Are you among the many business owners who think web accessibility is just a buzzword that doesn’t concern you? Think again! In today’s digital world, having a website is essential for every business, and web accessibility is no longer a luxury but a necessity.
With 1.3 billion people worldwide living with disabilities, businesses cannot afford to ignore web accessibility. Not only is it the right thing to do, but also it ensures your business is inclusive and accessible to everyone. Did you know businesses have faced lawsuits and fines due to their websites’ lack of accessibility?
And that’s not all. If you think giant enterprises are the only ones that are likely to be hit by such lawsuits, you’re wrong. Small businesses are also facing lawsuits because of lack of accessibility. So don’t miss out on this opportunity to learn why web accessibility is necessary for 2023. Take action now, and avoid facing legal issues or missing out on potential customers.
Why Web Accessibility is Crucial: The Growing Number of Lawsuits

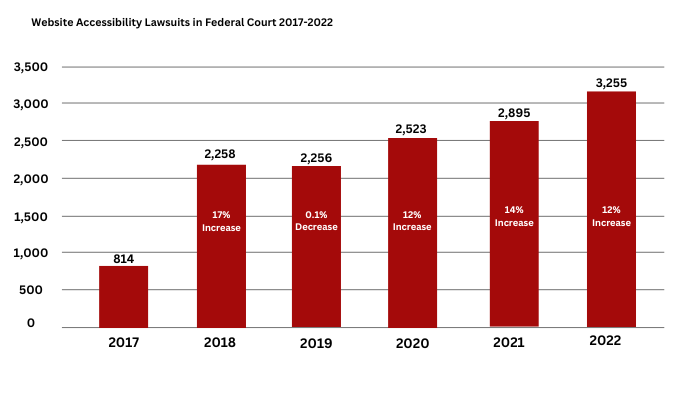
The Increasing Number of Lawsuits: There has been a significant increase in web accessibility lawsuits in recent years. In 2022 alone, over 2,000 lawsuits were filed in the United States.
Who is Suing: These lawsuits are typically brought by disabled individuals who cannot access websites due to various barriers such as inaccessible forms, missing alt-text, and lack of keyboard navigation. For example, a blind man sued Domino’s Pizza in 2019 because he could not use their website to order a pizza. He won the case, setting a legal precedent that websites must be accessible to disabled individuals.
The Financial Consequences: Businesses sued for web accessibility violations may face significant financial consequences, including settlements, legal fees, and reputational damage. In 2022, a giant retailer paid $10 million to settle a lawsuit alleging that their website was not accessible to blind users.
No Business is Immune: Web accessibility lawsuits are not just targeting large corporations. Small businesses, non-profit organizations, and educational institutions have also been sued for web accessibility violations.
Investing in Web Accessibility: Low Cost, High Impact?
Many small or medium-sized business owners might hesitate to invest in web accessibility due to concerns about cost and complexity. However, the reality is that web accessibility is a relatively low-cost process that can greatly impact a website’s user experience and brand reputation. Here are some key points to consider when it comes to the cost of web accessibility:
Cost of web accessibility audit: A web accessibility audit is a process that evaluates your website’s compliance with accessibility standards and identifies areas for improvement. The cost of a web accessibility audit typically ranges from a few hundred to a few thousand dollars, depending on the size and complexity of your website. If you’re a small business with a relatively simple website, you may be able to find affordable options for a web accessibility audit.
Cost of fixing accessibility issues: Once an accessibility audit has been completed, you’ll need to take steps to address any identified issues. The cost of fixing accessibility issues for a small website (10-20 pages) typically ranges from a few thousand dollars to less than $5,000. The cost may be higher for larger websites, but it’s important to remember that accessibility improvements can be implemented gradually over time.
Factors that impact the cost: The cost of web accessibility improvements can vary depending on several factors, including the number of pages on your website, the type of content you have, the complexity of your design, and the extent of the accessibility issues identified during the audit. However, it’s important to remember that even minor improvements to your website’s accessibility can significantly impact your users.
Additional Benefits of Web Accessibility and Examples
The rise in web accessibility lawsuits should serve as a wake-up call for businesses to prioritize accessibility. It’s not just about avoiding legal consequences. It’s about creating an inclusive online experience for all users. By ignoring web accessibility, businesses exclude a significant portion of the population and miss out on potential customers and revenue. Here are some additional benefits that web accessibility offers:
1- Increased Reach and Improved User Experience
By designing websites that are accessible to everyone, businesses and organizations can reach a wider audience and provide a better user experience for all users. 71% of users with disabilities will leave a website that is not accessible. Some examples of websites doing this well include:
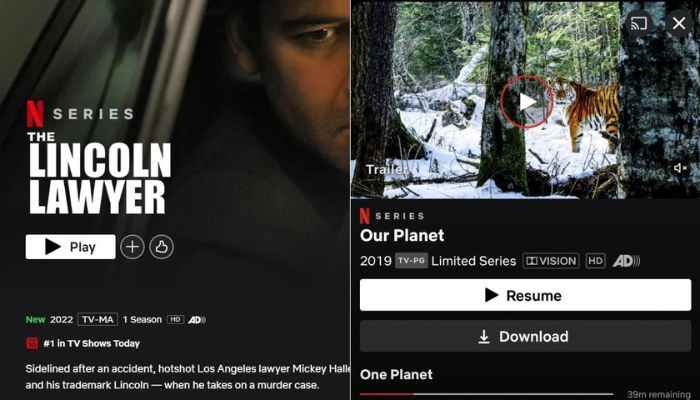
- Netflix: Netflix has made a concerted effort to ensure its platform is accessible to all users, including those with visual and auditory disabilities. They offer closed captions in over 30 languages, audio descriptions for many titles, and customizable subtitles and captions for users with hearing difficulties.

