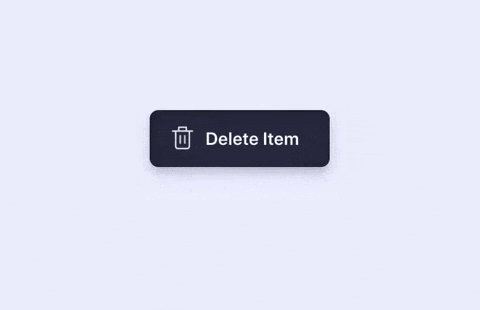
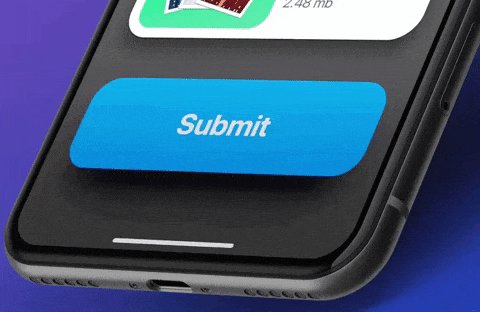
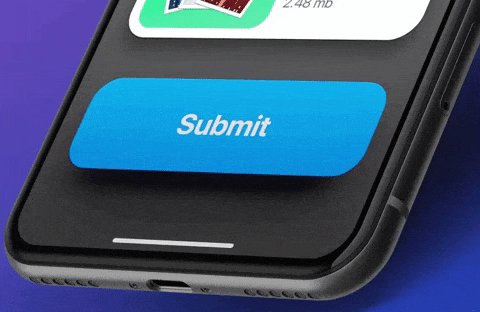
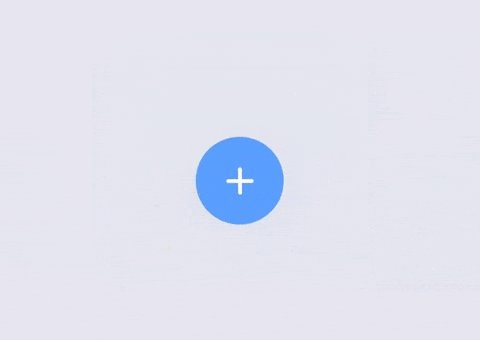
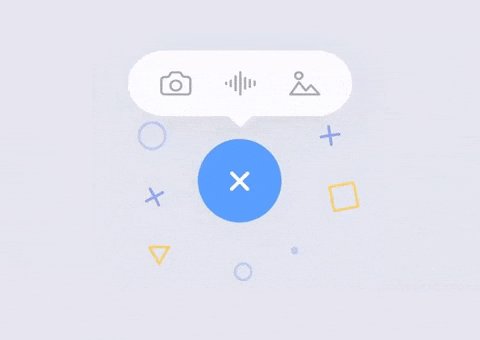
Engaging Motion Effects
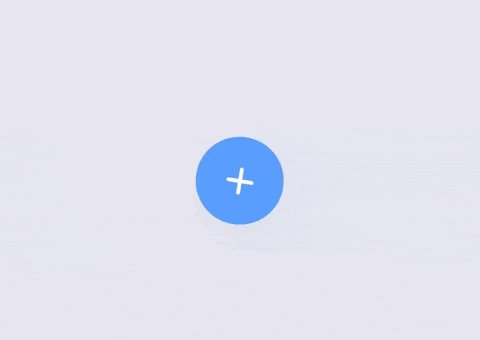
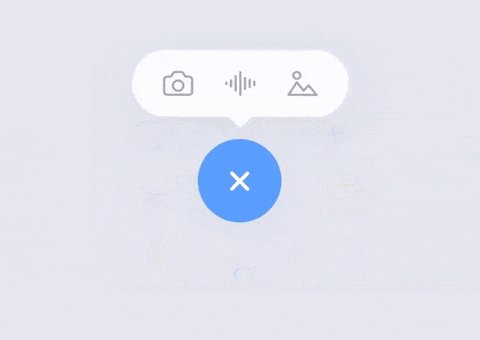
Animated user stories, parallax scrolling, micro-interactions, etc all are liked by users across demographics. Motions bring life to your design elements like illustrations, animations, etc.
Parallax scrolling is another emerging effect to entice users for further engagement. When users notice the difference in scrolling your webpage, out of curiosity, they will spend a few seconds more. The right mix of effects will make transitions much more delightful for all your users. However, overdoing the same will push back users, thus a few effects on the most vital features and pages should suffice.
