The e-commerce sector has made tremendous strides. There was a time when eCommerce platforms were designed mainly for desktop users. Cut to the present, customers can purchase products using various devices such as wearable tech, smartphones, social media platforms, etc. The idea behind the evolution is simple: customers who engage with brands across multiple platforms tend to make more purchases.
The market’s ever-changing needs have given rise to new e-commerce approaches in recent years. Earlier methods focused on back-end configurations, but the need for personalized, customized, and engaging omnichannel experiences has prompted the development of a new e-commerce design approach – the headless commerce approach.
Headless e-commerce has gained significant popularity among digital brands, and in the last couple of years, investors have invested heavily in this domain, with over $1.6 billion being poured into such opportunities. Numerous startups and established players in the e-commerce industry have introduced new technologies or products to leverage this trend to stay competitive in an increasingly crowded digital marketplace
Companies are increasingly adopting headless e-commerce as it offers more flexibility, scalability, and customization than traditional e-commerce platforms. In this blog, we will explore whether headless e-commerce is the future of online retail, looking at the benefits of this approach, statistics on its adoption, and examples of businesses that have successfully implemented headless e-commerce.

What is headless e-commerce?
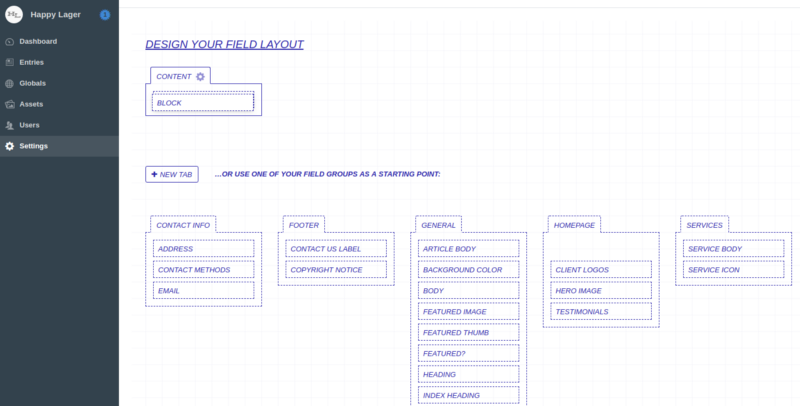
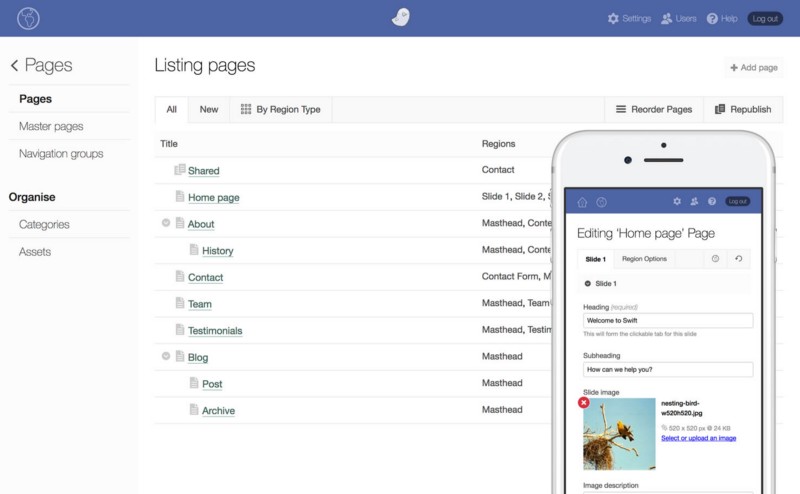
Traditionally, e-commerce platforms have been built using a monolithic architecture, meaning the front and back ends are tightly coupled. This can limit the flexibility and customization of the user interface. Headless e-commerce, on the other hand, separates the front and back ends, allowing businesses greater control over the user experience.
In a headless e-commerce architecture, the front end is decoupled from the backend, meaning businesses can use any front-end technology they want. This allows for a more customized and flexible user experience. The backend, responsible for managing the business logic and data, is usually built using an API-driven approach, enabling the platform to communicate with any front-end technology.
Successful businesses that leveraged the benefits of headless e-commerce
Many businesses have already adopted a headless e-commerce approach, with some seeing significant improvements in their online shopping experiences. Here are some examples:
👟 Nike: Leveraged headless to optimize every aspect of their website to suit small-screen interactions, including visuals and call-to-actions. They utilized React SPA and Node.js backend for frontend (BFF) to ensure consistent user experiences across all pages. As a result, Nike gradually gained market share and became a leading player, surpassing their competitor Adidas.