2- Improved SEO and Increased Traffic
By designing websites that are accessible to all users, businesses and organizations can improve their search engine rankings and attract more traffic to their websites. Some studies have shown that accessible websites can rank higher in search engine results. Some examples of websites that have improved their SEO through accessibility include:
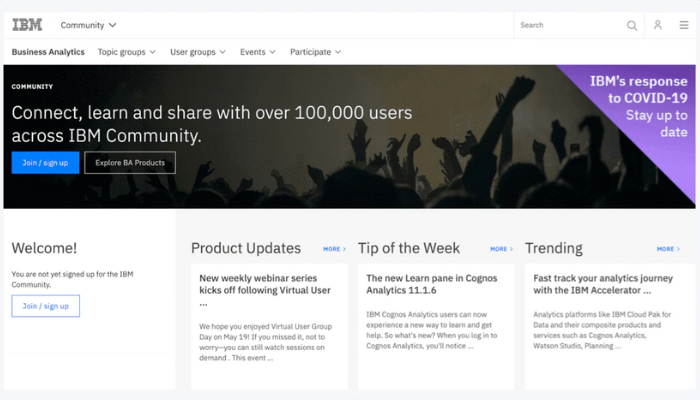
- IBM: IBM has made a concerted effort to ensure that its website is accessible to everyone, including people with disabilities. As a result, they have seen a significant increase in traffic and engagement on their website.

3- Improved Reputation and Brand Image
By designing websites that are accessible to everyone, businesses and organizations can improve their reputation and brand image, demonstrating their commitment to inclusivity and diversity. Some examples of websites that have improved their reputation through accessibility include:
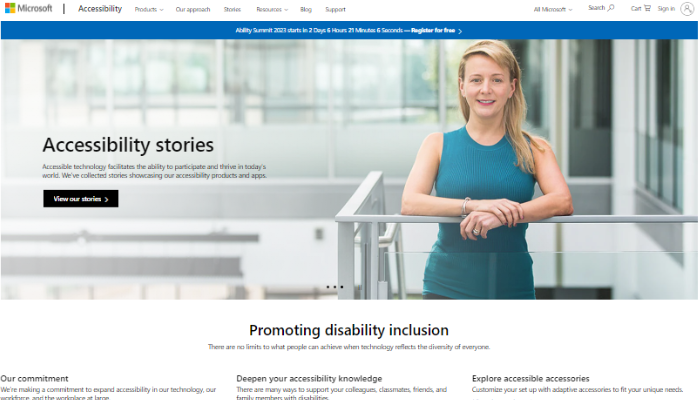
- Microsoft: Microsoft has committed to accessibility across all of its products and services, including its website. They provide alternative text for images, clear and consistent headings, and keyboard accessibility, among other features.