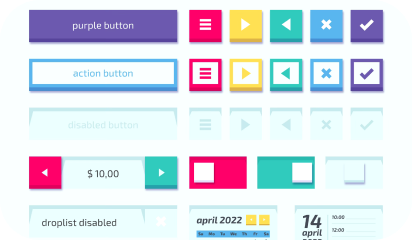
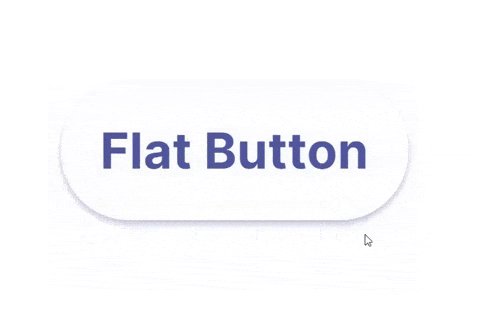
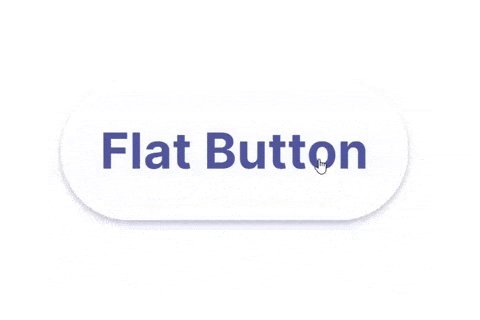
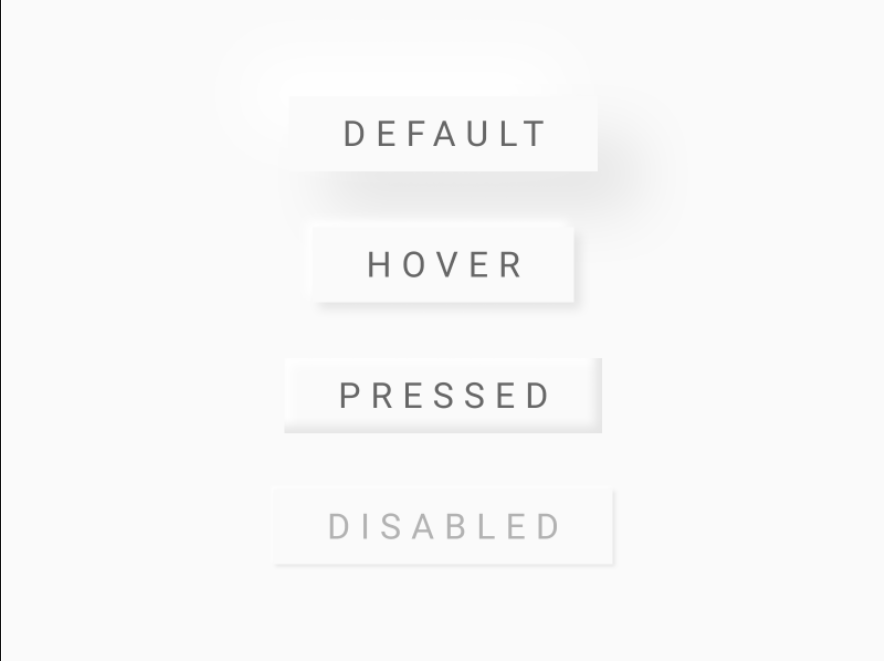
Neumorphism
The mix of flat design and skeuomorphism is Neumorphism. It uses shadows and highlights to give an almost 3D look to the design elements. It layers the elements in a subtle and minimalist way. Designers use similar color pallets, standard shapes, and icons, etc here. This ensures that users don’t get any sudden or unwelcome surprises.
Asymmetry Arrangements
The classic layouts have lost their charm among users. Any generic design presented to the users is getting lost in the virtual crowded space. Hence asymmetry and creative approaches are taking the center stage. You will need to brainstorm a lot before you come up with the ‘perfectly asymmetric yet balanced’ structure. Brainstorming is necessary so that you are not compromising on the usability and accessibility aspects of your product at any point.
