Craft is a mature and tested content management system. Airbnb, W3C, Netflix, PBS, Salesforce, Moz, and countless other brands switched to Craft CMS for redesigning their websites. That for sure proves its credibility against other popular CMSs.
You can use Craft to design and develop complex and intuitive sites that rely heavily on PHP, databases, and query optimizations. However, you can also use Craft to design and develop simple sites where you do none of those things.
Craft CMS has ditched the traditional CMS systems that come with ready-to-go page templates, CSS frameworks, and pre-built themes. As a result, developers have a bespoke solution to build tier solutions. Craft CMS neither offers posts or pages or any bootstrap features and themes to build the frontend.
Craft CMS supports two distinctly different ways of building a front end:
Monolithic: building Twig templates for server-generated pages.
Headless: using a GraphQL API in combination with a separate front end codebase.
But before diving into these two frontend approaches, let’s find out what web developers, designers, and stakeholders love about Craft CMS.
Why Craft is a choice of many front-enders and website projects?
Both web designers and developers find Craft CMS features incredibly useful. Before installing any plugins, the options and functions developers have to work with are impressive. Here is a partial list of features and the reasons why Craft is preferred more for which many other CMSs require plugins:
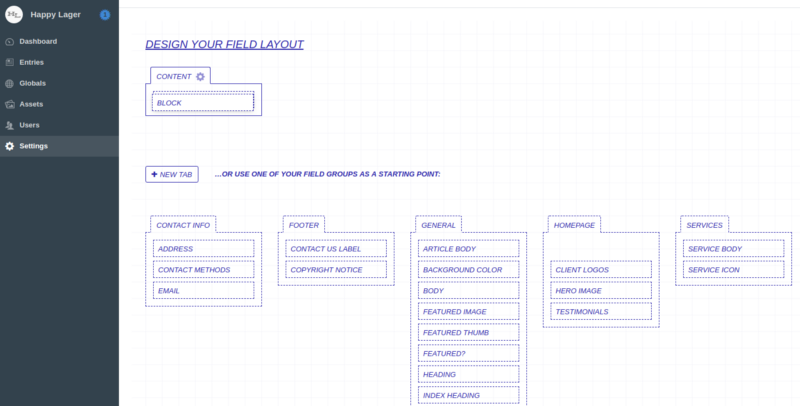
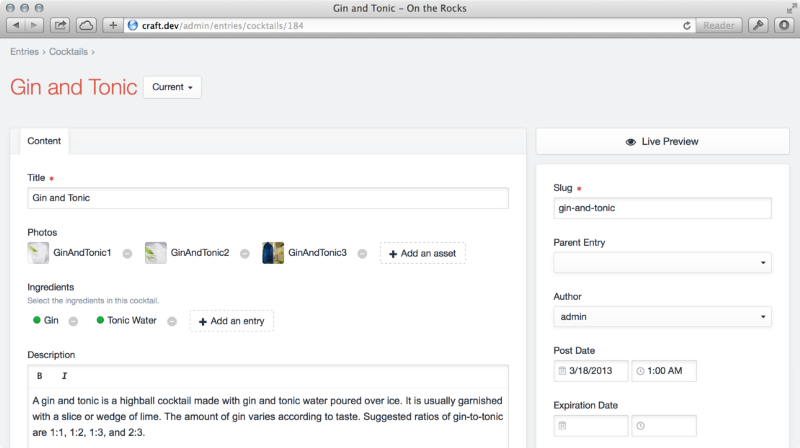
- It allows content managers to custom page layout building and preview updates in real-time.
- One can manage all of their brand sites under one roof, whether it’s a multi-site, multilingual, or both. This is a major problem area with the majority of other CMSs.
- With virtually no learning curve, the UI of the Craft control panel is very intuitive.
- Craft is fast for the front end as well as the Control Panel and tops the many reasons for choosing a modern CMS over an older one.
- Robust sitewide content indexing and search capabilities.
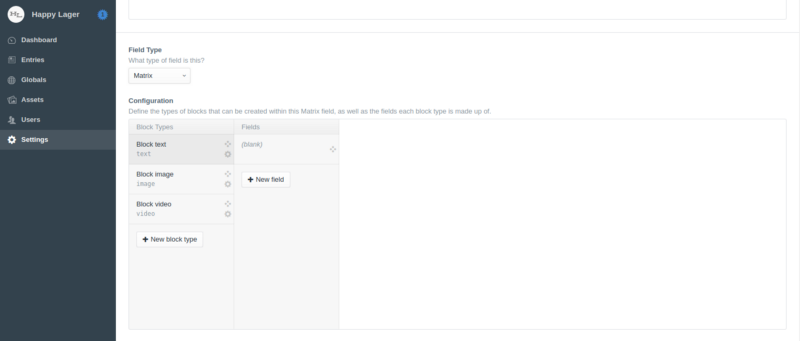
- Robust custom fields for full control over your design and content.