🧼 Lush: Handmade cosmetics became even more accessible thanks to Lush’s faster, more intuitive mobile app with personalized recommendations and real-time inventory updates.
🎯Target: The retailer faced stiff competition from retail giants like Walmart and Amazon, with customers frequently switching between brands. Through thorough analysis, they discovered that almost 80% of their customers begin their buyer’s journey on one device but finished it on another. To capitalize on this opportunity for growth, Target adopted a headless commerce approach to unify the customer buying journey across various devices. As a result, Target experienced an increase in its site’s conversion rate as more users found it easier to finish their purchases with the new unified experience.
📎Staples: The UK-based office supplies behemoth grappled with a massive product catalog that was often siloed and required frequent updates, depending on inventory and promotions. Adopting headless architecture allowed them to update their product catalog quickly and efficiently, and to optimize their website for various functions. They can now offer features such as registering/login in, ordering by item number, or reordering previously purchased items, significantly enhancing their customers’ shopping experience.
💄Lancôme: The French luxury perfumes and cosmetics powerhouse and one of the world’s most valuable brands made the switch to Progressive Web Applications. The decision paid off, with Lancôme seeing a 17% boost in their conversion rate. The headless approach made it much more convenient for their target audience to purchase items even while on the move.
Why is headless e-commerce gaining popularity?
There are several reasons why headless e-commerce is gaining popularity among businesses. Here are some of the key benefits:
Flexibility: Headless e-commerce allows businesses to use any front-end technology they want, which means they can easily customize the user experience to meet their specific needs.
Speed: Because the front and back ends are decoupled, developers can work on them simultaneously, speeding up the development process.
Scalability: Headless e-commerce is more scalable than traditional e-commerce platforms, allowing businesses to add new features and functionality without impacting the user experience.
Integration: Headless e-commerce is designed to work with other systems, making integrating with other technologies easier.
Future-proofing: Headless e-commerce is future-proof, as businesses can easily swap out the front-end technology as new ones emerge.
Headless e-commerce trends
There is a growing trend towards headless e-commerce, with more businesses adopting this approach. According to a report by Mordor Intelligence, the headless e-commerce market is expected to grow at a compound annual growth rate (CAGR) of 22.5% between 2021 and 2026. The report also notes that North America is expected to be the largest market for headless e-commerce during this period.
Another report by Digital Commerce 360 found that 43% of e-commerce decision-makers are planning to adopt a headless approach in the next two years. This indicates that headless e-commerce is becoming more popular among businesses as they look for ways to improve the customer experience and stay competitive in a rapidly evolving digital landscape.
A report by MarketsandMarkets predicts that the global headless commerce market size is expected to grow from $1.4 billion in 2020 to $3.5 billion by 2025 at a Compound Annual Growth Rate (CAGR) of 19.8% during the forecast period. The report notes that the adoption of headless commerce is increasing due to the growing demand for a personalized customer experience, the need for omnichannel marketing, and the increasing focus on improving customer engagement.
A report by Acquia found that 77% of organizations plan to adopt a headless approach within the following year. The report notes that headless commerce offers greater flexibility, scalability, and customization, which is particularly important for businesses looking to provide a differentiated customer experience.
Digital Commerce 360 found that 43% of e-commerce decision-makers plan to adopt a headless approach in the next two years. The report notes that headless commerce is becoming more popular among businesses as they look for ways to improve the customer experience and stay competitive in a rapidly evolving digital landscape.
A survey by BigCommerce found that 76% of e-commerce businesses plan to invest in headless commerce in the next two years. The survey notes that headless commerce is a way to differentiate from competitors, enabling companies to offer a more personalized, seamless, and engaging customer experience.
So, is headless e-commerce really the future?
Yes, headless e-commerce is the future of online retail, as it offers a more flexible, customizable, and scalable approach to e-commerce. Decoupling the front and back ends enables businesses to use any front-end technology they prefer, allowing for a more personalized and intuitive user experience. This flexibility, coupled with the speed and scalability of headless e-commerce, makes it an attractive option for businesses looking to improve their online shopping experiences and stay competitive in a rapidly evolving digital landscape. With the headless e-commerce market expected to grow at a compound annual growth rate of 22.5% between 2021 and 2026 and an increasing number of businesses planning to adopt a headless approach in the next two years, it seems that headless e-commerce is set to become the future of e-commerce.
Want help with adopting headless for your business? Let’s talk. We can help.