Templating is one of the most commonly used processes in web development. It helps with easier management during the development & design process. Apart from the management, templating helps with keeping the visual consistency.
Craft CMS comes with a cool templating engine — Twig. And we love to use macros to work on redundant parts while working on a Craft CMS project. Macros can be compared to ‘functions’ in PHP also known as DRY templating in other languages. We usually use it to generate markups that have slight final variations in the implementation.
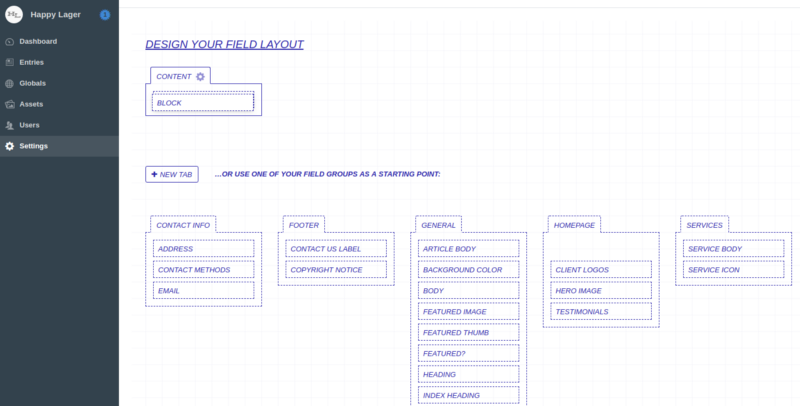
To simplify your code you must first make a visual hierarchy of the page you’re working on. That way you can determine the components you’re going to need. Make macros for those components in the twig templating engine.

Macro implementations can be changed based on the parameters passed to it. For instance footers, dates, images and other media are a recurring part of a website. You can make macros for these components.
Skeleton of Twig Macro
{% macro coolMacroName (parameter 1,…..) %} {content of macro goes here} {% endmacro %}
To call the macro – {% import ‘_macroFilename’ as ‘macroVariable’ %} {{ macrovariable.coolMacroName(parameter1, parameter2,….) }}
The best practice is to add the relevant macros to a file and then call the file as a variable. Use the variable to call the macro at the places you need.
The first Macro we use often is-
Macro for responsive image component in Craft CMS

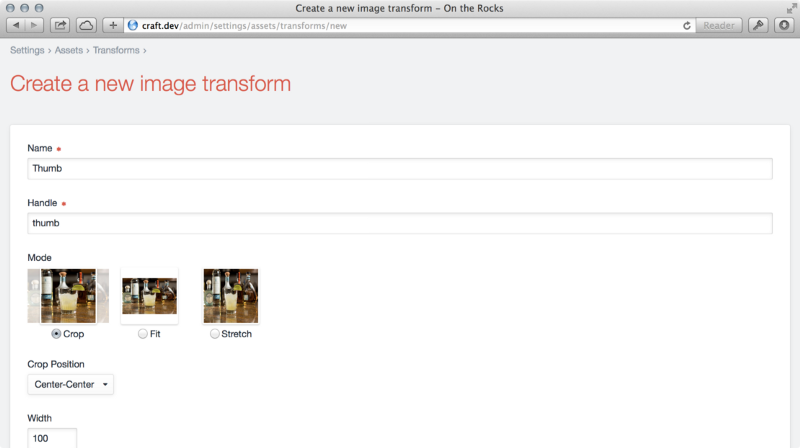
You can reduce and automate a lot of work which goes in responsive image formatting. Utilize Craft’s ‘Image transforms’ with a twig for images and define your transform macros in it. You will also have to define different types of macros for different image formatting needs.

A macro for Device-pixel ratio adaptable fixed size images and other one for variable size responsive images. Also add an internal class to call it inside your twig image file for additional attributes.
Macro for video component in Craft CMS

Videos are an integral part of every website, so making a twig component for it seems practical, otherwise you will spend your precious time writing and tweaking html code for videos.
In the macro define the logic of the video component. The file should have proper information about the component, the parameters which are accepted, the value each parameter requires, and whether the parameter is optional or not. You also need to mention, what the arrays and objects are made of because without that information you yourself and other developers won’t know, what information can/must or cannot be passed while calling the component.
Making macros for date formatting in Craft CMS

Dates might look like a trivial part of a template but it gets tedious and complex when you have to define its format in every other template.
You can contain different modifiable date formats in a macro. It saves you the effort of having to define it time and again and maintaining consistency all along. Short or long, just define the format in a macro and call it wherever you need it.
Reduce repeated reference of paths in Craft CMS

Include tag in twig allows you to call a template within a template. Each one you make gets stored in /templates/ folder by default, even your include templates.
You can call these partial templates separately followed by the same path or make a macro instead to reduce the repeated reference of path.
To achieve code consistency, store your ‘include’ templates separately. So that you can call the include templates within the macro. You can also call your ‘include templates’ from multiple locations.
Final words
That’s pretty much it. Apart from few other variations, creating macros for page components is a good and effective way to reduce the redundancy and complexity of the code. You can always go through this detailed video for macros here.
We’ve been experimenting with several DRY techniques ourselves. It improves the speed of our work cycle.
How are you using Twig & its components? If you need help with your Craft CMS project, connect with us right away.