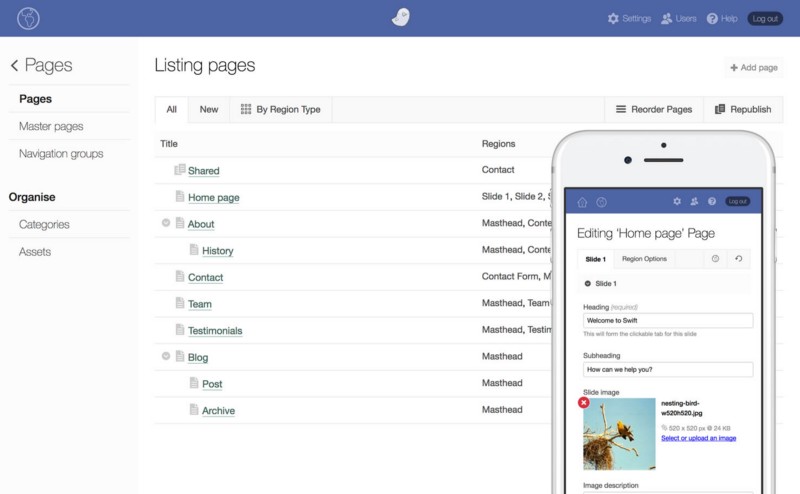
- Nearly all content is in one place: Entries. Editors love this and can easily find what they’re looking for.
- Fine-grained user permissions and group management allow publishing workflows across different departments and individuals. And no, you don’t need a plugin for this.
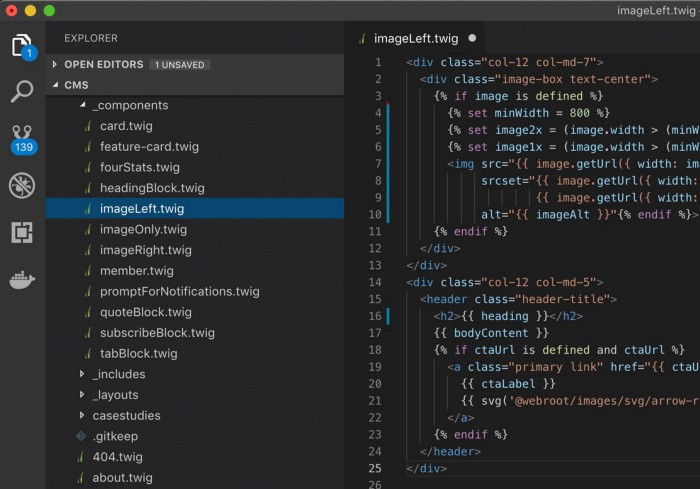
Building frontend with Craft CMS using Twig templates
Twig is a template engine for PHP so instead of writing PHP you write in this simple Twig syntax.
Some developers are not keen on this, but Craft uses Twig as its template engine. The word “use” should be highlighted as a requirement, as there is no option of writing raw PHP anywhere inside the template.
It is standardized in a way that, when you look at your team’s Pull Requests, you probably don’t expect to see 100 lines of custom PHP that make no sense. You only see the code related to templates.
Apart from this, Twig makes it easy to “component-ize” your elements. This way you define the markup and layout for a component once, then reuse it throughout your site and pass variables.
You can define components for different content modules like image left, image right, headings, cards, etc. This ensures you’re consistent, reuse the same components throughout the site, and reduce duplicate code.

Here’s how to use GraphQL + Craft CMS as a “headless” CMS
Let’s say you’re not digging Twig or you would rather use one of the latest technologies (hello static site generators!). Craft’s templating system isn’t the only way to get content out of Craft. As of Craft 3.3, it provides a “headless” mode and GraphQL built-in with Craft’s Pro features.
That means you can use tools like Gatsby or Gridsome to build static sites with the comfort of Craft CMS. That brings Craft in line with the likes of WordPress that provides its REST API for fetching content to use somewhere else.
As a web developer, you’d use GraphQL if you were writing a frontend that is separate from the backend. You’d be using Craft CMS as a “headless” CMS for its excellent content authoring experience.
Perhaps you’re writing the frontend in a framework like Svelte, Vue.js, React, or one of the frameworks that layers on top of them like Gridsome, Gatsby, Nuxt.js, or Next.js. You could write a custom API for Craft CMS using the Element API, but that can be a significant amount of work, and you’ll end up with something boutique, rather than an industry standard.
This is where GraphQL for Craft CMS excels. By creating your content models in Craft CMS, you automatically get a GraphQL API to access it, with no extra work on your part.
Conclusion
Craft abstracts all the field creation and setup to the admin panel. You only need to point it to the right Twig template and then use the fields you connected. Furthermore, it provides localization and multi-site management out of the box with no need for plugins.
