Another year, another UI design trend making waves – Glassmorphism
Each trend or practice brings different perks and challenges alike. While we all like to be adopt different and newest design trends, we also need to ensure that our design is future-proof and will not go out of style after a few months.
Glassmorphism is the latest UI design trend everyone trying to emulate. We prefer to be at the forefront of new UX trends and here are our learnings after experimenting with this eye-catching and vibrant design trend – Glassmorphism.

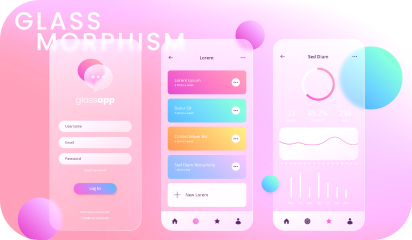
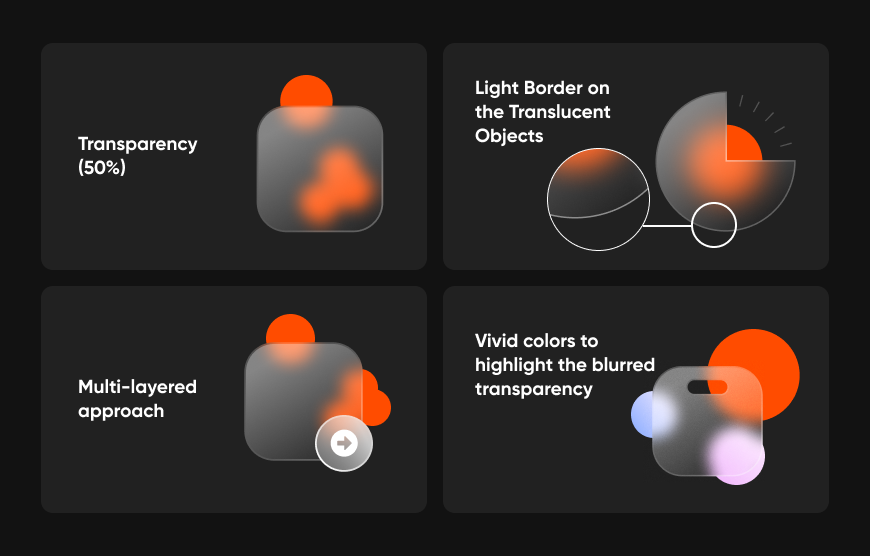
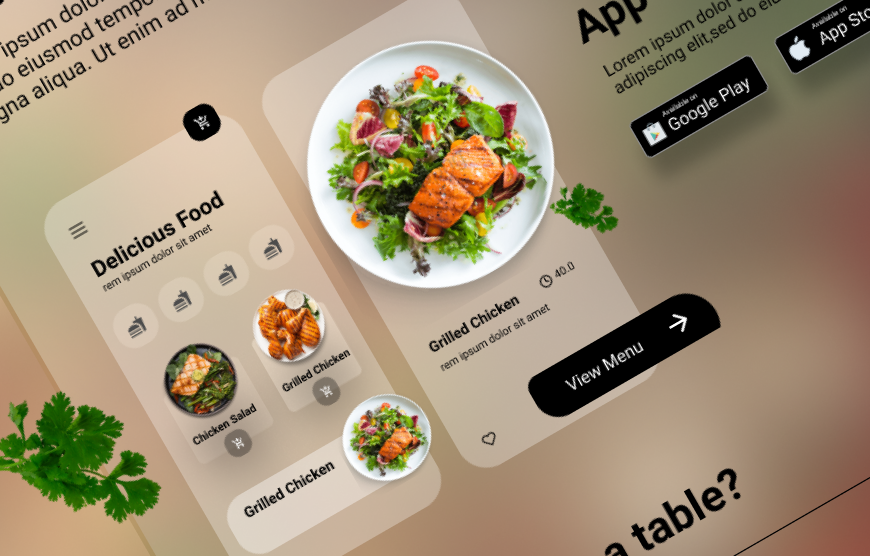
Glassmorphism is largely about highlighting light or dark objects by placing them on vividly colored backgrounds. The design has elements of transparency, frostiness, or glossiness. Glassmorphing is that “airy” interface where you see objects floating within space. Eye-catching and colorful, this trend favors multi-layered approaches. Resembling milky glass surfaces, the interface is grabbing a lot of attention.
Designers have been playing with this style of the interface in a major way. Glasmorphism is there in a larger number of published website designs. For instance, Apple used this effect on the latest update of macOS Big Sur. Microsoft also used this new interface on the app surfaces of Windows Vista and named it “The Acrylic”
The likes of Apple and Microsoft are using this interface. This trend is being followed by all those who want to make a lasting impression on their visitors. It is safe to say that Glassmorphism is here to stay. It is a promising design that has a lot to offer.

All brands regardless of the nature of the work can incorporate this sort of interface. It is an all-weather solution.
User experience lays the foundation for happy, satisfied customers. Here is how UX makes a lasting impact –
- 88% of online users won’t return to a website after having a bad experience.
- 90% of customers stop using the app if the performance is poor.
- First impressions are 94% design-related!
A product’s ability to woo the audience rests on how strong, seamless, and speedy the interface is. As a conscious effort, the designers strive to create simple and minimalist designs and avoid using unnecessary information or low-resolution photos. The intriguing and minimal design keeps visitors engaged for longer. Glassmorphism UI complements modern design needs and user behavior.
Here is what constitutes Glassmorphism Aesthetics

Here are some insightful tips on how we make this design work for our client’s website, for your website:
- Not applying the blurring and transparent effect in areas that require active interactions.
- Not using this design aesthetics in buttons, toggles, navigation menu, and similar elements.
- Use transparency and blurring for boosting the overall look and feel, not only for decoration.
- Applying fitting contrast with the cards in the interfaces for ease of accessibility.
- Right spacing between the cards. Grouping together all the objects related to one another.
- Choosing the right contrast and intuitive grouping of cards in the design layout

Glassmorphism usage is based on the designer’s discretion and they must use it judiciously. It is beautiful and minimalistic but falls short in the accessibility standards. Our design experts are exploring new trends and creative ways of making web products. At the same time, we try to overcome the shortcomings if there are any. Therefore, we are ensuring a higher level of accessibility in our web designs where we are leveraging Glassmorphism.
Design is subjective, not bound by any rules. Websites are user-friendly and beautiful when the designers push their boundaries and experiment with the design trends. Glassmorphism is the latest trend and like the other trends, this will be replaced by something new soon. However, it does make a statement and if you wish to leverage this trend, we can help you while ensuring that the design is sustainable, future-proof, and accessible.
Get in touch with our design team here and have a one on one about Glassmorphism. Contact us here!