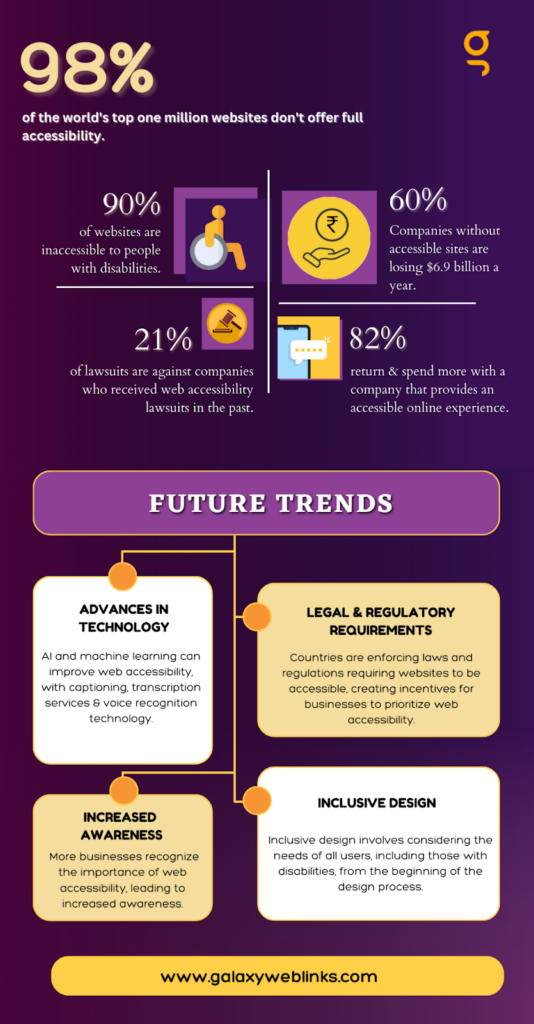
Future Trends In Web Accessibility

The Technical Challenges and Solutions
Ensuring web accessibility can be challenging, as several technical issues need to be addressed. Below are some common technical challenges and solutions for creating accessible websites:

01- Missing or Inappropriate Alternative Text on Images
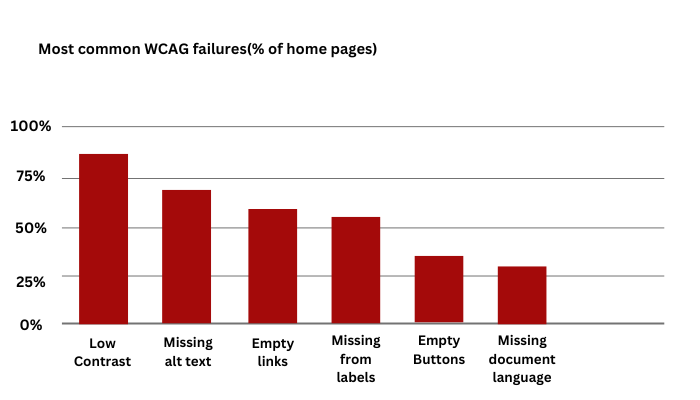
Alternative text (alt text) for images is one of the most common accessibility issues in web design. A significant portion of home page banners (31.3 percent) were missing alternative texts, according to a study by WebAIM. This has been a known accessibility issue for many years.
Solution – Providing appropriate and concise alternative texts for images is the solution. The alternative text should be descriptive enough so that users with visual impairments can understand what the image is about.
02- Poor Contrast Text
Low-contrast text is the most common accessibility error on websites. Poor contrast makes it difficult for users to identify the edges and shapes of several components. According to WebAIM’s recent analysis, 86.4 percent of home pages have this issue.
Solution – The text-to-background contrast ratio should be at least 4.5:1. To avoid this accessibility error, designers can use color contrast checkers during the web design phase to ensure that all background colors, text, and interactive elements have the perfect color contrast ratio. WCAG recommends 1.4.6 Contrast (Enhanced), 1.4.3 Contrast (Minimum), & 1.4.11 Non-text Contrast.
03- Video Captions Missing
Videos and audio content can be challenging to access for users with hearing or visual impairments and cognitive disorders like dyslexia. Deaf users can view videos by adding captions, while blind users can access content by adding transcripts. Transcripts benefit everyone.
Solution – Providing closed captions and transcripts for videos and audio content can make them accessible to users with disabilities. It’s essential to ensure that the captions and transcripts are accurate, synchronized, and easily accessible.
04- The lack of keyboard navigation
It makes it difficult for users who cannot use a mouse or trackpad to browse a website, limiting their access to the content.
Solution- Ensure that all website components can be navigated using only a keyboard, allowing users to select items using arrow keys and access all interactive elements such as links, buttons, and forms. Use HTML and CSS to create a clear and consistent navigation structure allowing users to move through the website quickly.
Final Thoughts
Web accessibility is a moral imperative and a legal and business necessity. By designing websites that are accessible to everyone, we can create a more inclusive and equitable online world.
In 2023 and beyond, advances in technology, increased awareness, legal and regulatory requirements, and a focus on inclusive design will shape the future of web accessibility.
As web developers and designers, it is our responsibility to prioritize web accessibility and ensure that everyone, regardless of abilities or disabilities, can access and use the internet. We can create a more accessible, diverse, and inclusive online community.