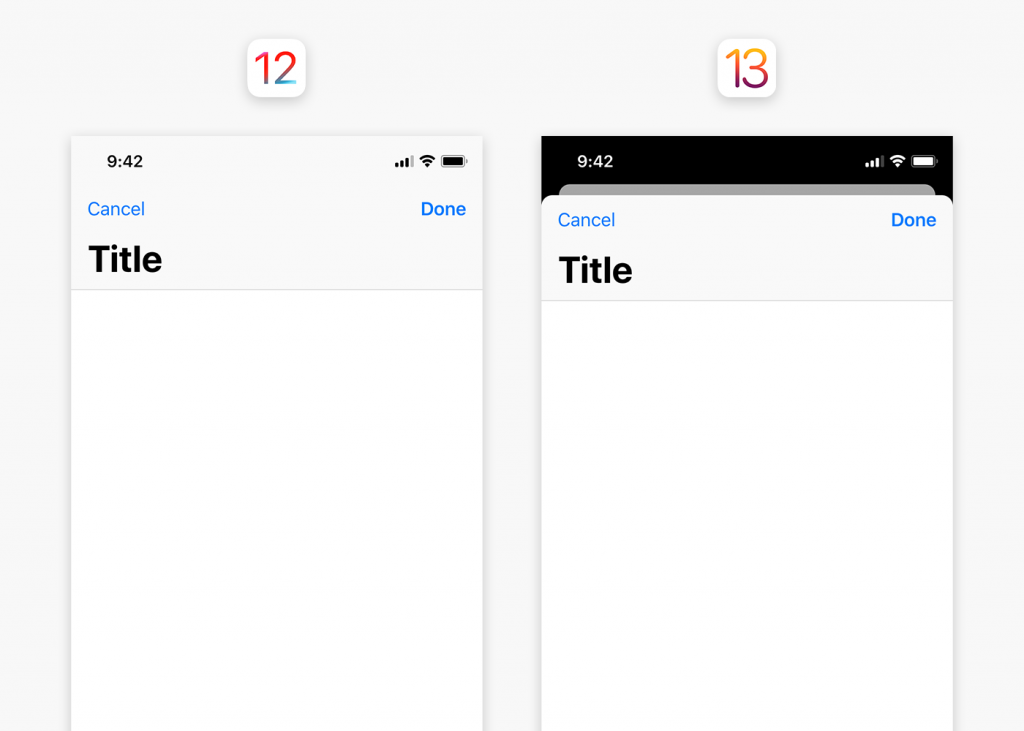
Dark Mode
Dark mode has been implemented successfully by many organizations, but many are yet to follow. Therefore, dark mode makes this list. The benefits of dark mode are now well recognized by users too. It helps in decreasing screen fatigue (something this pandemic brought to light), saves user’s devices batteries, and is worth exploring for your product offering.
Designers can highlight elements more easily here and use high contrast elements for focusing on the primary functionalities. A win-win situation for all!
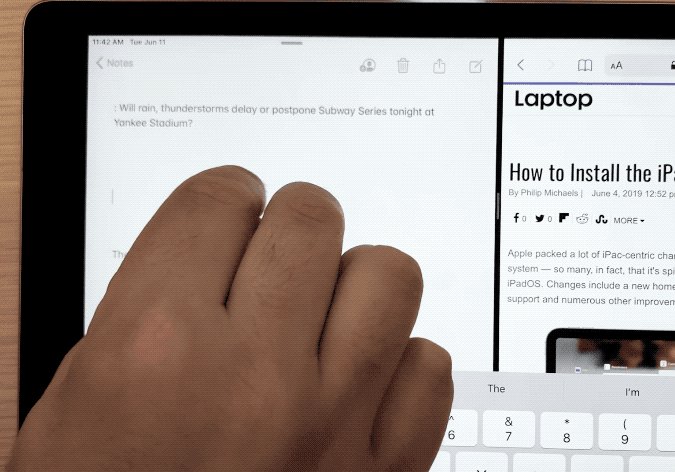
Improved Onboarding
A swift onboarding process will hook users for a longer duration. We saw complex remote collaboration tools and video conferencing options being disliked by users because they were complicated to use and the onboarding process shown was not very helpful.
A smooth onboarding process with a mix of subtle hints, micro-interactions, and the option to returning to certain learning aspects play a part in creating a lasting impression on users. Storytelling is also being implemented so that a connection with a certain character/avatar can be made by users.
Color Palettes For Playful Backgrounds
When the talk is all about standing out from the crowd, bright, neon colors do this for you easily. Designers are willing to play with bold colors like never before. Unconventional color mix, using popping colors on your website, or just highlight the main features are the craze now.
All this is done so that users are seeing a different and experimental side of your organization. Mixing darker shades with bold colors, following a bold theme throughout your website and app is a great way to stay in your user’s mind. But again ensure that the colors don’t distract users from the primary features and are not bringing on any accessibility issues.
Typography
In line with playful color backgrounds, typography is also something that UI/UX designers are testing out lately. Font style, bold text, creative text display are all being played with. And add small animations to your text here and there, users will keep interacting with your app and website.
Bold text, especially on the hero page screams attention like nothing else (in a good way of course). On one hand, web typography is getting bigger and bold, the apps are leveraging ALL CAPS and creative fonts to fit in varying screen sizes.
Uniqueness Trumps Perfection
What differentiates you from your competitors? What unique design will create a long-lasting impression on your users? Designers are no longer going after being ‘perfect’ in their design across platforms. In 2021, you will see more creative experiments with design layouts, elements, animations to have a higher recall value.
Color play, different typography, playing with layouts, and all that we have covered in this blog will all contribute to delivering a unique user experience. These trends have gained a lot of popularity within the designers’ community and will continue to do so until users express some other preferences.
To know more about our UX services, contact us here.