The bottom line is Craft is an open-source, modern, affordable CMS with stellar security and first-party support. The features and flexibility it offers out of the box, along with its content-first approach, make it go-to for nearly every custom web project.
About Galaxy Weblinks:
We are your offshore CMS development partner! We offer expert capabilities in developing feature-rich solutions using the latest CMS technology trends. We have hands-on experience in CMS solutions like Craft, WordPress, Drupal for different business needs. We offer assistance from building custom CMS websites to website migration and maintenance processes.





























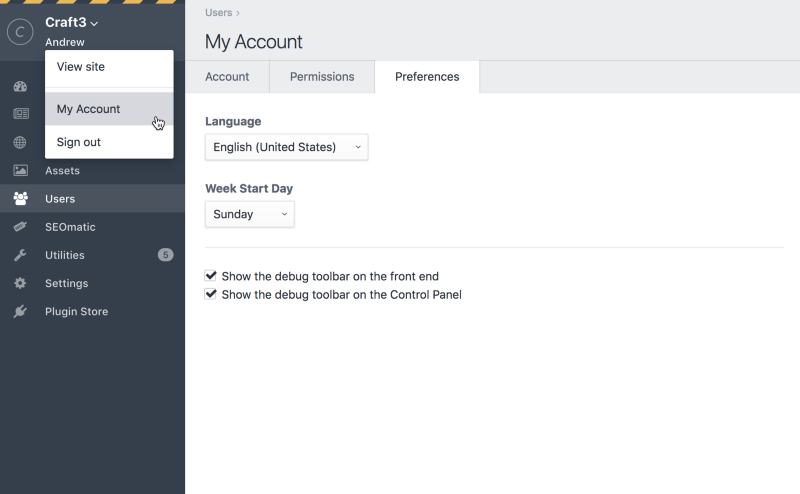
 Make sure you have the admin login.
Once you’re logged in, head to the ‘my account’ section in the drop down where it reads your username in the top left of your Control Panel.
Make sure you have the admin login.
Once you’re logged in, head to the ‘my account’ section in the drop down where it reads your username in the top left of your Control Panel.

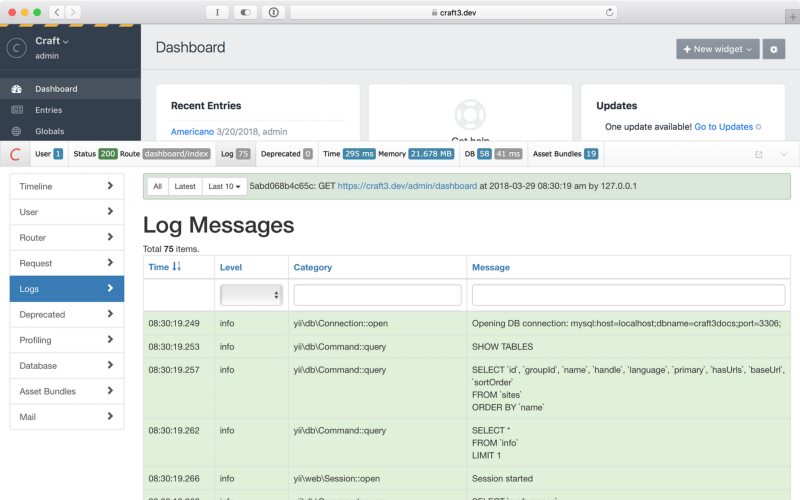
 A collapsed overlay panel will appear in the bottom of your page. It reads Craft’s C from the logo itself. You can press on it to expand it.
That overlay panel is Craft 3 debug toolbar. It shows you a handful of information and helps you keep a check on your page in real time.
You can interact with the information shown in the toolbar by further expanding it half way through the page with a click. To use it in a separate tab, click on the “C”. The full version of the toolbar accommodates more information making it easier to keep track of all the errors, logs, and discrepancies.
A collapsed overlay panel will appear in the bottom of your page. It reads Craft’s C from the logo itself. You can press on it to expand it.
That overlay panel is Craft 3 debug toolbar. It shows you a handful of information and helps you keep a check on your page in real time.
You can interact with the information shown in the toolbar by further expanding it half way through the page with a click. To use it in a separate tab, click on the “C”. The full version of the toolbar accommodates more information making it easier to keep track of all the errors, logs, and discrepancies.
 The debugging toolbar is not for bug fixes only. It offers other perks too:
The debugging toolbar is not for bug fixes only. It offers other perks too:






 Craft 3 supports MySQL 5.5+ and PostgreSQL 9.5+. So you can choose your database accordingly. But there are some recommended database settings:
Craft 3 supports MySQL 5.5+ and PostgreSQL 9.5+. So you can choose your database accordingly. But there are some recommended database settings:



